谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-03-09 10: 34: 08
时间线是Hype 4交互动效制作软件中制作动效的关键部件。一个对象的动画形成,实际上是在时间轴上,从动画起始时间开始,到动画终止时间结束,对象的属性的变化过程。
对象在某一时间点(例如动画开始时间、动画终止时间)的属性,称之为关键帧,因此也可以把动画看作是关键帧的变化过程。所以,一条时间线包含了五大要素:时间轴、开始时间、终止时间、对象以及关键帧。
在后面的章节中将通过具体的例子来详细讲述这款HTML5创作工具中时间线的五大要素的基本概念以及在动画制作中的作用,而本章节的内容是讲解时间线面板的构成、动画播放控制器以及时间线。
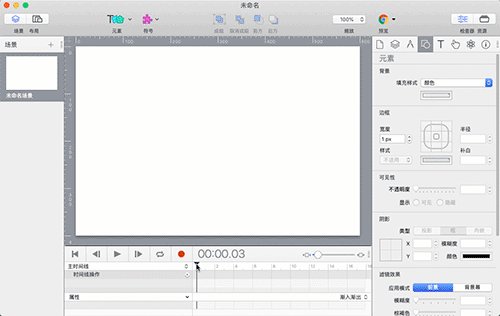
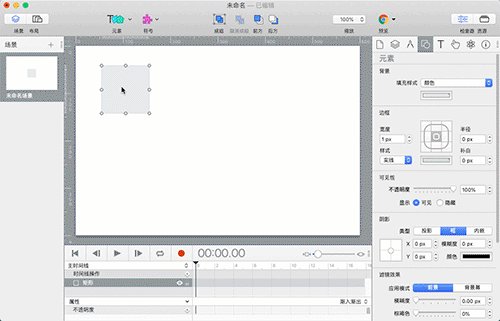
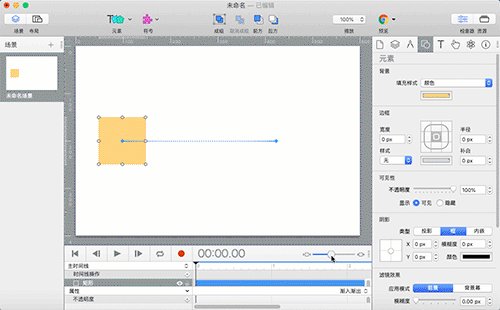
一、时间线面板
在Hype 4软件界面中,时间线面板位于场景页面窗口的下面,主要有四部分组成:动画播放控制器、时间线、属性和运动曲线。

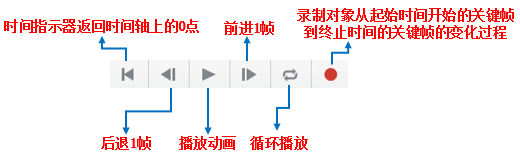
二、动画播放控制器
Hype 4的动画播放控制器类似于视频播放控制器,它有六个按钮组成。

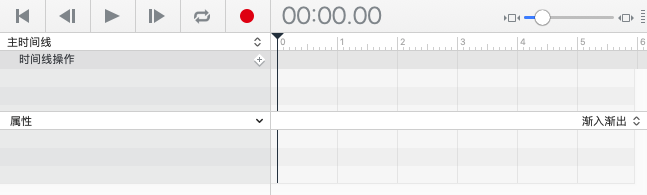
三、时间线
每一个场景至少有一个时间线称为主时间线。时间线包含动画,由四部分组成:时间显示器、时间线操作、对象、时间轴和时间轴放大器。

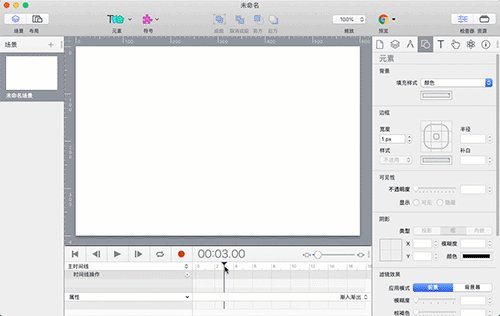
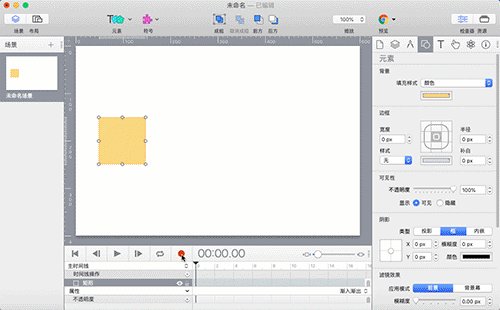
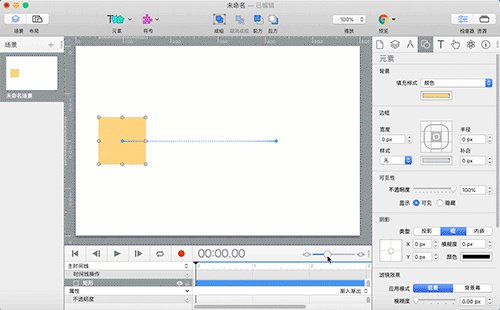
1、时间显示器
时间显示器由:分00:秒00.帧00构成。Hype软件制作的动画默认是每秒30帧,可以通过播放控制器中的前进1帧或者后退1帧的按钮控制每一帧画面。

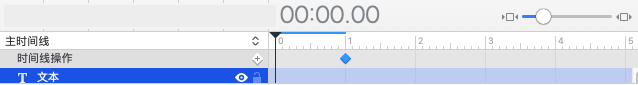
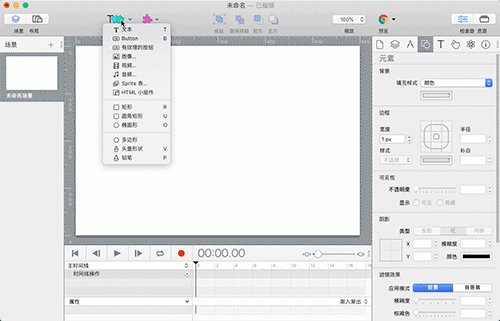
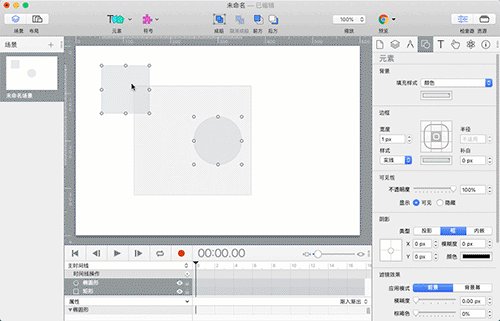
2、对象
场景画布中的对象(形状、符号、组等)都会显示在主时间线的时间线操作下面。通过选择某个对象,在时间轴上创建关键帧,从而给该对象制作动效。

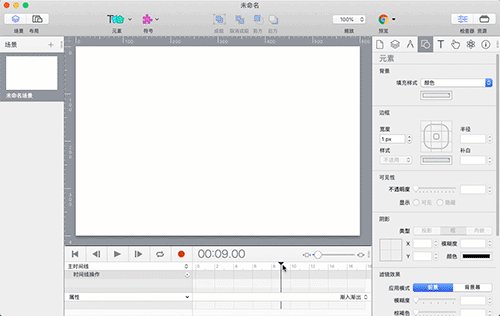
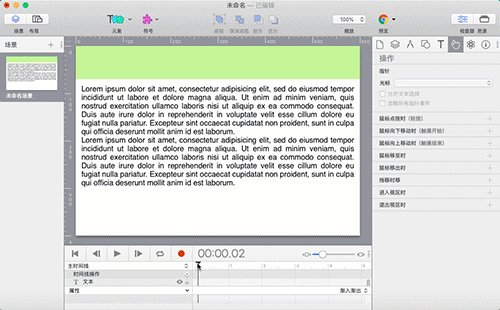
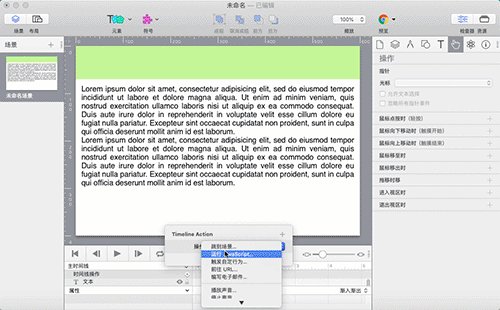
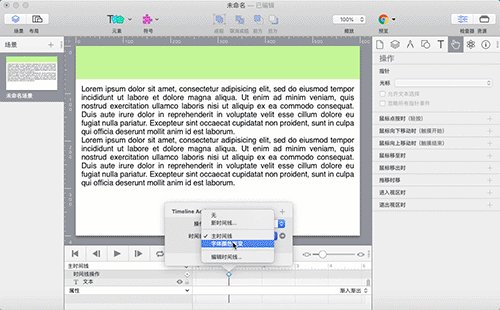
3、时间线操作
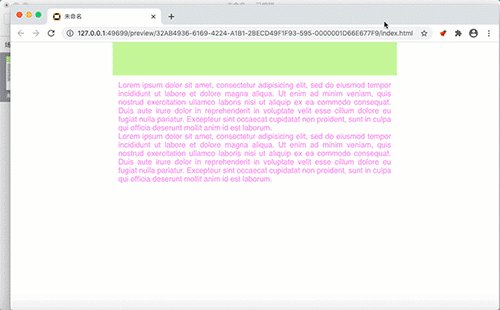
时间线操作实质是在某个时间点触发另一个时间线上的动画、运行一段JavaScript程序或者播放/停止声音等等事件。例如图6中,在主时间线上1s位置设置就触发“字体颜色改变”时间线,那么可以看到在Chrome浏览器中,延时了1s字体颜色开始改变。

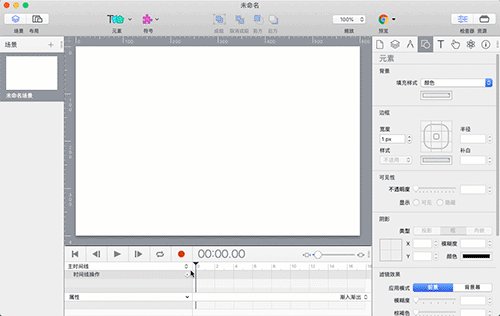
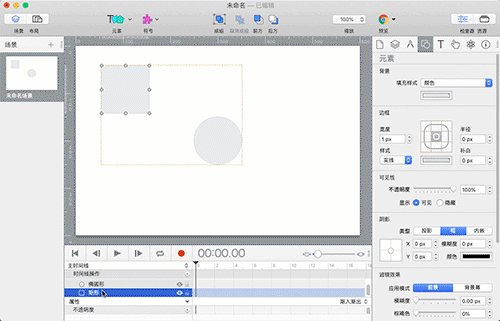
4、时间轴
时间轴是创建动画时使用层和帧等组织和控制动画内容的窗口。通过移动时间指示器,设定对象的关键帧,并通过播放显示对象的每一帧,从而产生动画。时间轴可以向前或向后播放。默认情况下,时间线向前播放,并且只播放一次。

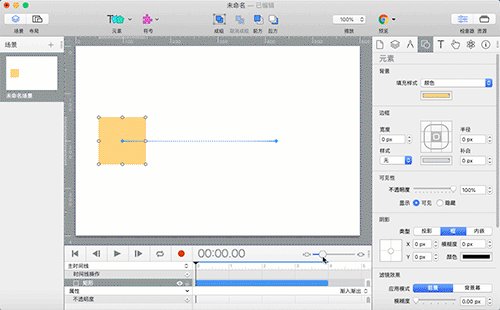
5、时间轴放大器
在时间线面板的右上角位置,有一个滑竿和滑块,把滑块从左往右移动,会把时间轴放大。

四、小结
本章节讲述了时间线面板中的播放控制器、时间线两部分,下一章节继续讲述时间线面板中剩余的关键帧和对象属性,敬请期待。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >