谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-10-20 09: 53: 45
上一章节,主要讲述了Hype符号与其内的元素之间的关系。本章节,进一步深入探讨符号——在Hype 4这款HTML5创作工具中为什么需要符号,符号的作用又是什么。
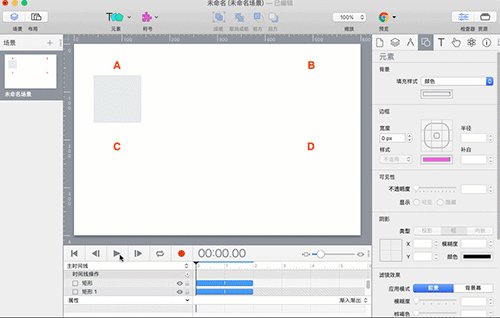
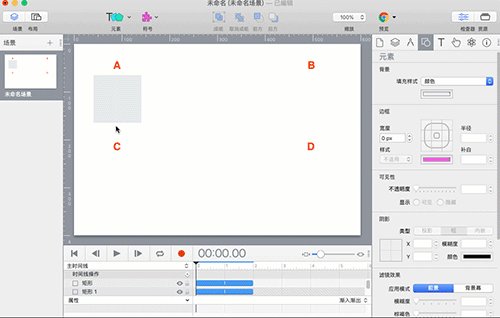
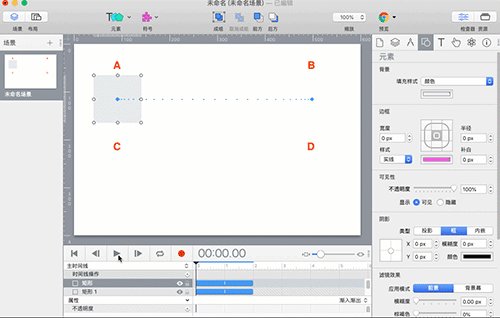
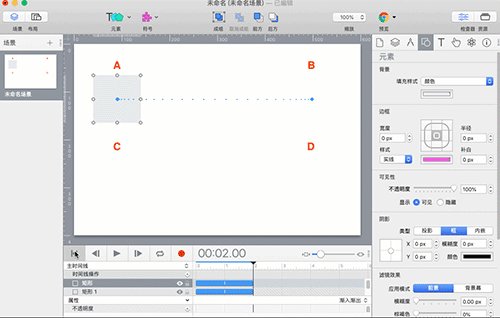
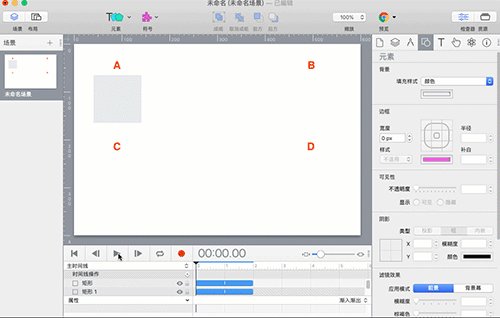
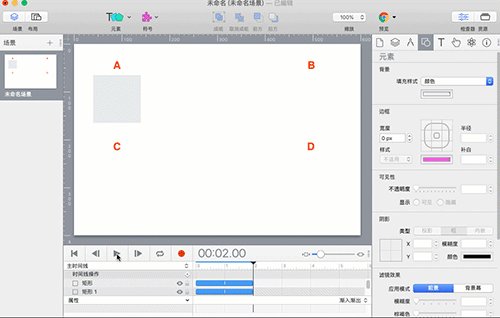
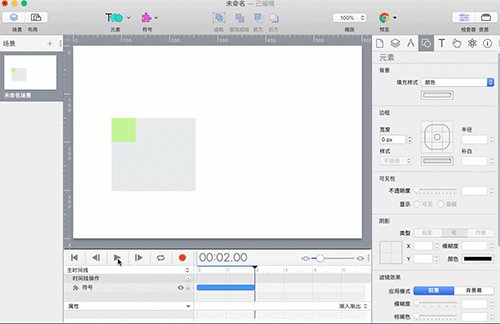
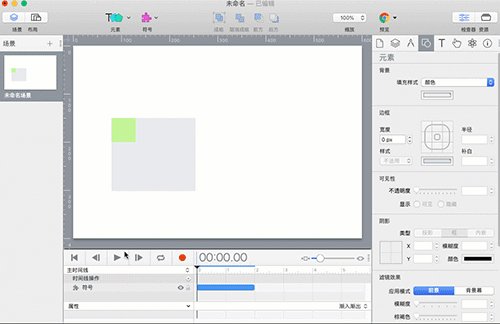
在回答标题的问题前,小伙伴请先看看图1动图。

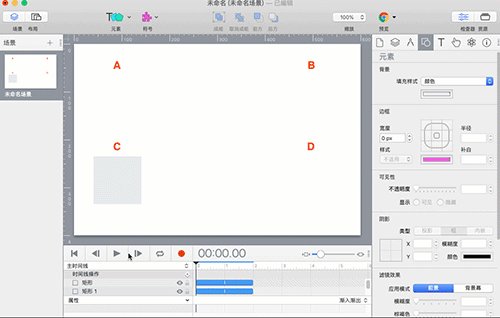
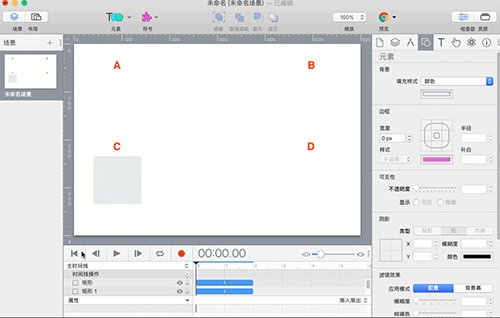
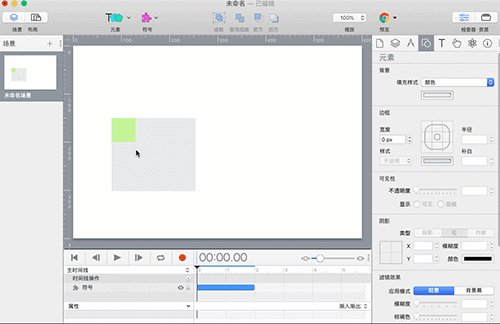
小编希望元素方块的运动效果是这样的:首先是一个元素方块从A点水平向右运动到一定距离到达B点后,紧接着又水平向左运动返回到A点;然后使用鼠标拖拽元素方块向下移动到C点,使元素方块从C点水平向右移动到D点后,再水平向左运动返回到C点。

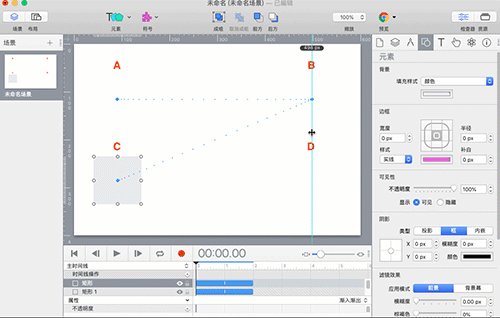
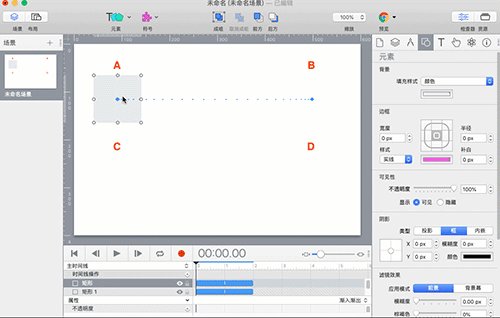
实际操作后,元素方块的运动效果却不是像图1那样的,而是:鼠标拖拽元素方块从A点向下移动到C点后,再启动运动效果。元素方块是从C点向右上方运动到B点,然后水平向左移动到A点。
显然,改变元素的位置会改变元素的运动效果。因此,一旦元素的运动效果确定后,元素就不能被移动,否则元素的运动效果就会被改变,不能保持原来的运动效果。
那么如何可以任意改变元素位置,同时又能保持元素的运动效果呢?
方法一、改变运动路径达成目的。
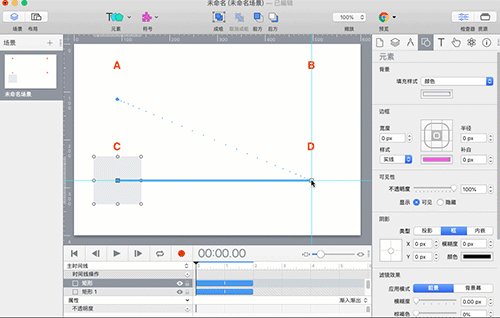
元素方块的运动起点在C点,要水平运动到D点,就把路径B点移动到D点,运动路径的终点A点移动到C点与运动起点重合。这样元素方块的运动就从C点到D点在返回C点,达成目的。

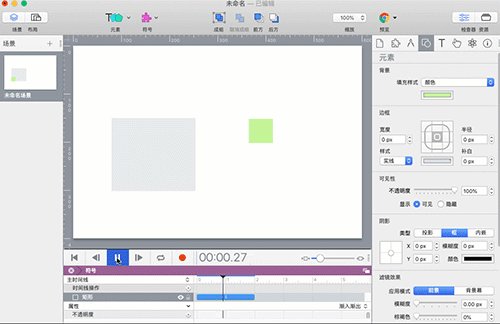
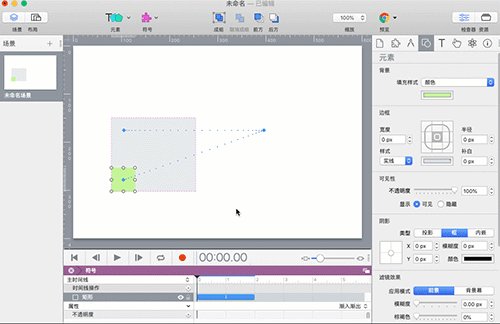
方法二、使用符号。
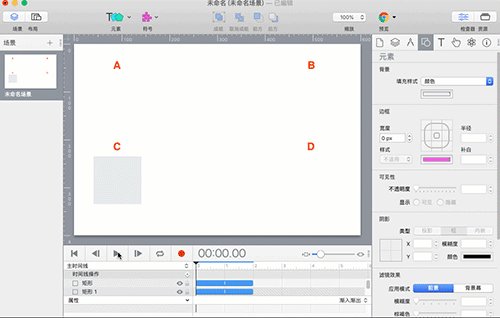
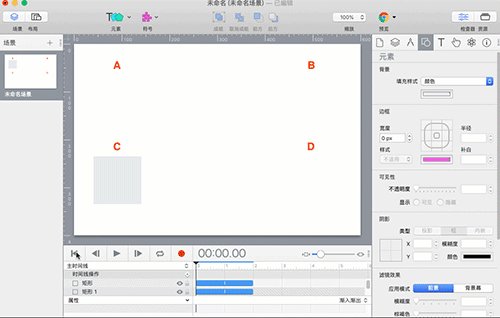
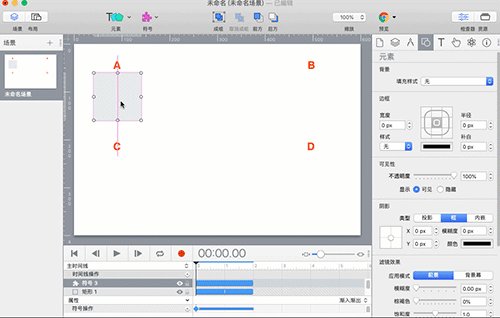
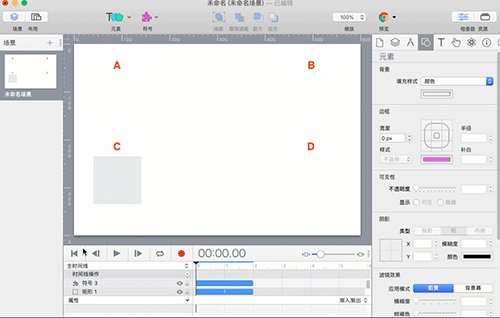
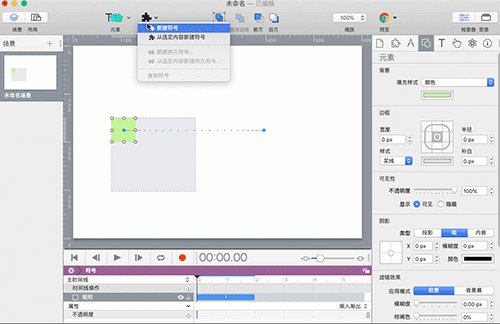
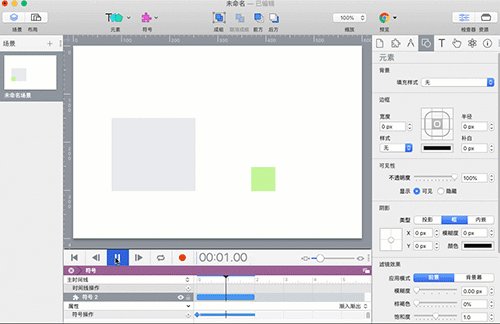
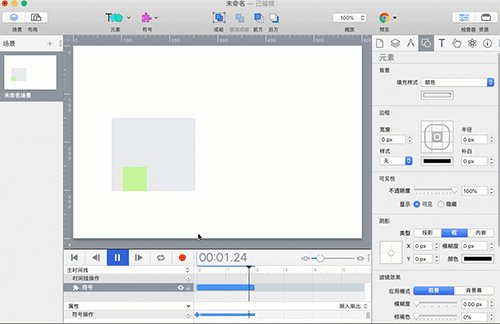
点击选择元素方块,在“符号”工具中选择“从选定内容新建符号”,将元素方块转变为符号(将元素放入符号内)。鼠标拖拽方块从A点移动到C点,点击时间线上的启动,元素方块从C点运动到D点后又返回C点,达成目的。

比较两种方法可以看出,方法一使用改变运动路径的方法非常的麻烦而且容易出错,每变动一次位置,就需要调整一次路径;方法二使用符号,简单而方便,符号可以任意改变位置,方块的运动效果是不变的。
经过上面简单的实验,可以总结出符号的作用:
符号就像一个容器,把元素及其运动效果(时间线、关键帧以及操作等)一起放入符号内,改变符号的位置就相当于改变了元素的位置,但是元素的运动效果没有被改变。有了符号,能够更高效跟方便地制作动效。
把元素放入符号后,改变符号位置不会影响元素的运动。但是,如果改变符号里面的元素的位置,仍然会影响元素的运动。

同样的解决方法,把符号里面要改变位置的元素在放入到符号里就解决问题了。这时,符号里面放置了一个符号,这个情况称为符号嵌套。

符号嵌套非常重要,小伙伴在使用Hype 4进行动效设计会大量使用到。有兴趣的小伙伴们可以点击Hype下载进行试用。
Hype交互动效制作软件中对符号引入能够使元素随意改版位置而不影响运动,小伙伴就可以把各种各样的运动组件转变符号,随时在场景中使用。
下一章节重点讲解符号的嵌套——不但元素可以放入符号里,符号也可以放入符号内。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >