谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-11-27 10: 34: 33
在上一章节《Hype 4弹性布局(八)》通过设置背景三种弹性来详细讲解如何实现目标1,让小伙伴深刻理解Hype 4交互动效制作软件中的弹性布局。本章节继续讲述实现目标2的方法——如何使对象保持定位的同时还能跟随背景的缩放进行缩放。
分析:
三个对象能够跟随背景进行缩放,意味着对象具有弹性,而且是水平弹性和垂直弹性都具有;对象保持等位,根据实现项目1的方法,意味着对象的4条边都被固定了。

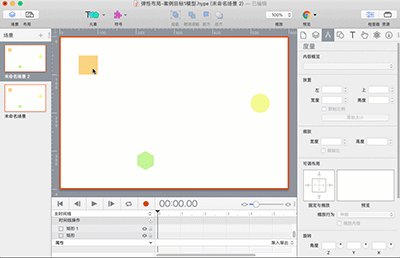
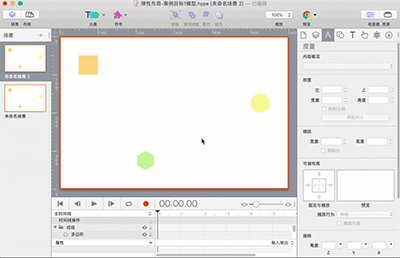
根据前面《弹性布局(五)、弹性布局(六)、弹性布局(七)》三章节的分析,首先可以排除场景采用“伸缩”的缩放方法,因为它无法使三个对象既保持相对位置又能跟随场景缩放,而且会使背景和对象产生畸变。
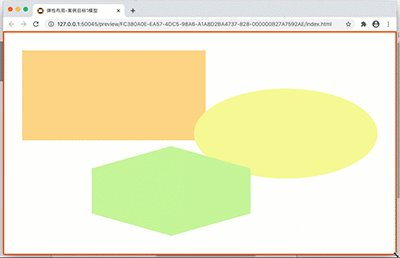
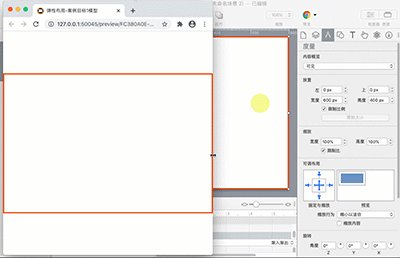
场景和三个对象都采用“缩小以适应”的缩放方法,在背景缩小的时候,三个对象没有跟随背景等比例缩小,而是迅速地缩小到看不见。

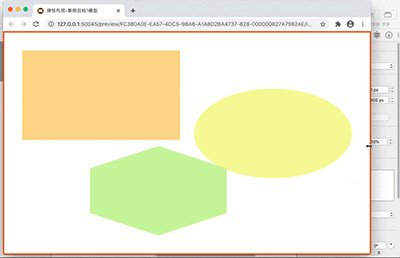
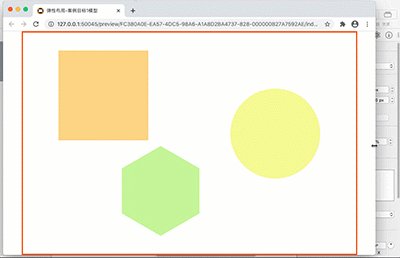
场景和三个对象都采用“扩展以填充”的缩放方法,在场景放大的时候,三个对象没有跟随场景等比例放大,而是迅速地放大充满背景。

在《弹性布局(六)》中,场景和单一对象采用“缩小以适合”,对象是保持相对位置以及跟随场景等比例缩小的。同样在《弹性布局(七)》中,场景和单一对象采用“扩展以填充”,对象是可以保持相对位置以及跟对场景等比例放大的。
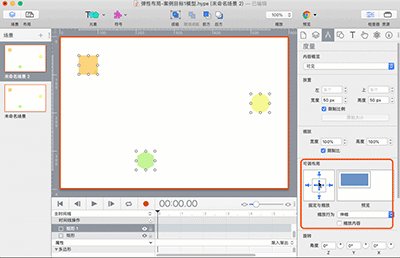
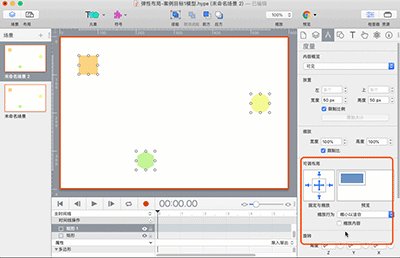
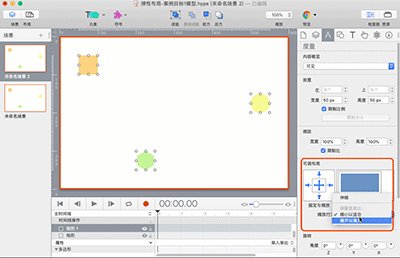
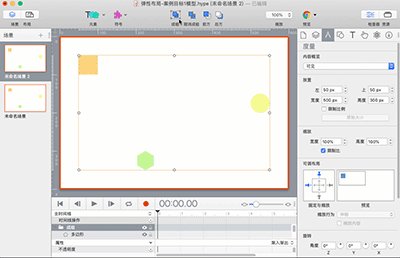
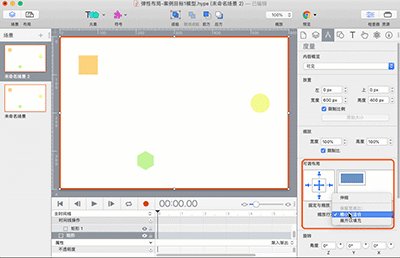
那么可以把三个对象组成一组当成一个对象对待,可以实现目标2。

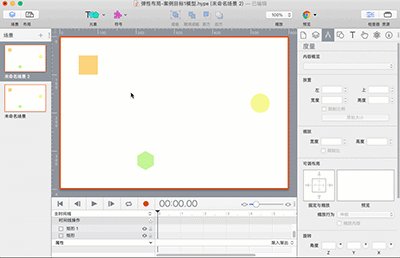
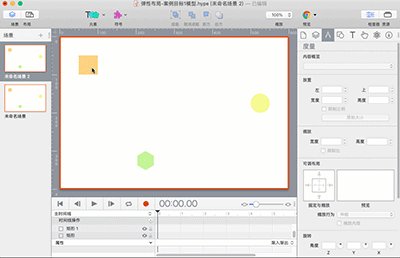
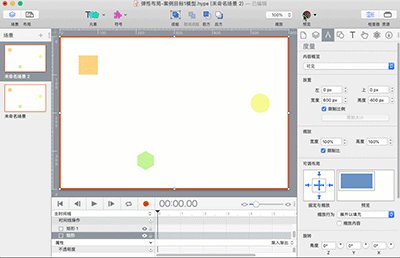
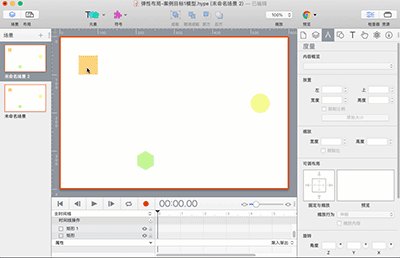
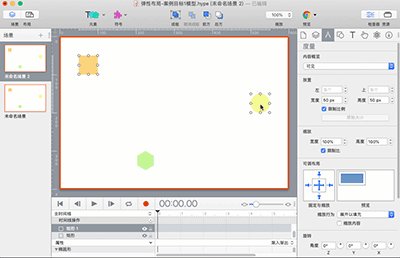
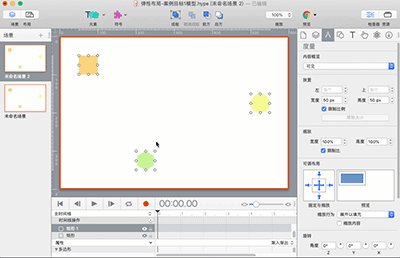
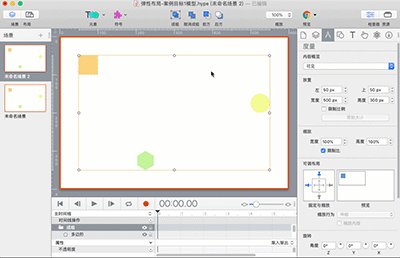
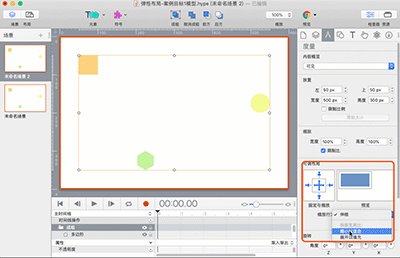
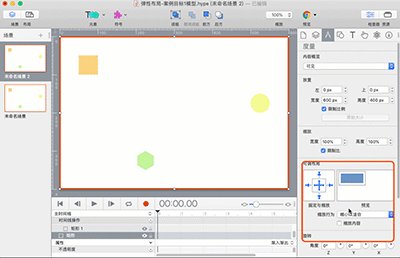
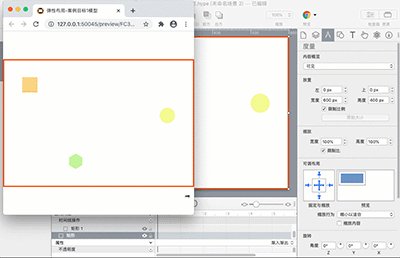
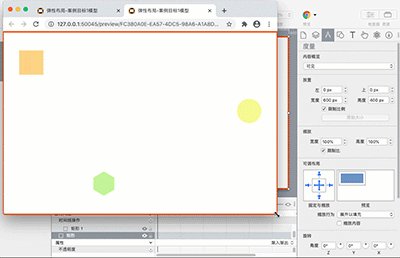
操作:


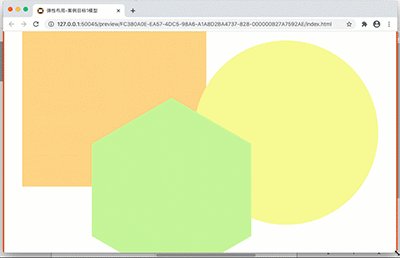
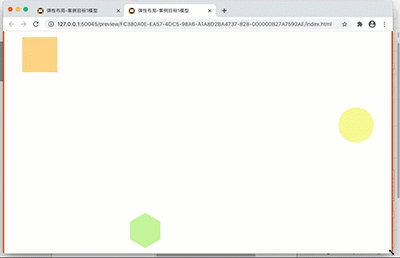
小编用了九章节的篇幅来讲述Hype 4 HTML5创作工具的弹性布局,前面七章节归纳总结出来的规则,就是为第八、第九章案例要求达成的两个目标准备的。案例中的两个目标,就是实际意义上的弹性布局:对象随着场景的缩放等比例的进行缩放,并且对象相对于场景的相对位置保持不变。
截止到本章,度量面板的内容完全讲完了,从下一章节开始,将讲述属性面板内容。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

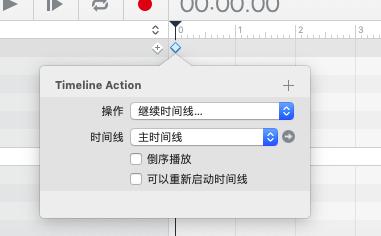
Hype 4时间线操作(十一) 继续时间线之倒序播放
在Hype 4交互动效制作软件中,时间线操作中的继续时间线除了继续被暂停的时间线外,还可以重新启动时间线和倒序播放。这两项操作有点像“开始时间线”操作,但实际上有本质上的区别。...
阅读全文 >