谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-04-07 10: 30: 30
上一章讲述了Hype 4交互动效制作软件如何根据具体情况设置断点和布局,本章节继续讲述HTML5创作工具中如何针对每一个布局进行页面内容的排版,以符合在不同宽度的可视设备中正确地显示出来。
在上一个章节已经完成了将一个场景设置4个布局,下面将通过模拟购物网页中的产品陈列,来讲述如何在不同的布局中进行排版和实现响应式布局。
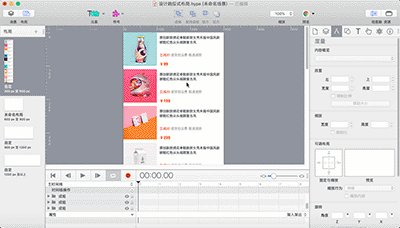
一、300px-599px布局排版
这个宽度的布局对应的是手机竖屏,由于页面的宽度相对较小,因此版面设计每行就是一个产品——图片和文字说明。

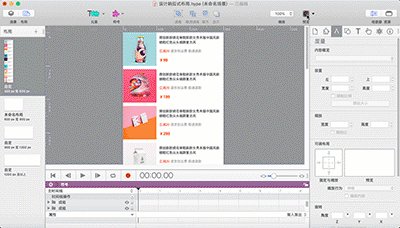
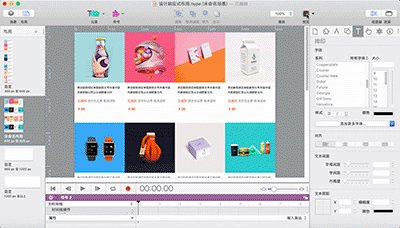
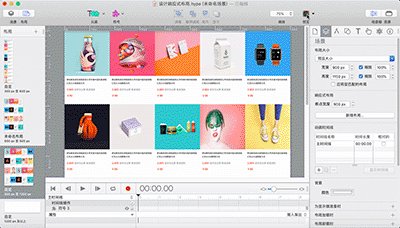
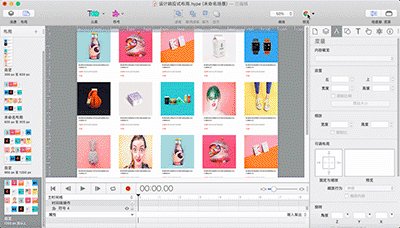
1、设置符号
图片加载和文字的输入以及它们的排版等就不详细讲述了,当所有的图文组的内容都设置完成后,选择所有图文内容,设置为一个符号。

2、设置弹性布局
由于排版是在宽度为300px的页面上进行的,如果是用在屏幕更宽的手机上,就需要使用弹性布局,因此在场景面板上选择宽高缩放都是100%。选择符号,在度量面板“可调布局”中,选择上下左右扩展;“缩放行为”选择“展开以填充”,最后选择“缩放内容”。

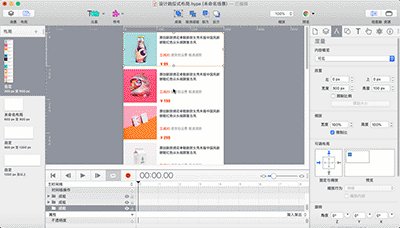
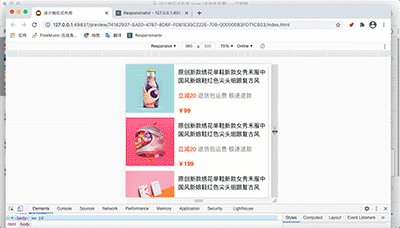
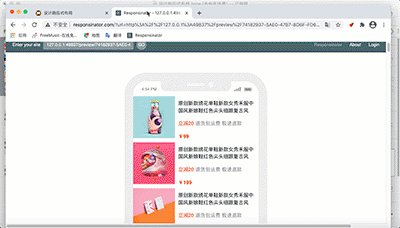
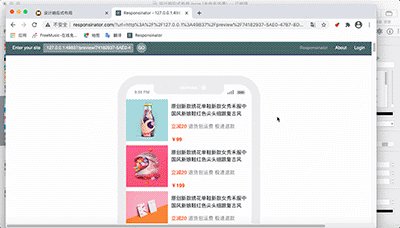
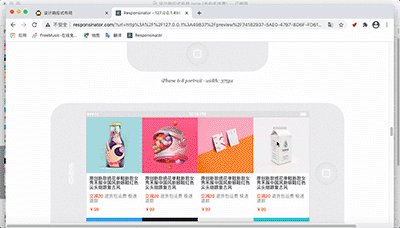
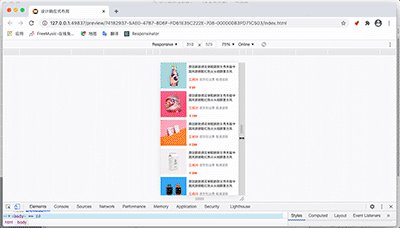
二、300px-599px页面的布局效果
在Chrome浏览器控制台,通过模拟手机屏幕的屏幕宽度,显示页面内容弹性布局的效果。想要尝试的小伙伴们可以点击Hype下载。

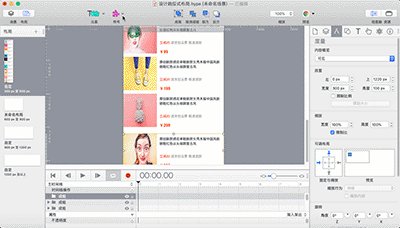
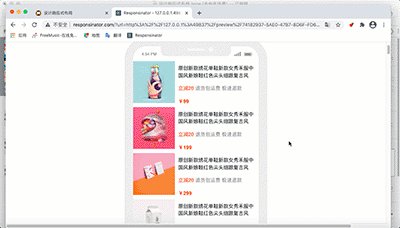
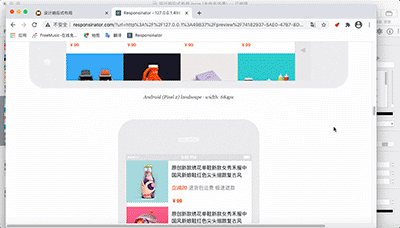
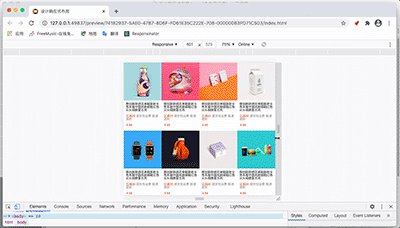
三、600px-899px布局排版
这个宽度的页面排版是应用在手机横屏或者iPad竖屏上,可以把原来水平排列的图文改为垂直排列,一行一个产品内容一行四个产品内容。
同样的,页面大小选择宽高缩放100%,把一行四个图文组成一组,并且把所有图文设置为一个符号。在可调布局中,选择“左右上下缩放”、“展开以填充”和“缩放内容”。

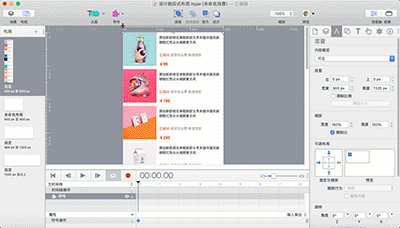
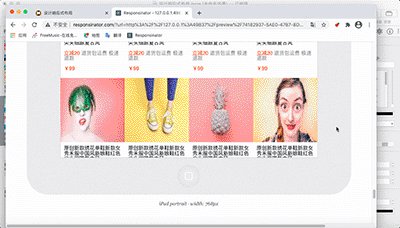
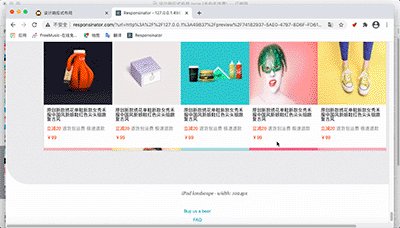
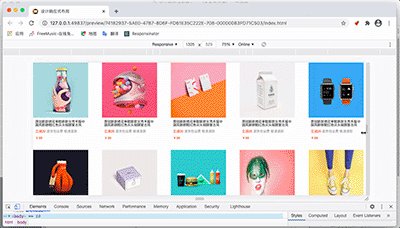
四、900px-1199px布局排版
这个宽度的页面排版应用在iPad横屏中,可以把每行四个产品改为五个产品,并设置为一组。符号和弹性布局等设置和前面是一样的,小编就不再过多讲述,具体效果参考图6。

五、1200px以上布局排版
这个宽度的页面是应用在宽屏的显示器上,继续沿用上一个布局的排版,但需要根据页面的宽度调整图片大小以及每个产品间的间距,以符合页面宽度的要求,其他的符号和弹性布局等设置方法一样。

六、总结
响应式布局的所谓自动响应,还是需要小伙伴设置断点以及给断点页面进行内容排版,并且页面及内容可缩放,具有弹性。
当然,小编这里的断点以300px、600px、900px和1200px四个档次进行划分,小伙伴还可以根据具体的情况添加断点,例如600与900之间可以添加768断点、900与1200之间可以添加1024断点等等。断点越多,布局的排版在设备的显示上越准确,但工作量会增加很多。
从下一章开始,将讲述场景面板中的“动画时间线”选项,小编会另起一个标题——时间线进阶,讲解时间线创建以及如何使用时间线操作实现循环运动等,敬请期待。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >