谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-03-29 10: 08: 15
在前面七个章节中,介绍了Hype 4交互动效制作软件中预设的七种运动曲线,可以实现七种运动效果——匀速运动、加速运动、缓冲运动、加速缓冲运动、弹跳运动、震荡运动和返回运动。
从本章节开始,将通过运动函数来讲述这款H5制作软件的各种运动的原理。
一、运动函数
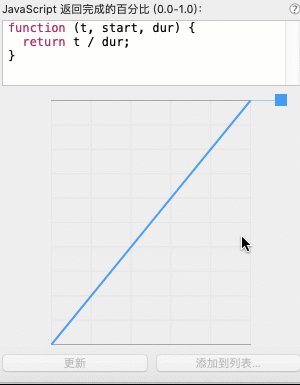
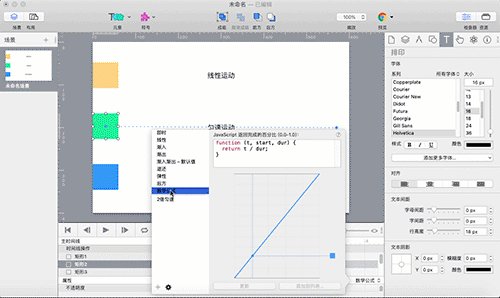
在Hype 4运动曲线中有一个预设曲线——数学公式,这个就是运动函数。可以说,所有的运动都可以通过这个运动函数计算出来。

这个运动函数包括了三部分:函数体、参数和返回值。
函数体:function(){},在JavaScript中称为匿名函数。
参数:t,start,dur三个参数。
返回值:return 数值,通过return跳出函数体,并返回后面的数值。意思是,调用function这个匿名函数,可以获得“数值”这个值。
二、运动函数参数
运动函数有三个参数:t,start和dur。
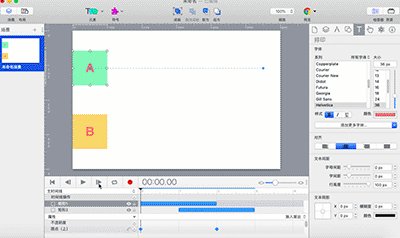
t:是在时间线上的绝对时间,它与时间轴无关,只与时间指示器移动有关。例如,当运动起点与时间轴上的0点重合,那么时间指示器移动1帧t=1,那么在时间线上,对应的就是在1帧的位置上。
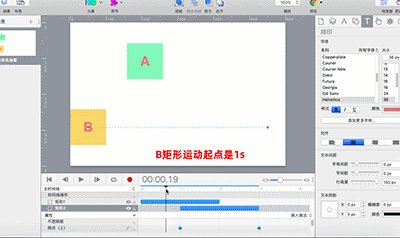
如果运动起点在时间轴1s的位置上,那么时间指示器移动1帧,t还是等于1,但是在时间轴上的位置是1.01。

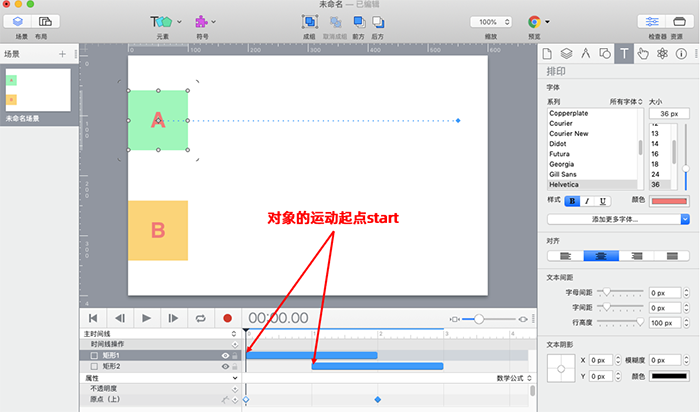
start:初始关键帧的时间点。其实质就是运动起点在时间轴上的位置。

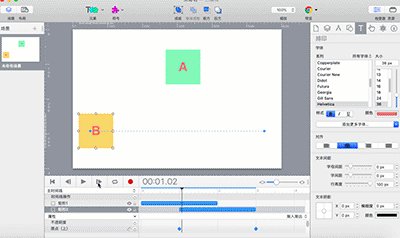
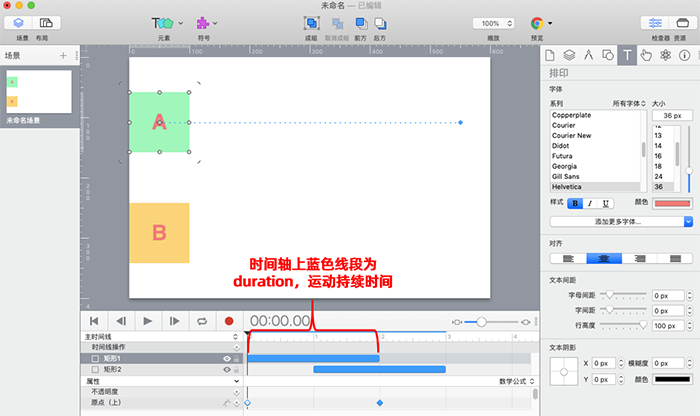
dur:是duration的缩写,指的是运动的持续时间。这个duration就是按下录制按钮后,拖动时间指示器在时间轴上形成的蓝色线段。

三、匀速运动原理
从运动函数可以看出,运动速度曲线与t,start和dur有关系,但是这三个参数都与时间有关,怎么就能够计算出速度呢?它们与运动三要素——路程、速度和时间又有什么对应的关系?
有小伙伴可能会说,对象从A点移动到B点,AB之间的距离300像素,就是路程,duration就是时间,它们的商就是速度。表面上看这似乎很有道理,但一旦计算就出问题了,对象每移动一个或者几个像素,千分、万分之一毫秒,而且与电脑的刷新频率有关系,不同的电脑速度就可能不一样了。
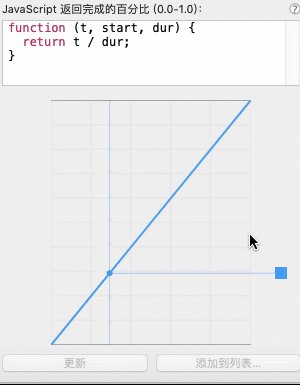
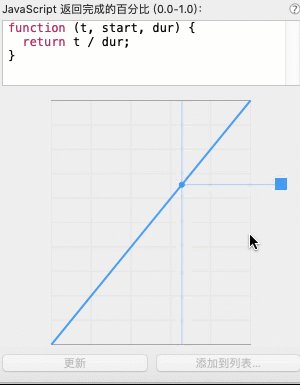
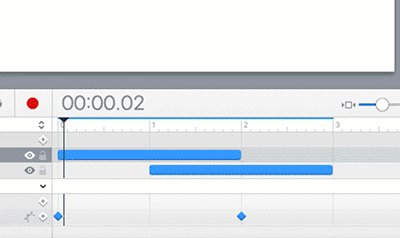
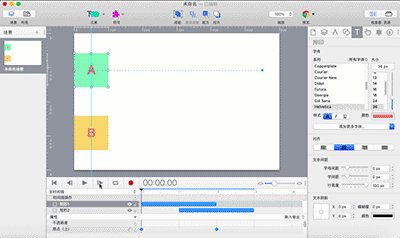
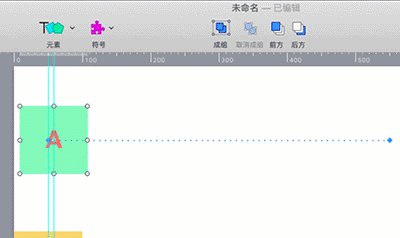
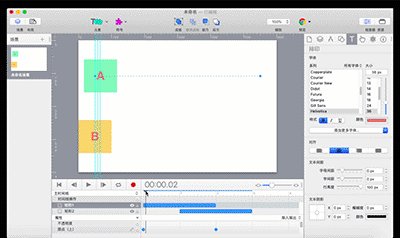
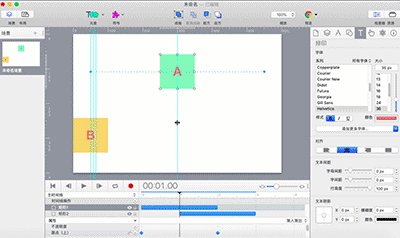
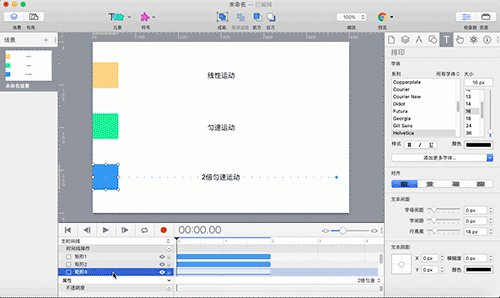
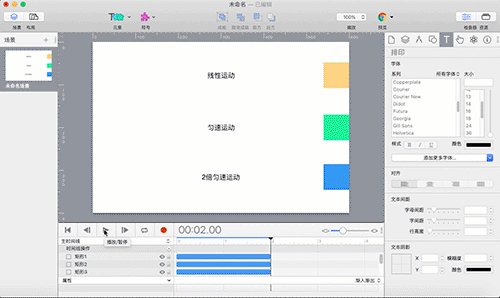
实际上,小伙伴在制作动画的时候会有这么一个习惯,通过移动时间指示器,查看对象的运动情况。如图5,时间指示器移动1帧,对象移动1个单位;时间指示器移动2帧,那么对象移动了2个单位。
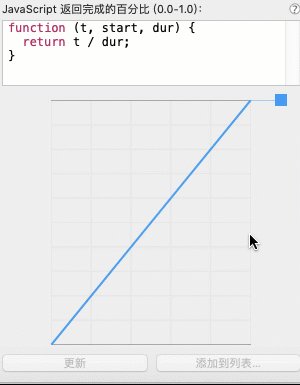
以此类推,时间指示器移动了30帧(duration),对象移动了30个单位,到达终点,那么对象的速度就是30单位/30帧=1单位/帧。在运动曲线上,速度曲线就是(1单位/帧*t)/dur,这个就是匀速运动曲线。

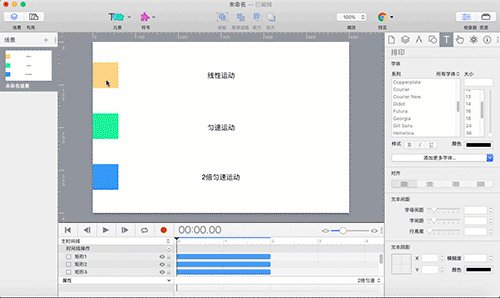
如果时间指示器移动一帧,对象移动2个单位,显然速度提升了1倍,到达终点的duration就要减少一半。图6是线性运动曲线、1倍速匀速运动曲线和2倍速运动曲线的运动效果对比。

四、小结
在Hype 4中,运动参数与运动三要素的对比关系是:路程=对象移动单位/帧 * t,运动时间=dur(duration),速度=对象移动单位/帧 * t/dur。默认情况下,对象异动单位/帧=1单位/帧。所以默认的匀速运动速度曲线为:t/dur。
下一章节,将讲述均匀加速运动原理,敬请期待。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >