谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-10-30 09: 54: 20
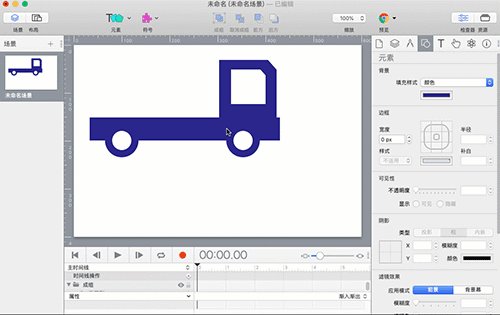
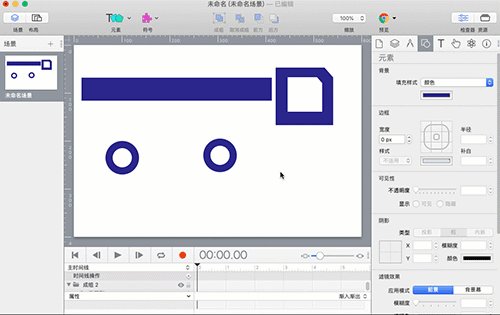
在上章节讲述了通过复制以及拷贝粘贴创建元素或者符号的副本及其创建出的副本的不同之处。本章节将探讨Hype 4交互动效制作软件中元素和符号的排版问题以及一些与排版相关的工具。


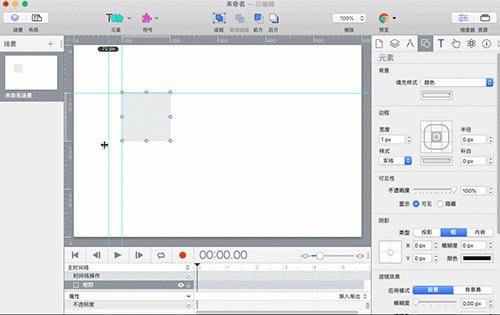
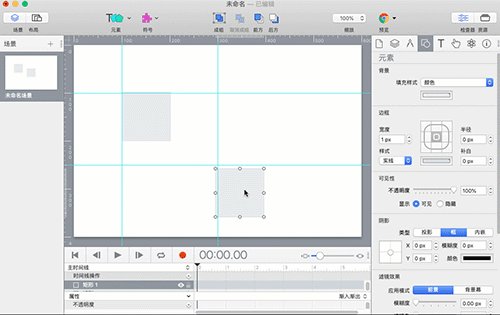
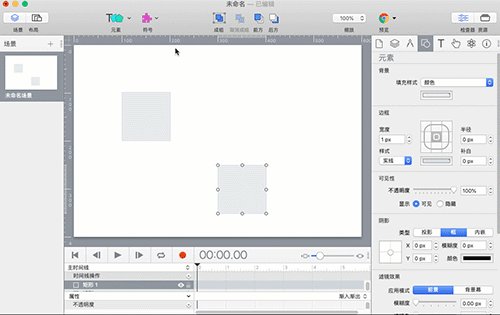
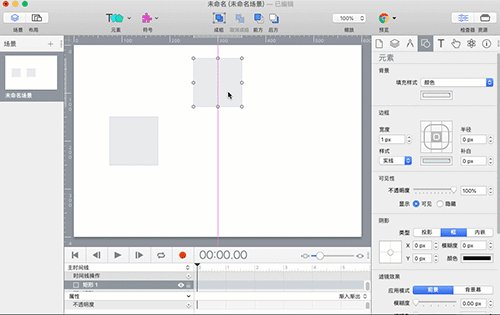
智能参考线是一种智能化的参考线,它是一条洋红色的直线,只会在需要的时候出现。通过智能参考线可以对元素和符号进行对齐。


在Hype 4工具箱中,有“成组”和“取消成组”两个工具。
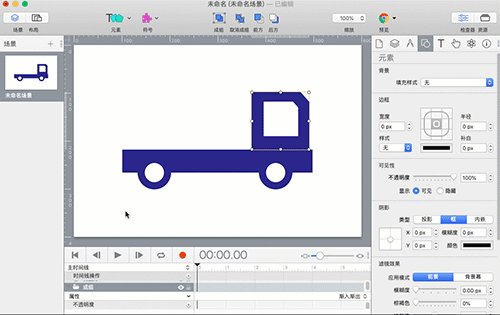
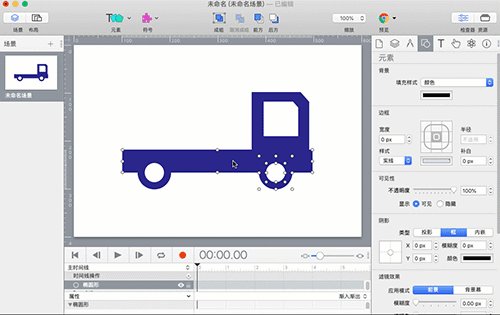
为了管理方便或者同时对两个或两个以上的元素或者符号构成的对象进行动效设计,需要将这些元素或者符号组合成一组,成为一个对象,这种操作称为“成组”。对于“组”里面的单个元素或者符号,可以单独选择并进行编辑,不会对整组产生影响。

把“成组”的对象打散,组合成对象的元素或者符号成为各自独立的对象,这种操作称为“取消成组”。

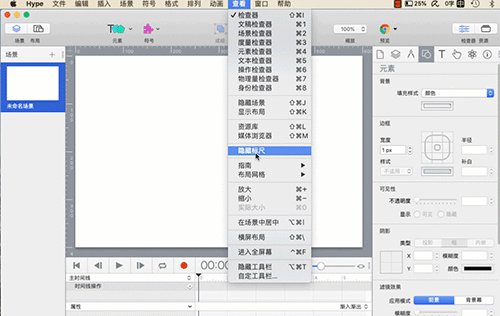
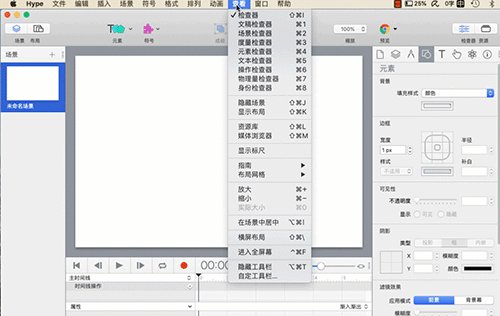
本章节,标尺、指南(参考线)和智能参考线在Hype 4 HTML5创作工具中,能够针对元素或者符号在画布上进行定位和排版,是非常重要的工具。而成组工具对于使用元素或者符号构造的对象进行管理变得简单。在今后的设计中,小伙伴会经常使用到这些工具。
在下一章节,会继续讲述Hype 4在对象排版中三个重要的排版方法。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >