谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-10-22 10: 55: 29
在上章节探讨了在交互动效制作软件Hype 4中符号的作用,在场景内或者符号内,把运动元素装载到符号里,通过改变符号的位置来改变运动元素的位置,不会影响运动元素的运动效果。
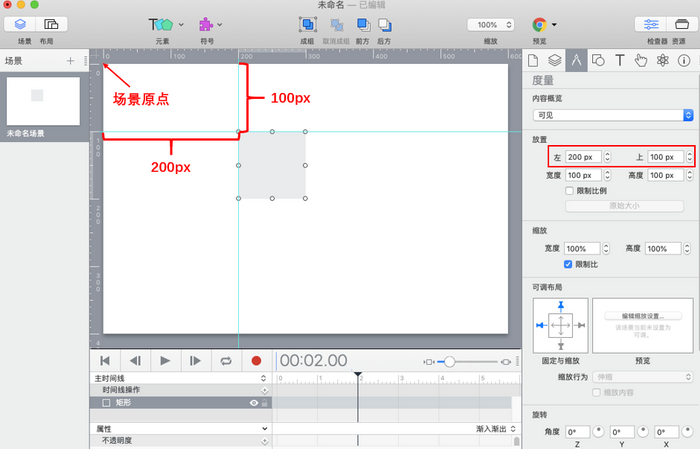
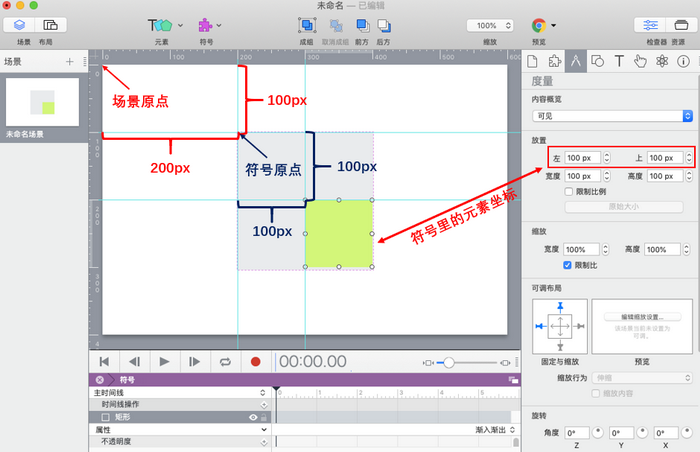
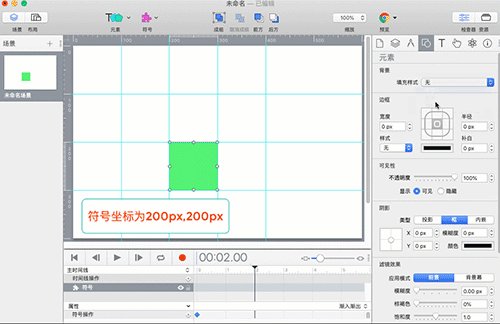
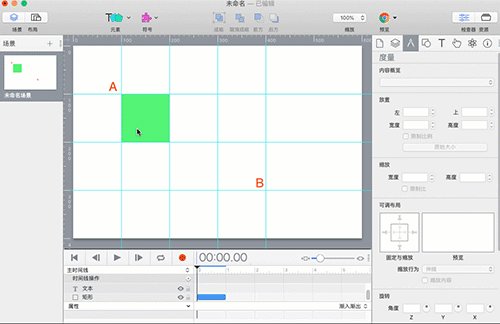
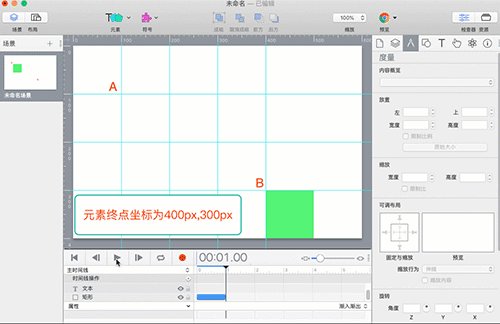
运动元素位置改变,必然涉及到坐标和定位的问题。请小伙伴思考:元素在场景的坐标和定位与在符号里的坐标和定位是否一致呢?



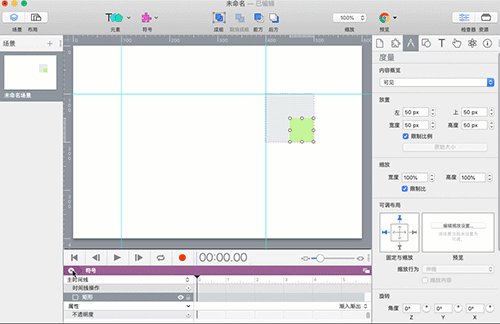
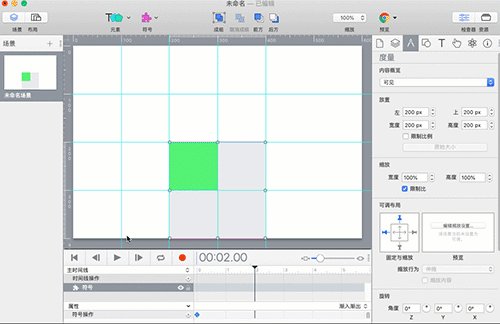
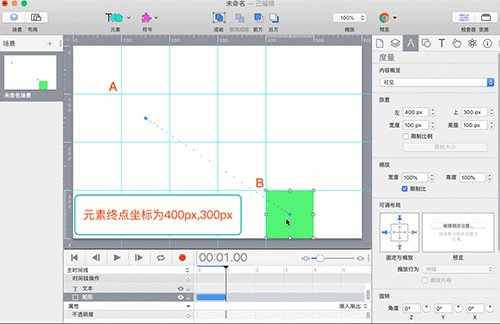
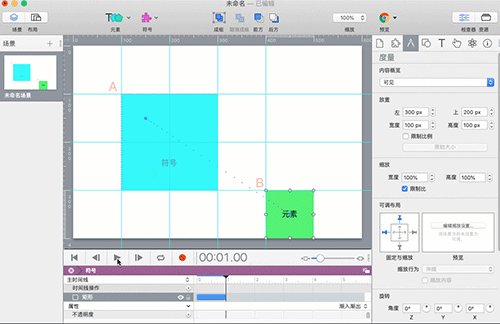
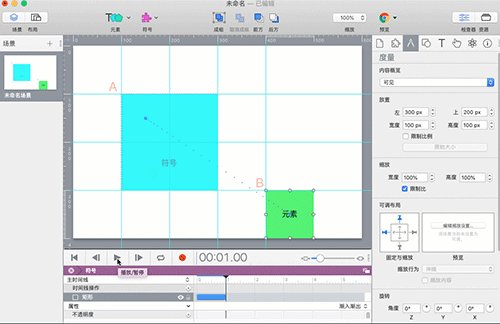
如果只是拖拽右边或者下边的空心点改变符号的大小,符号及其里面的元素相对于场景的坐标以及元素相对于符号的坐标都没有发生变化;
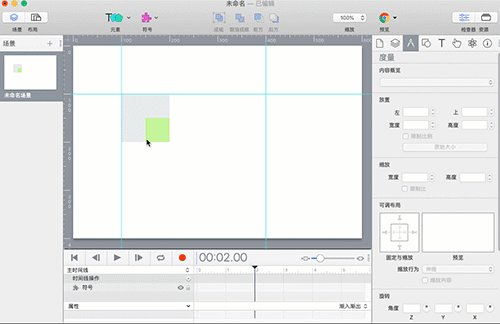
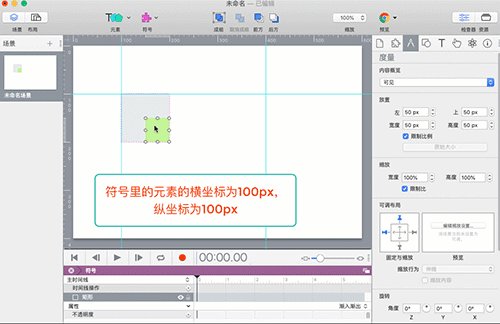
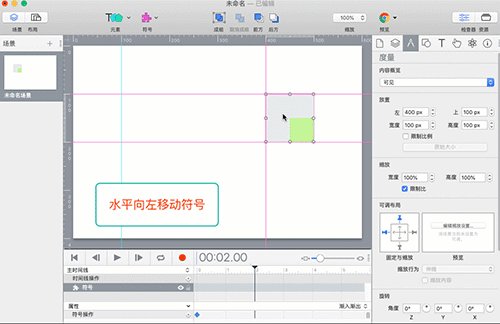
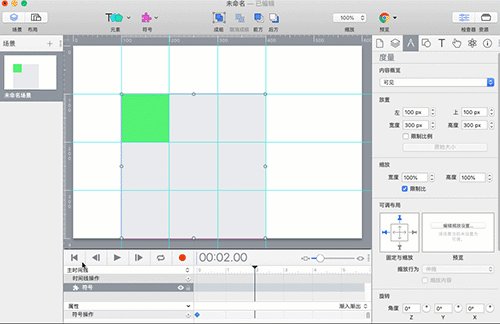
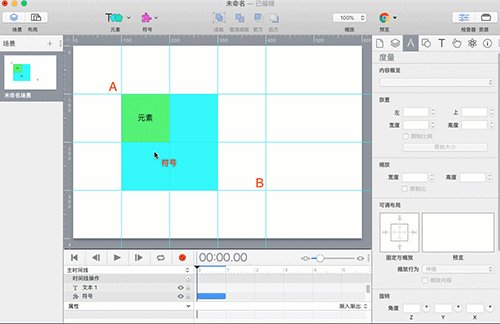
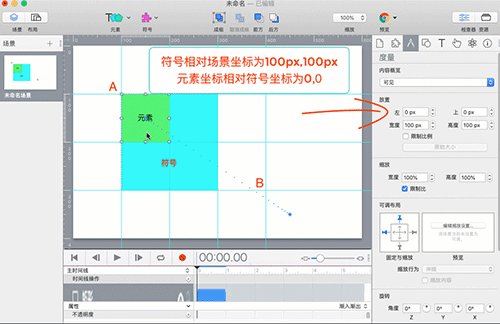
如果鼠标拖拽符号左边或者上边的空心点改变符号的大小,符号左上角的位置改变了,那么符号相对于场景的坐标发生了改变;要注意的是,符号内的静止元素与符号是绝对定位,会跟着符号的左边或者上边的移动而移动,说明的元素相对于符号的坐标没有改变。



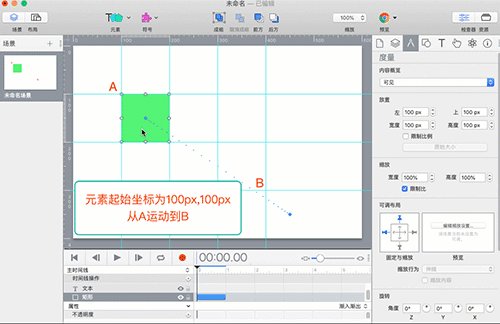
定位问题在静态页面是排版问题,但在动态页面则是相对运动的问题。在下章节中,将利用定位问题深入探讨Hype 4交互动效制作软件的相对运动。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

Hype 4时间线操作(六)前往URL
URL是Uniform Resource Locator的缩写,称之为统一资源定位符,就是网页地址的意思。每一个网页都有只属于自己的URL地址,在浏览器中输入URL地址,就可以打开其指向的网页。...
阅读全文 >