谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-03-08 10: 12: 34
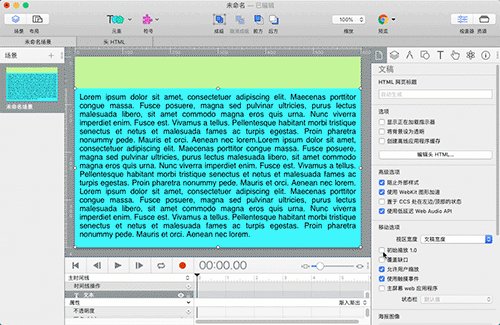
在上一章节中,详细讲述了Hype 4交互动效制作软件的文稿面板中,设置不同视区宽度,对场景在移动设备上的显示产生的影响。这些设置,实际是改变meta标签中content中的width参数。
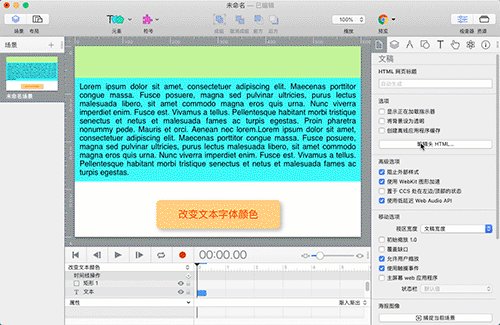
本章节将继续讲述Hype 4 HTML5创作工具中文稿面板的移动选项的其他选项的作用。
一、初始缩放
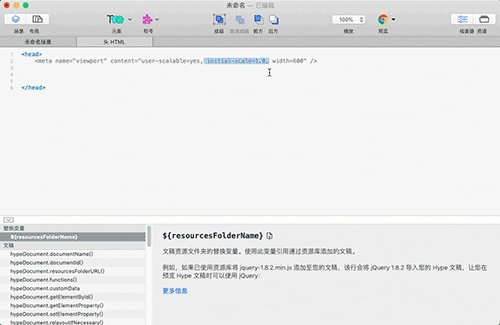
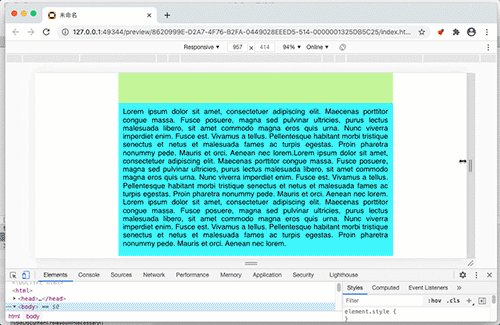
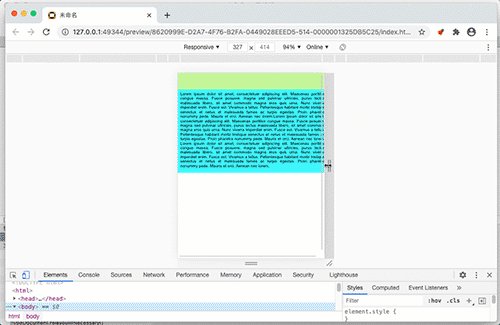
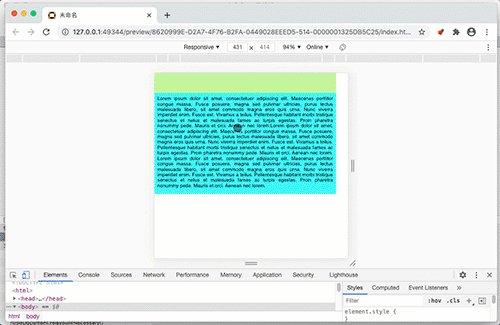
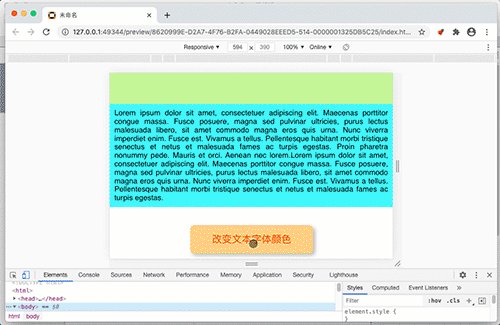
如果选择了“初始缩放1.0”,实际上是在meta标签的content里添加了“initial-scale=1.0”这一参数。意味着当移动设备的视区宽度比场景页面的宽度大的时候,在屏幕上以场景页面的实际宽度显示场景内容;当移动设备的视区宽度比场景页面的宽度小的时候,场景内容讲等比例缩小充满屏幕。

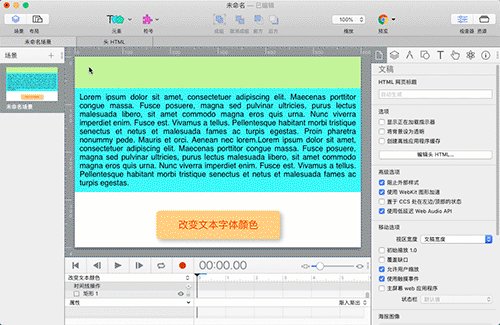
二、覆盖缺口
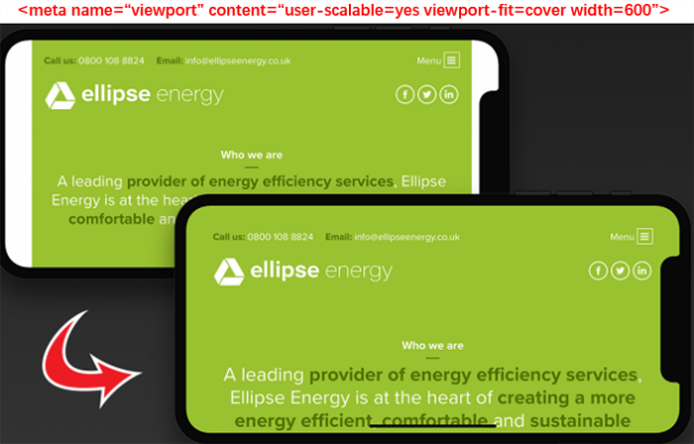
所谓的“覆盖缺口”,主要针对的是全面屏iPhone,即iPhone X以后的全面屏手机。因为全面屏的iPhone为相机以及其他设备留出了空间,形成了“刘海”。
通常情况下,网页的显示会被限制在一个“安全区域”,在两侧边缘留出白条,避免覆盖“刘海”区域。所以“覆盖缺口”就是使网页充满全面屏,消除两侧留出的白条。实际的操作就是在Viewport meta标签的content中添加“viewport-fit=cover”参数。

三、允许用户缩放
如果选择了“允许用户缩放”,则可以通过双击屏幕中的某个区域,把该区域放大或者恢复原来状态,这样可以使在屏幕中显示比较小看不清的区域放大,从而能够看清其内的内容。Hype的默认选项是选择“允许用户缩放”。
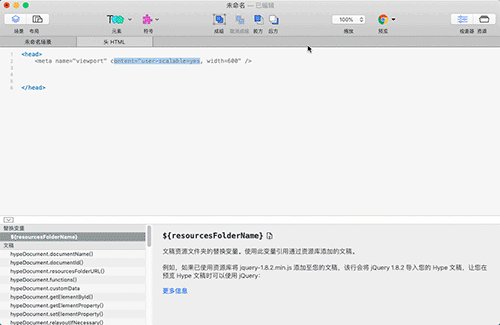
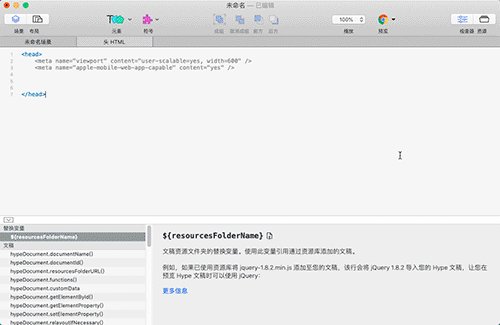
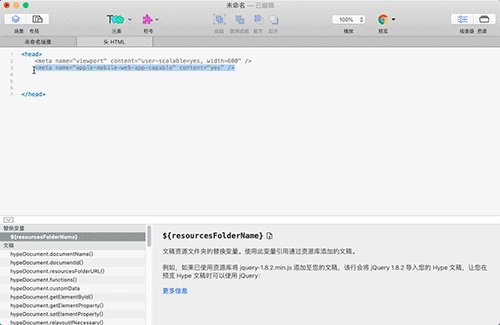
实际的操作是在Viewport meta标签的content中,添加“user-scalable=yes”。如果不选择“允许用户缩放”,则“user-scalable=no”。

四、使用触摸事件
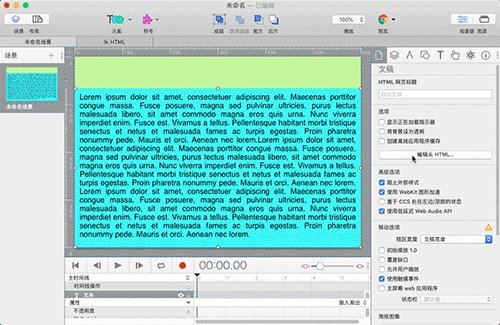
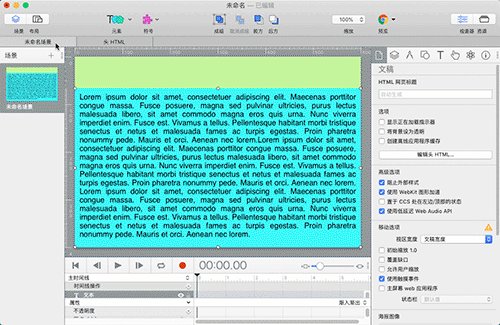
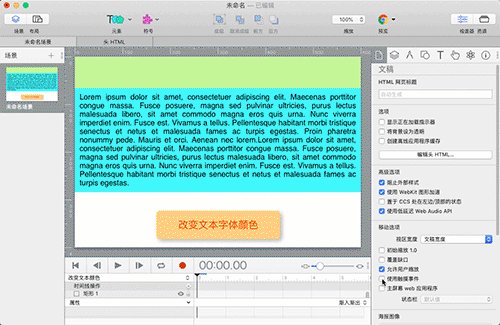
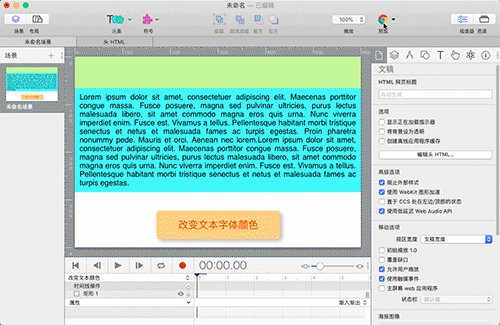
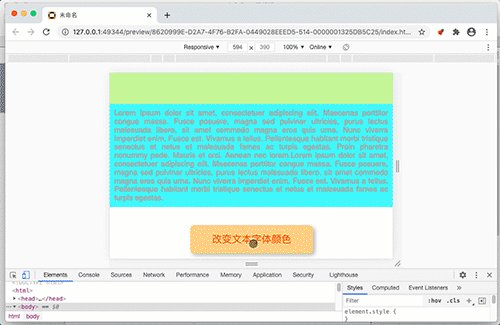
当选择了“使用触摸事件”,在“操作”面板中设置鼠标点击事件为默认事件。例如图4中,当点击“改变文本字体颜色”按钮,会立即触发文本字体颜色的改变。

五、主屏幕Web应用程序
如果选择了“主屏幕Web应用程序”,则允许使用者把Web应用添加到iOS设备的主屏幕上,并选择状态栏的颜色,使其看上去像一个APP应用程序。
实际操作是在head标签里添加了一个新的meta标签:。当然,还需要给这个Web应用使用link标签连接一个图标。想要长久使用这款H5制作软件的小伙伴们可以正确获取Hype激活码。

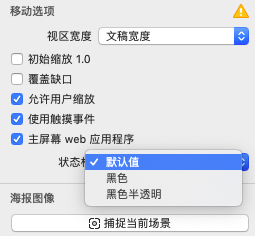
六、状态栏
只有在选择了“主屏幕Web应用程序”后,“状态栏”选项才有效,可以被允许为Web应用程序的状态栏选择“默认”、“黑色”以及“黑色半透明”等外观。

七、总结
Hype是基于移动端进行Web页面设计的软件,通过对“移动选项”中各个选项的选择,更有效地控制Web页面在移动端的显示。
从下一章开始,将讲述Hype的时间线以及运动曲线的内容,敬请期待。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(鼠标移至动作)
在《利用Hype制作鼠标移至切换图片的效果(场景设置)》中,我们已经详细讲解了切换按钮的制作,以及图片的排版方式。...
阅读全文 >