谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-07-05 10: 52: 22
最近收到了公司的一个业务新需求:做一个H5网页动画,提升客户的产品使用体验。这是我们小组第一次制作H5动画,没有经验,像无头苍蝇,反复碰壁,最终团队内部终于敲定了一款软件,进行设计制作。
这款软件就是Mac系统的Hype,它是Mac系统常用的H5动画制作软件之一,能够完美迎合我们的业务需求,下面一起来看看它都有哪些优势,为什么能符合我们的独特需求。
一、具备持久符号功能
业务场景需求1:在H5动画的各个业务场景上方,都加上公司的整体LOGO。
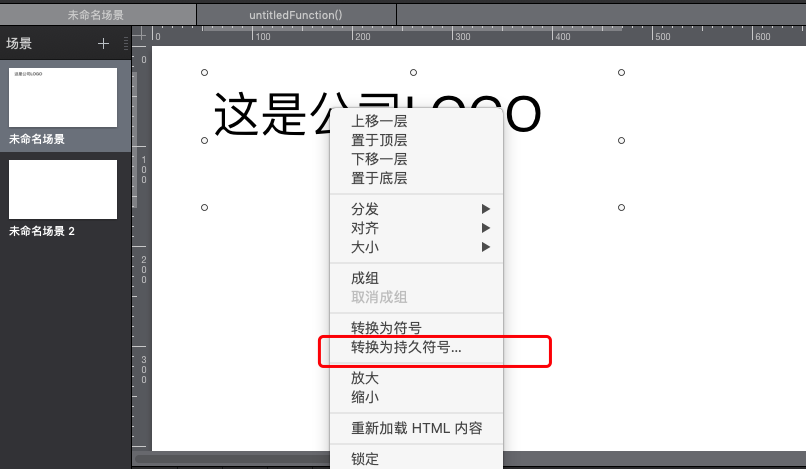
这个需求可以使用Hype的“持久符号”功能来实现,将第一个场景中的公司LOGO图片右键选择“转换为持久符号”,如下图1。

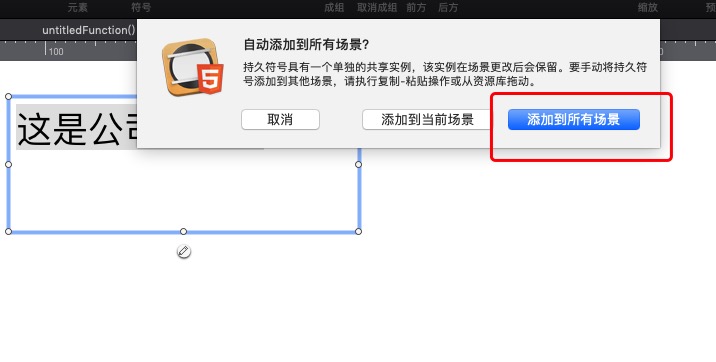
转换为持久符号以后,可选择将该符号添加到所有场景中,如下图2,完成后,所有的场景中的同个位置都会存在公司LOGO,且修改其中某个场景的LOGO时,其余场景中的LOGO会跟随改变,提升工作效率,简直是设计的福音。

二、可嵌入其他网页代码
业务场景需求2:在第二个场景页面中,加入公司的网站首页页面。
这个需求可把我们难坏了,也是团队选择了Hype进行制作的重要原因。我们一开始尝试使用其他网站在线H5制作工具,但是那些工具普遍只能插入矩形、图片、文字、视频等普通元素,无法插入HTML5元素,这意味着无法在H5页面中使用公司的网站页面。
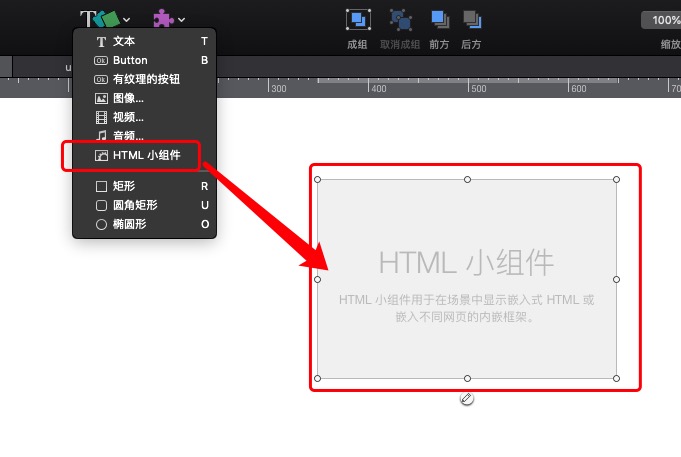
但是Hype支持导入HTML小组件,如下图3,该小组件中可以嵌入其他网页的内嵌框架,原理是使用ifame技术进行网页内嵌。

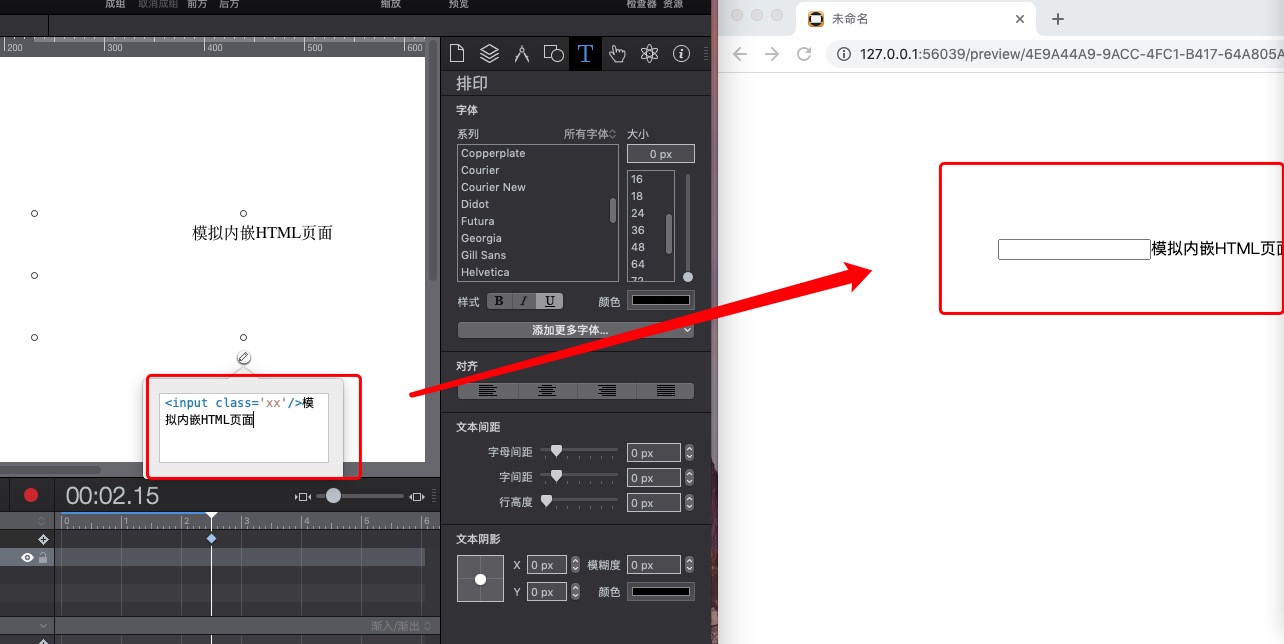
实际演示效果如下图4,在HTML小组件中使用input标签,网页预览时就可以在H5中显示出INPUT输入框了。

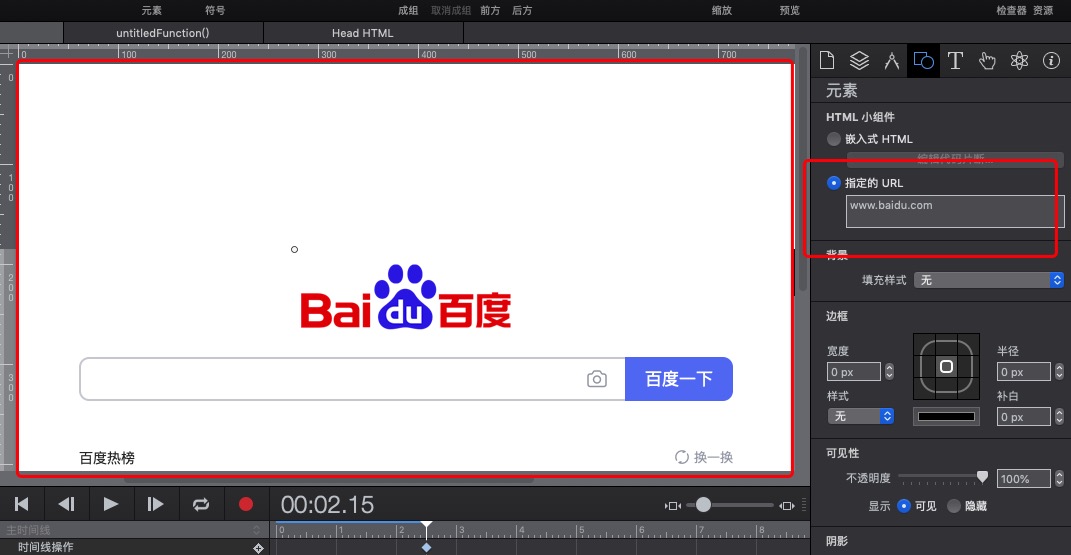
当然,除了自己写HTML代码以外,还可以直接指定某个URL网址,如百度,就可以在H5页面中直接显示该网址页面,如下图,是不是感觉离下班又近了一步啊!

三、可自定义字体
业务场景需求3:要求使用公司独特要求的创意毛笔书法字体。
为什么不使用在线的H5平台进行H5制作?还有一大原因:无法使用自定义字体,只能从给定的字体列表中选取字体。
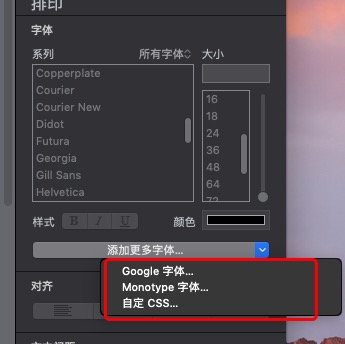
后来我们惊喜的发现,Hype支持自定义字体导入,如下图所示,这个功能简直就是救命啊有木有。

它的字体添加灵活到什么程度?可通过自定义CSS样式文件来往Hype中添加字体,如下图7。

上述三个场景需求是本次项目中最为棘手的三个需求,Hype都完美解决了,准时下班有指望了。当然制作H5的其他需求Hype也不在话下,快来体验吧!
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >