谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-03-18 10: 09: 33
在上一章节中,介绍了Hype 4交互动效制作软件中运动曲线的基本概念以及种类。从本章节开始,将详细讲述Hype 4 HTML5创作工具各种运动曲线在制作动画中的作用。
一、如何修改运动曲线
由于Hype默认的运动曲线是“渐入渐出”,因此,在开始的时候设计的所有动画都自动采用“渐入渐出”运动曲线。如果要修改运动曲线,需要分两种情况。
1、设置对象运动曲线
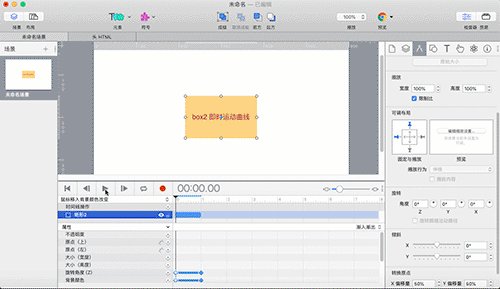
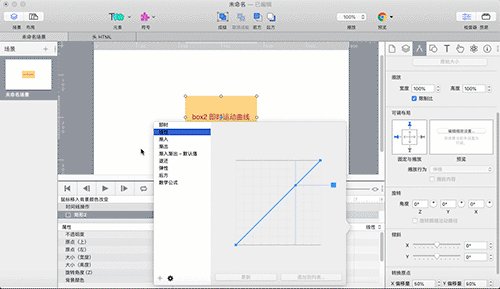
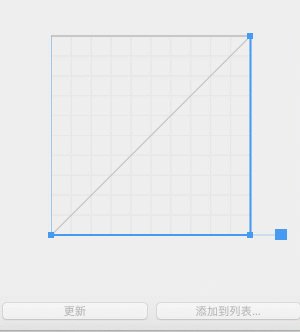
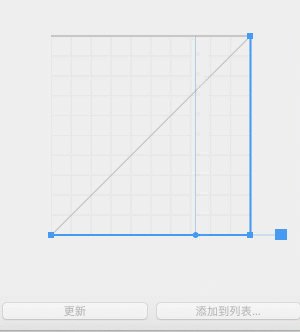
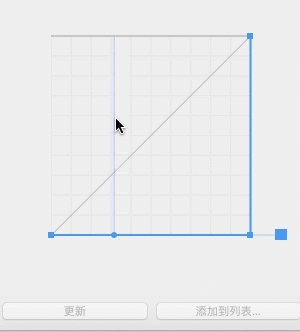
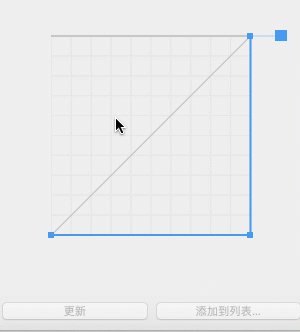
如果对象只有一个属性或者多个属性变化都采用一种运动曲线,那么可以点击选择对象右侧的时间轴上的蓝色时间条,再点击运动曲线选项,在选项中选择所需的运动的曲线。

2、设置单个属性变化的运动曲线
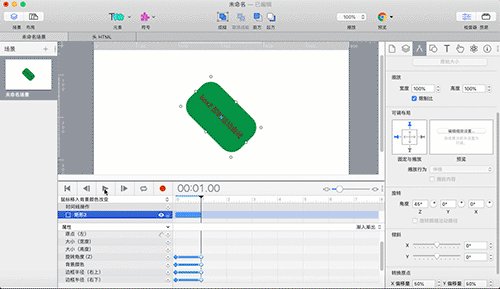
例如,一个对象有3个属性变化——背景颜色改变、Z轴旋转45度和直角改变圆角,其中需要背景颜色和Z轴旋转45度使用即时运动曲线,而形状改变使用线性运动曲线。
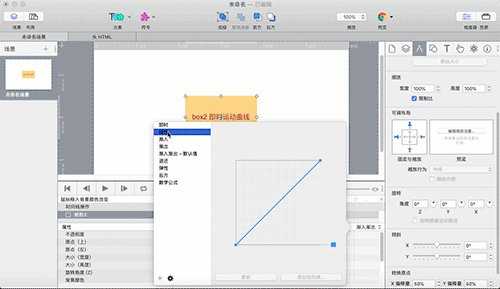
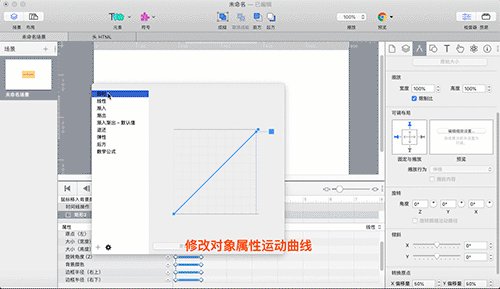
那么可以根据1的方法对象的运动曲线为线性运动曲线。然后在“属性”界面选择双击背景颜色右侧时间轴上的蓝色线条,把运动曲线改为即时运动曲线。同样的方法把旋转角度的运动曲线改为即时运动曲线。

二、即时运动曲线
即时运动曲线就是对象在经过规定时间,在最后一瞬从起点直接到达终点。事实上,即时运动并不是立即触发,而是有一段时间的延时(即使非常短)后,才能形成即时的运动。注意,它是在时间线上的运动效果。

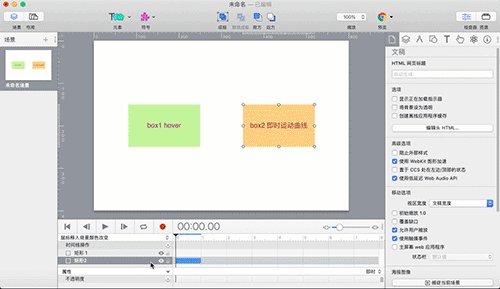
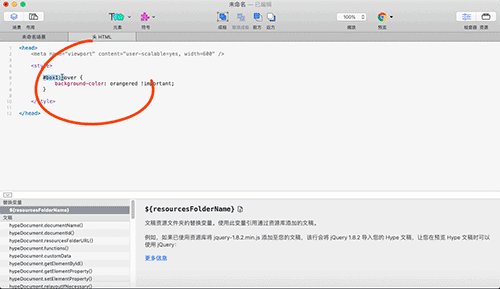
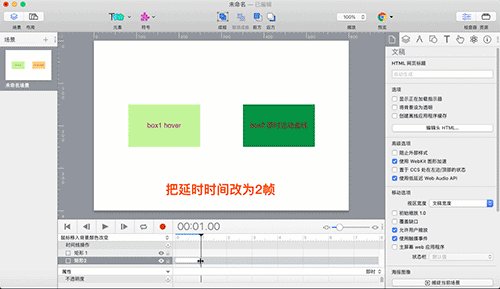
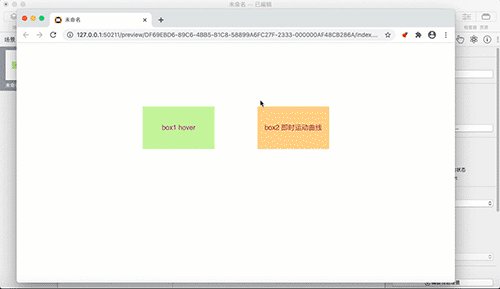
例如,要实现鼠标移入矩形中,矩形的背景颜色立即发生变化这一效果。如果使用即时运动曲线,延时时间只有1-2帧,人眼无法察觉延时,背景颜色的变化就像是即时触发的一样,与CSS3中的hover功能一样。图2中,box1使用CSS3中的hover实现效果,而box2为即时运动曲线效果。

三、小结
本章节讲述了如何给对象或者其属性设置运动曲线,以及即时运动曲线在对象动画中的效果。下一章节将讲述线性和渐入运动曲线,敬请期待。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >