谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-08-12 10: 28: 13
上两小节小编详细介绍了在Hype4交互动效制作软件中添加形状、文本和按钮元素,本章节小编重点介绍Hype 4 HMTL6创作工具中的两个特殊元素:Sprite表元素和HTML小组件。
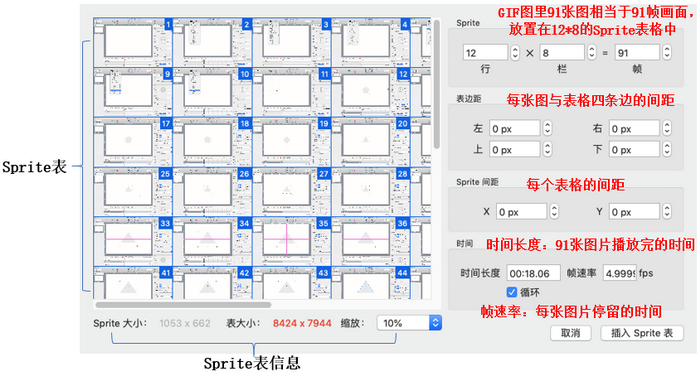
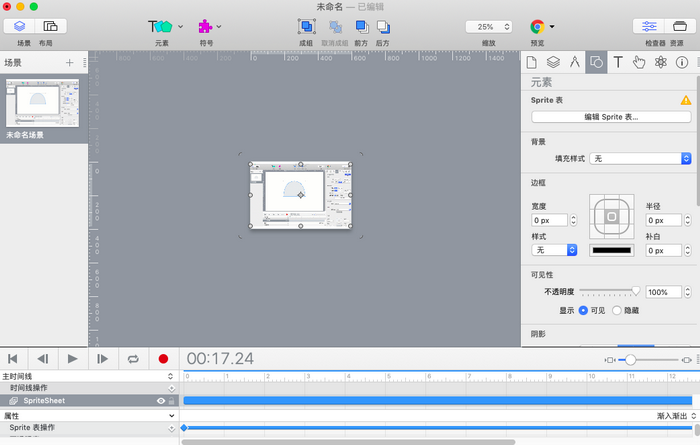
Sprite表元素是Hype 4新增的一个元素。Hype 4中的Sprite表元素,更像GIF图,它将多张具有连续动作的图片按照先后次序放在一张表格中,在时间线上调用这些图片,就像播放电影一样,把这些图片组合成一个在浏览器上自动播放的动画。


.png)
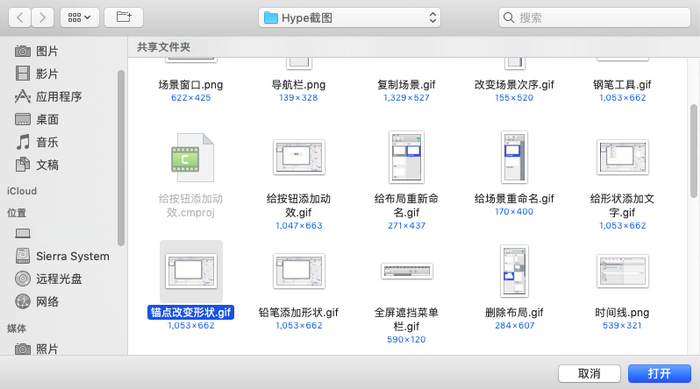
图3:返回工作台主界面

.gif)
HTML小组件就是在场景中,显示使用HTML语言编写的,具有一定功能的嵌入式HTML,或者在场景中嵌入某个网页内容。
.gif)
.gif)
Sprite表元素和HTML小组件是Hype的特殊元素,Hype软件通过使用Sprite表元素提供了有别于时间线和关键帧的另一种创作动画的方案;而HTML小组件又提供了另一种添加Hype元素的方法,直接使用HTML语言创建元素。
但要注意的是,HTML小组件创建的元素不能使用Hype面板改变其属性。这些元素的属性必须在HTML元素命令行中使用行内样式进行修改。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >