谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-04-06 11: 36: 40
上一章讲述了Hype 4交互动效制作软件场景面板中的场景大小设置,以及场景大小缩放比例在弹性布局中的作用。本章节继续讲述HTML5创作工具场景面板中的响应式布局选项。
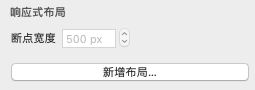
响应式布局在现代网页设计中非常重要,能够使网页内容根据可视设备的视口宽度自动调整页面内容的布局。当然,所谓的自动调整页面内容,也是需要小伙伴在设计网页的时候,通过设置断点以及在断点之间针对相同内容的不同布局来实现的。
下面,小编将通过一个具体的案例来讲述如何进行响应式布局设计。

一、规划浏览设备
Hype是基于移动设备的一个动效设计软件,设计出的页面是应用在手机、iPad上的,因此应用场景包括:iPhone竖屏、iPhone横屏、iPad竖屏和iPad横屏。由于iPhone横屏与iPad竖屏的宽度接近,所以把iPhone竖屏和iPad横屏归为一类。

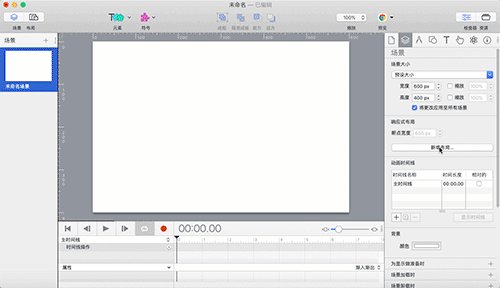
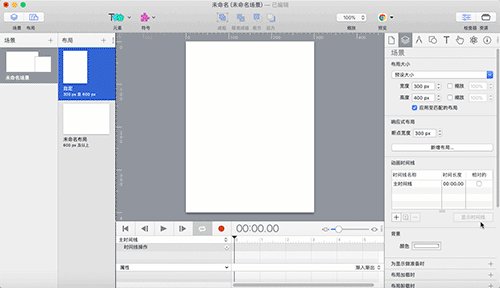
二、设置场景大小和断点
Hype的断点设置是基于移动端的,因此以该断点为页面宽度设计的内容布局,适用于大于或者等于该断点的宽度的页面。
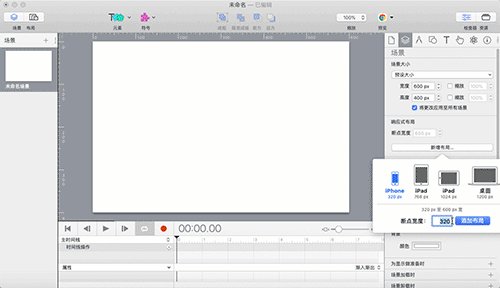
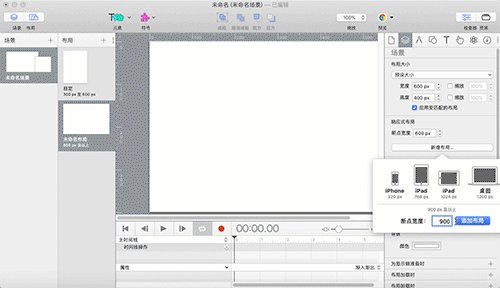
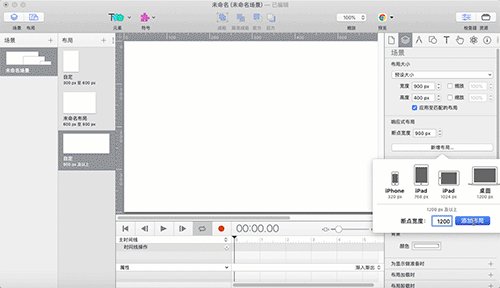
1、设置第一个断点
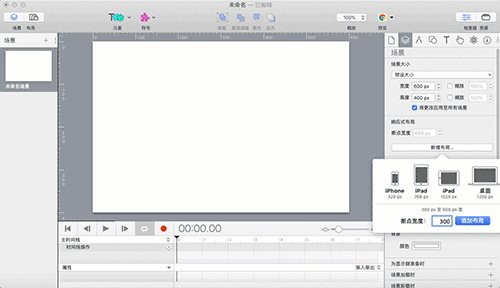
Hype默认最小的断点为320px,原因在于iPhone竖屏的最小宽度就是320px。当然,为了使用更多的手机,可以把第一个断点设置为300px,此时确定的是手机竖屏的布局,适用于大于或者等于300px场景页面宽度,而页面的高度可以根据实际情况而定。

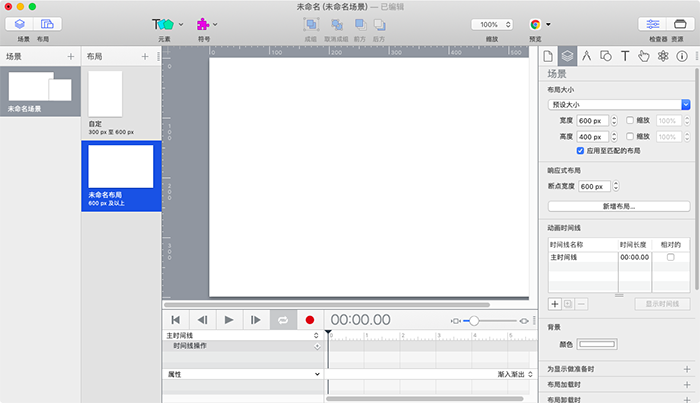
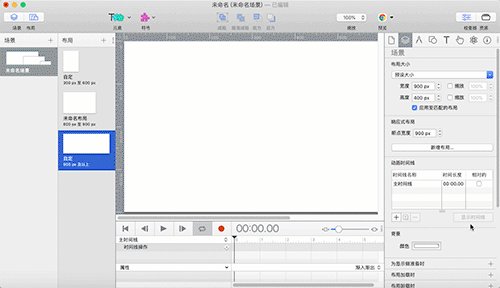
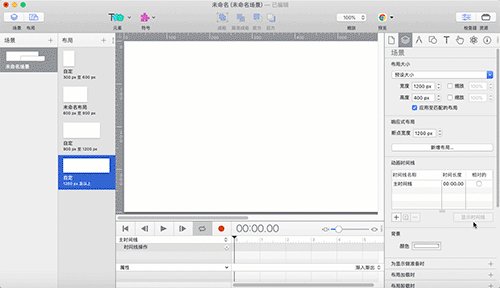
2、设置第二个断点
第二个断点确定手机横屏或者iPad竖屏的布局。通过场景面板的“预设大小”选项可以看到,iPhone竖屏的最大宽度为414px,iPhone的横屏的宽度最小为568,其他的都大于600px,考虑场景页面宽度的跨度问题,第二个断点设置为600px,那么300px-599px为手机竖屏的布局宽度。

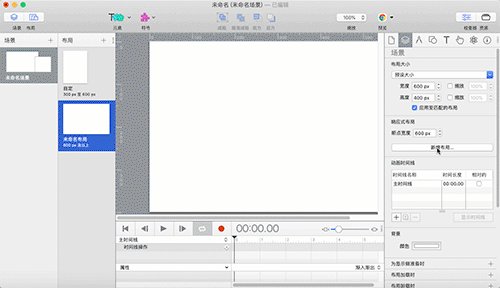
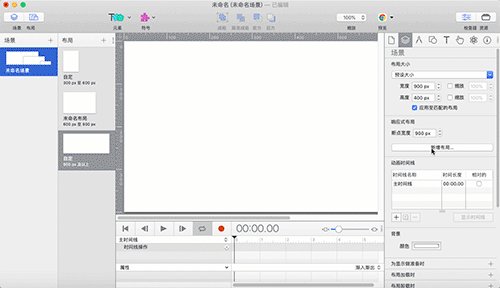
3、设置第三个断点
第三个断点确定iPad横屏的布局。在“预设大小”的选项中可以看到,iPad竖屏的宽度只有一个超过900px,iPad横屏的最小宽度为1024px,考虑到页面宽度的跨度问题,设置第三个断点为900px,那么600px-899px为手机横屏或者iPad竖屏的布局宽度。

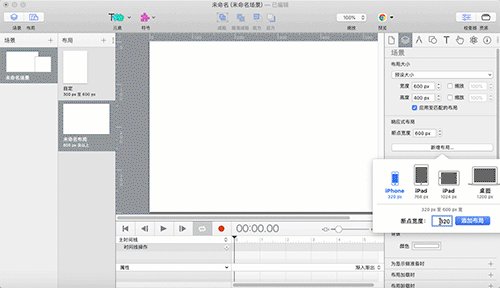
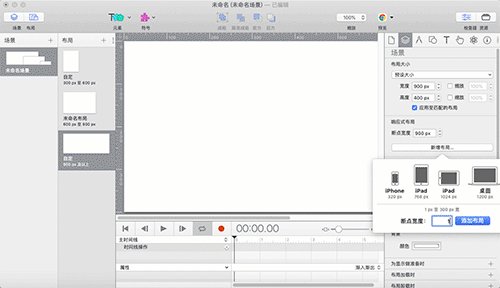
4、设置第四个断点
第四个断点确定在宽屏显示器显示的布局。iPad横屏宽度介于1024px-1366px之间,考虑到页面宽度的跨度问题,设置第三个断点为1200px,那么900px-1199px为iPad横屏后的布局宽度。凡是显示屏幕的宽度超过1200px,都以1200px这个页面布局显示。

三、小结
本章节讲述了如何设置断点以及以断点宽度为场景页面宽度创建布局,下一章节继续讲述如何给每个布局设置内容和排版,用以实现场景的响应式布局。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >