谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-09-08 10: 13: 13
这是本篇教程的第三章节,在本章节中,小编将带大家学习如何使用Mac系统下的Hype软件,制作一个简单的模拟烟花爆炸的场景页面,以大大增加表白的成功率,请大家跟随小编的脚步往下看吧!
前期回顾:
第一步:先在Hype左侧添加一个新的场景,然后命名场景为“烟花爆炸”,再在右侧的“场景检查器”中,设置场景的背景颜色为黑色,此场景用于模仿黑夜的效果。

这里小编准备了2张图片,一张是烟花爆炸的图片,另外一张是烟花炮竹的图片,具体如下图2和图3所示,大家可以直接拿去使用。


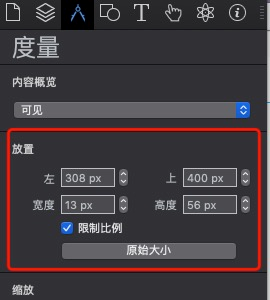
第二步:在元素按钮中,导入上述烟花炮竹图片,然后在“度量检查器”中,设置图片的宽度为13px,同时勾选限制比例,会等比缩小高度到56px,这样就把图片缩小到了合适的尺寸,然后再设置左边位置为308px,上边位置为400px,如下图4。

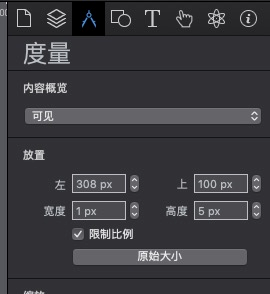
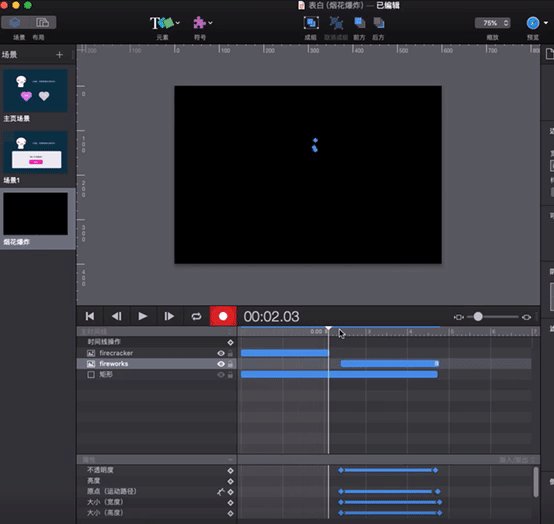
第三步:点击“录制”按钮,移动时间线到00:02:03秒处,然后设置上边的位置为100px,宽度为1px,高度为5px,如下图5,同时设置不透明度为0。

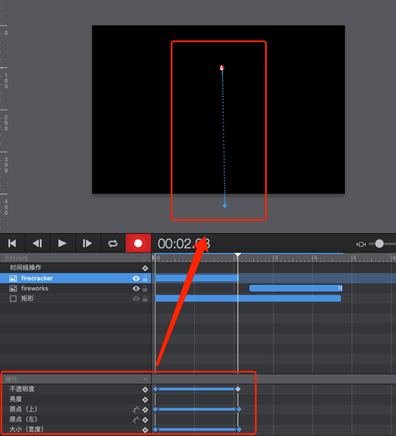
此时导入的烟花爆竹图片的动画轨迹如下图6红框所示,炮竹会逐渐升空,然后渐渐消失在视野之中,慢慢消失。

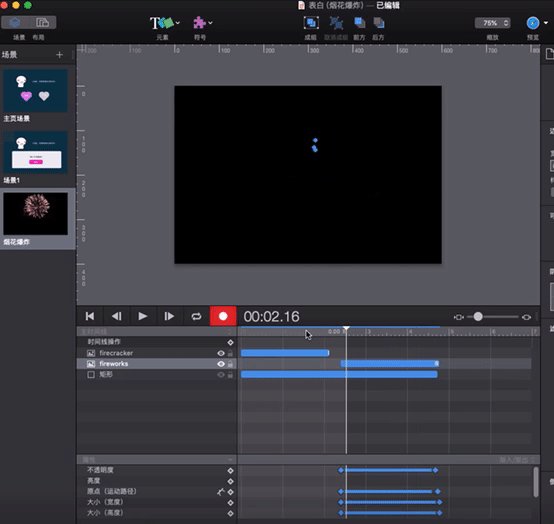
搞定了烟花爆竹的升空以后,接下来是烟花爆竹的场景。首先移动时间线到00:02:12秒处,然后导入上述的烟花爆炸图片,在“度量检查器”中,修改此图片的位置和大小,具体的设置参数如下图7所示,同时设置图片不透明度为0。

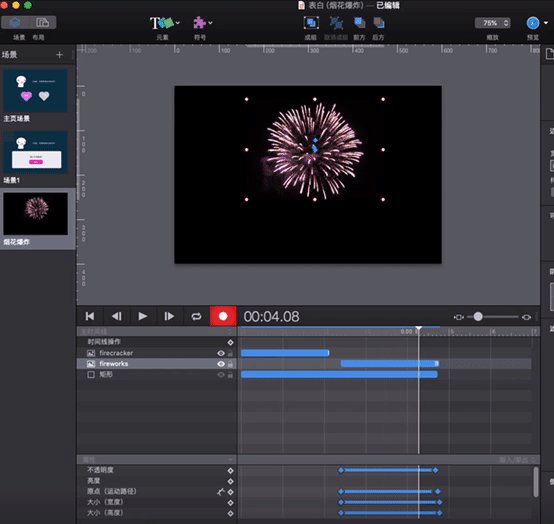
第二步:移动时间线到00:04:23秒处,确认“录制”按钮现在还是开着的,然后修改对应的位置参数和图片大小参数如下图8所示,同时设置不透明度为100,这样就完成了烟花逐渐出现并放大爆炸的场景了。

第三步:设置烟花的颜色渐变。上述图片的烟花颜色是固定红色的,为了更好的效果,我们要增加烟花的颜色渐变效果,烟花从一开始为蓝绿色的,而后逐渐变黄再变红,这里要用到Hype提供的CSS滤镜效果。
时间线拉回到00:02:12秒,然后在“元素检查器”中,设置滤镜效果中的棕褐色为0%,色调为124%,如下图9。

时间线拉到00:04:23秒,然后设置滤镜效果中的棕褐色为77%,色调为329%,如下图10。

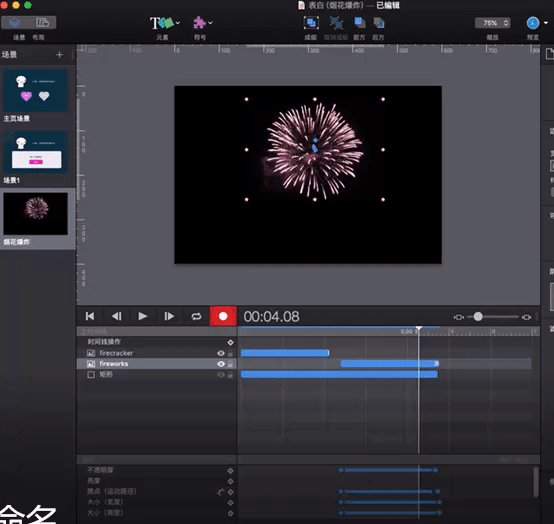
完成这些简单的设置以后,我们的烟花爆炸场景就算制作完成啦,效果预览如下GIF图11所示。

最后,选中主页场景中的“愿意”图标按钮,然后在“操作检查器”中,设置鼠标点按时,跳到“烟花爆炸”场景,过渡为淡入淡出,具体设置如下图12即可,这样就完成了整个网页的所有制作啦。

好啦,以上就是关于Hype制作浪漫表白网站的三篇教程了,大家看完以后可以赶紧下载Hype软件自己动手制作吧,自己的用心制作才是真正的表白良方,小编祝福在看的大家都能表白成功!
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >