谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-10-26 14: 19: 16
在上一章节,探讨了在Hype 4交互动效制作软件中元素和符号的定位与坐标问题,了解到在Hype 4 中有两个坐标系(运动参照系):一个是场景,一个是符号。并且知道无论符号怎么移动,符号里面静止的元素相对于符号的坐标是不变的。
本章节根据两个坐标系在Hype 4中模拟一些运动场景,从而加深对符号和元素运动的理解。本章不会就时间线设计运动进行详细的讲解,基本是从理论上进行分析,具体的时间线设计运动步骤会在今后的章节中讲解。
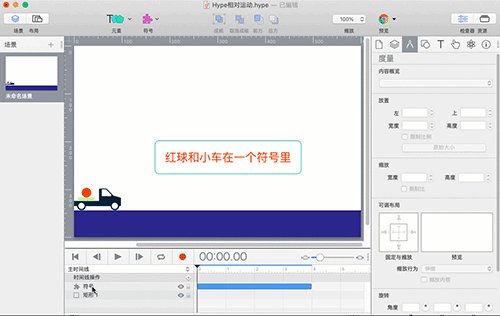
一个物理场景
小编记得在上高中的时候,物理老师在讲物体相对运动的时候讲到一个例子:在一辆行驶的车上,坐着一个手上拿着球的人。这个人把手上的球向上抛,然后球又落回到手上。老师接着就会问为什么球会落回到这个人的手上,而不是别的地方?
回答这个问题其实就是从相对运动的运动参照系进行分析的:车外的景物是一个参照系;行驶的车子是一个参照系。如果用Hype 4模拟这个场景,怎么去实现呢?
Hype 4模拟场景
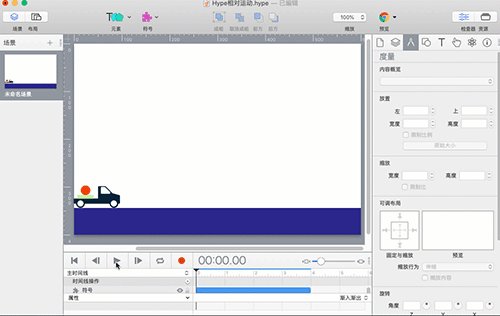
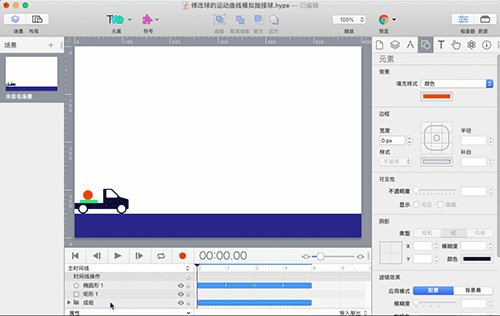
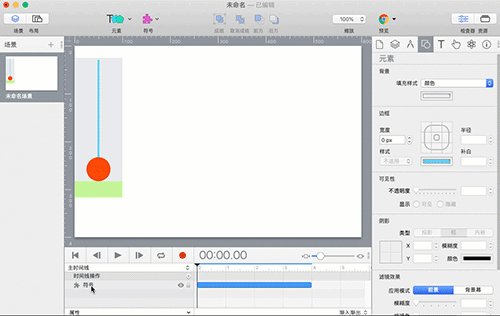
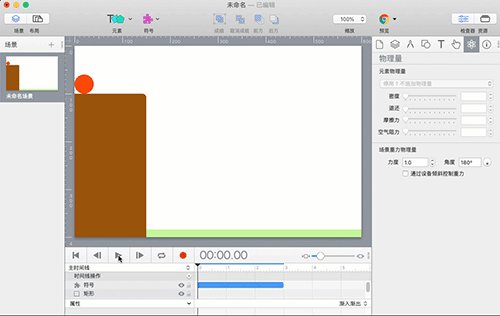
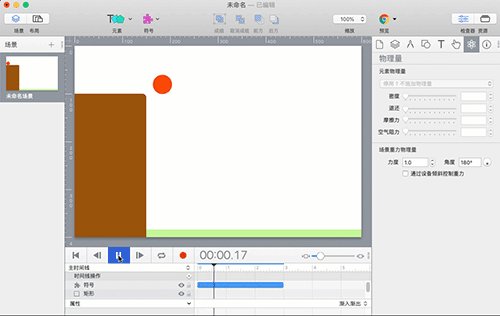
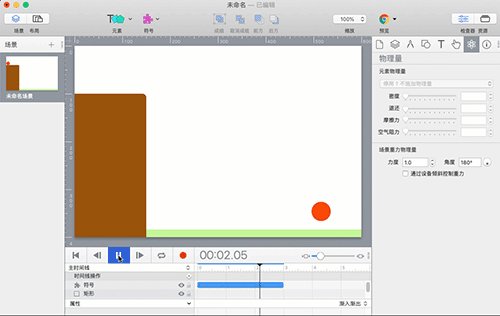
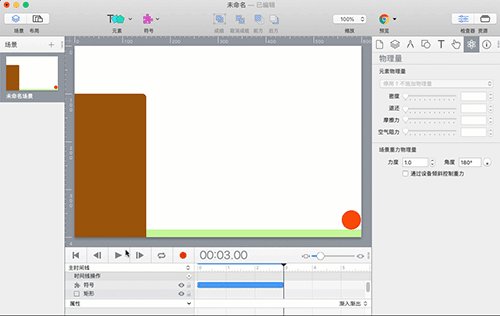
小编先把模拟的效果丢出来,然后和小伙伴一起分析实现的方法。

方法一、以Hype 4的场景为运动参照系模拟效果。
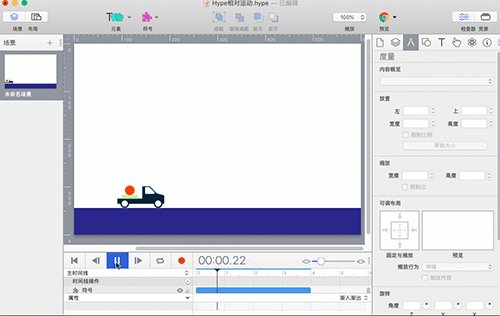
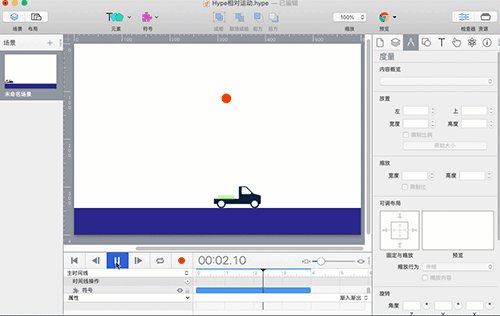
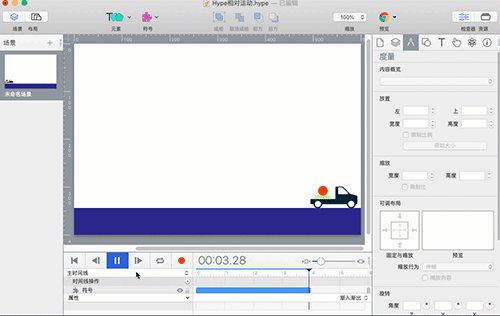
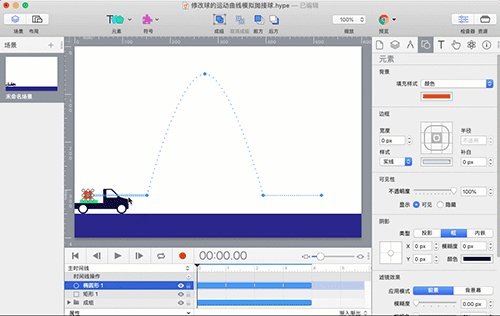
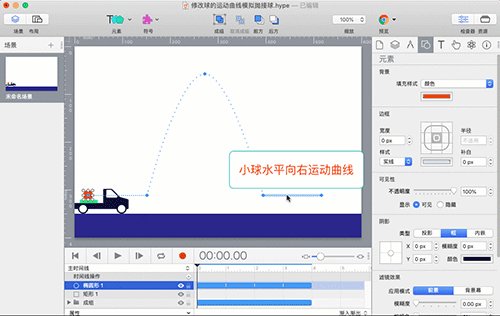
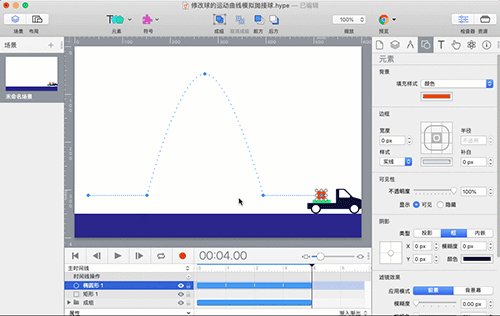
以场景作为运动参照系,意味着车子和球都在场景中运动:车子是水平向右运动;球是曲线运动(球的运动分四部分,先是水平运动,然后向上向右运动;接着是向下向右运动,最后是水平运动 )。只要把球的运动曲线(路径)画出来,图1的效果就模拟出来了。

这种模拟方法,有一个非常大的问题:球的运动路径是没有经过数学计算的,球是否真的以这种路径进行运动不得而知。所以这样的模拟不能真实反映该物理场景。
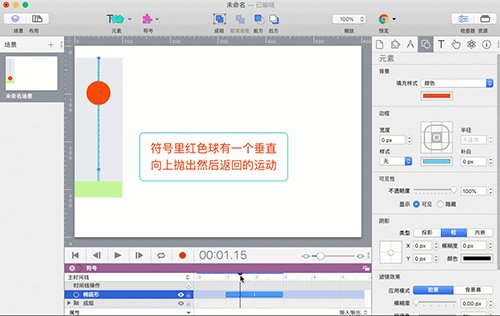
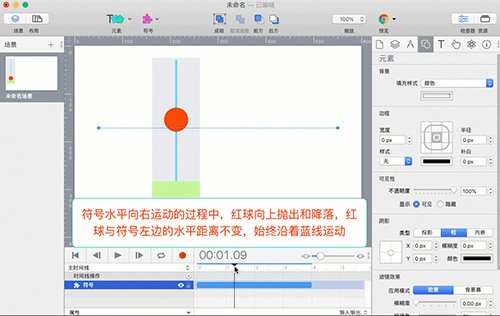
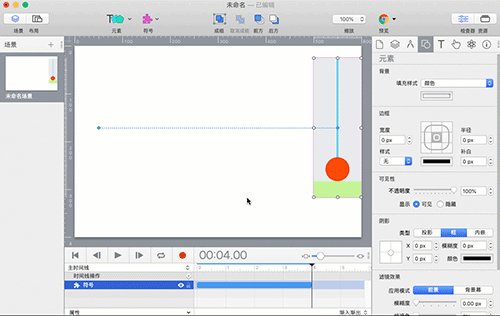
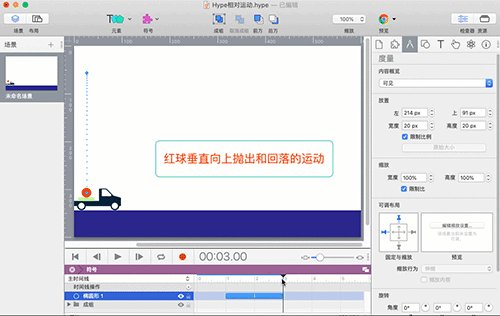
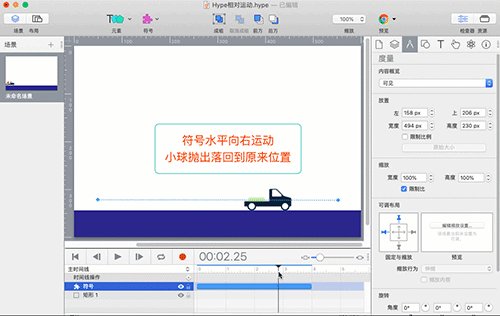
方法二、以车子为运动参照系模拟效果。
把球的运动参照系改为车子,那么在水平运动上,球相对于车子是静止的,球在车子里只有向上和向下的运动。在车子外,以场景为参照系,车子载着球是水平向右行驶。
如果把车子看作符号,把球看作符号里的元素,小伙伴应该记得,无论符号移动到哪里,符号里面静止的元素相对于符号的位置是不变的。由于球在水平上相对车子静止,无论车子和球移动到哪里,球与车子的参考点的水平距离是相等。

使用这种方法就无需考虑球的运动路径能够真实的模拟出该物理场景。

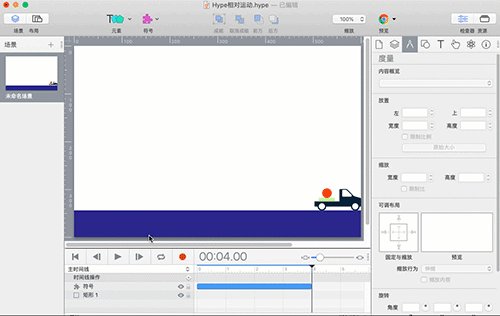
在现实中,这种相对运动的例子非常多,基本也可以在Hype 4中使用符号和元素的运动模拟出来。小编给小伙伴一道题目:模拟简单的抛物线运动,效果可以参考图5,想要尝试的小伙伴们可以点击Hype下载。

小结
对上述的物理场景进行模拟还有更简单的方法,就是车子的向右运动看作是场景的参照物(树、建筑物)向左运动,车子实际是静止的,球也只有向上和向下运动。很多动画就这么制作的,但这种方法显得很假。
小编用了两个章节讲解与运动有关的定位和相对运动,就是因为Hype 4就是做Web上的动效设计的。小伙伴如果能够深刻理解了元素和符号的运动,在今后的设计中能够事半功倍。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

使用Hype制作追逐小游戏
Hype的动作功能,可将不同场景、时间线等通过具体的动作(如鼠标单击、鼠标悬停等)连接起来,使得各种场景之间具有交互性。...
阅读全文 >