谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-04 09: 50: 09
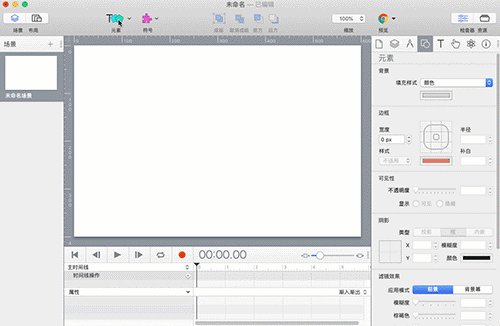
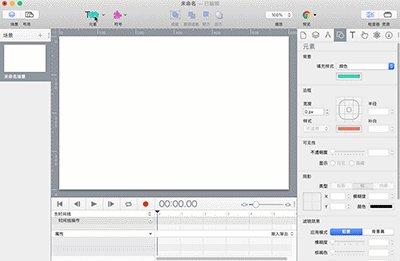
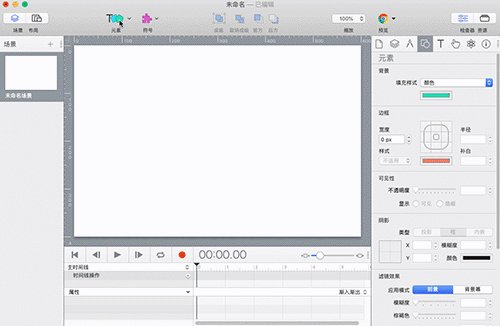
在Hype 4交互动效制作软件中,元素面板就是设置对象(元素、符号和组对象)的属性,包括:背景(颜色或图形)、边框、不透明度、阴影、滤镜以及倒影等。对象属性的改变在Web页面设计中非常普遍,可以在时间线上设置对象属性的变化产生一些动态效果。
从本章节开始,将详细讲解Hype 4 HTML5创作工具中,如何通过元素面板给对象设置各种属性。
对象的背景属性其实就是背景填充,它有四个选择:无、颜色、渐变和图像。
背景的填充样式选择无,代表对象没有背景。当对象背景选择无的时候,下面的颜色选择框是隐藏的,被该对象遮挡的后方的对象会显现出来。

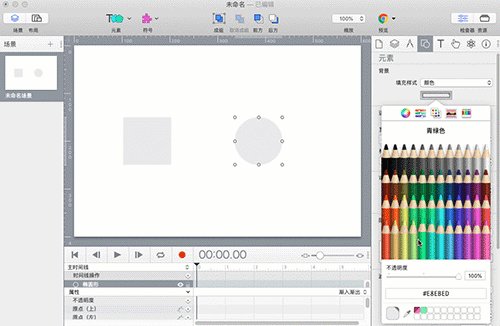
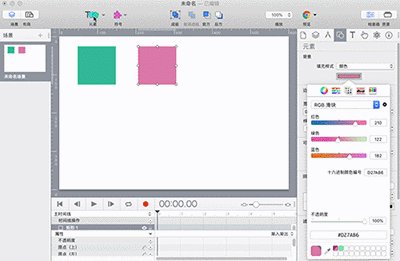
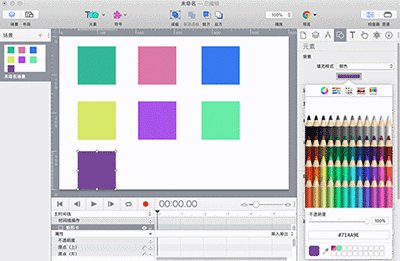
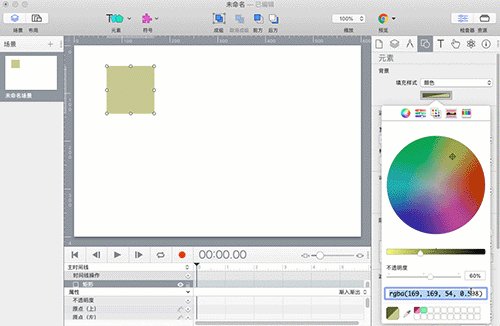
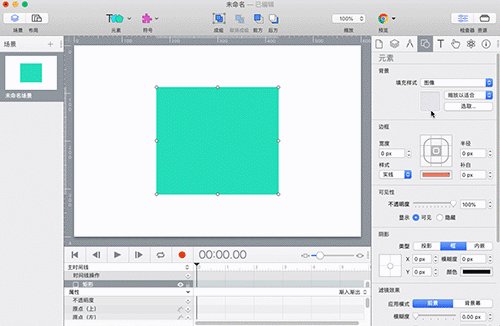
背景的填充样式选择颜色,在填充样式选择框下面会出现一个颜色选择框。点击这个颜色选择框,在弹窗里,可以使用7种方法选择背景颜色,其中有:色轮、颜色滑块、颜色调板、图像调板、铅笔、颜色编号/名称和拾色器。

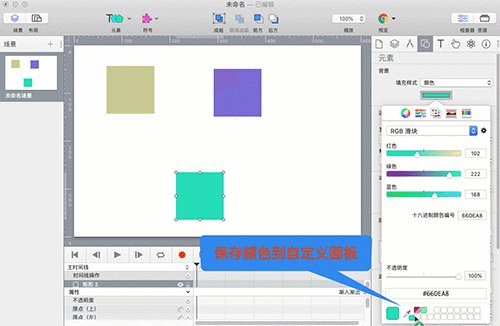
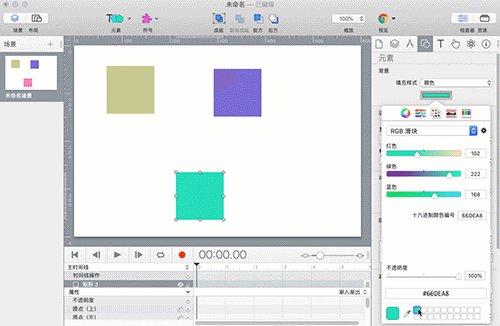
当选取了某种颜色后,可以通过调整颜色的亮度改变改颜色,也可以调整该颜色的不透明度得到颜色的透明效果。最后,可以把选取的颜色保存到自定义的色板中,以利于随时使用。

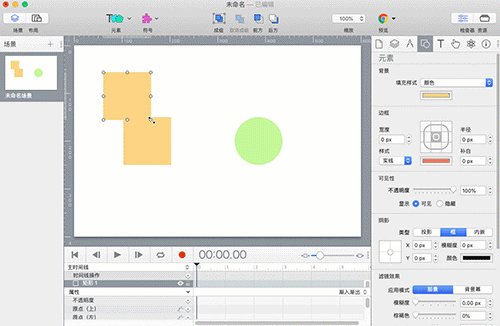
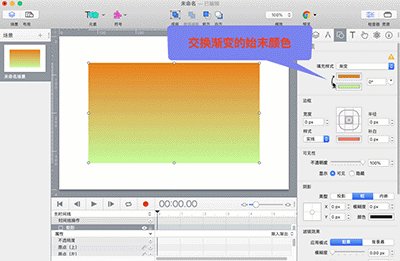
背景填充样式选择渐变,在背景样式选择框下面会有两个颜色选择框和一个角度选择框。
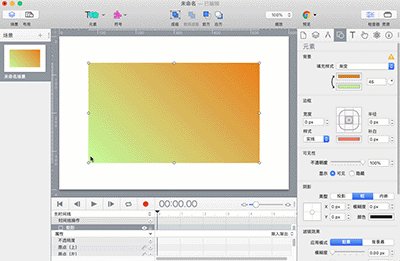
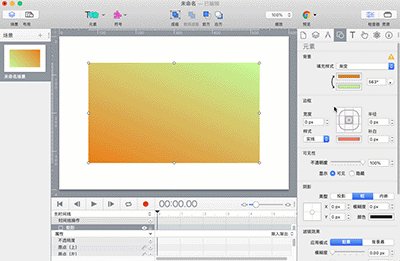
两个颜色选择框选择的颜色,代表着从上面的颜色向下面的颜色进行渐变。选择双向箭头,可以调换两个颜色的位置。角度选择框设置的角度代表颜色渐变的方向。0度为默认值,代表渐变的方向是从上往下垂直渐变。

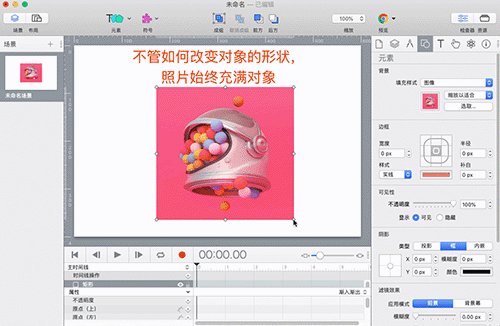
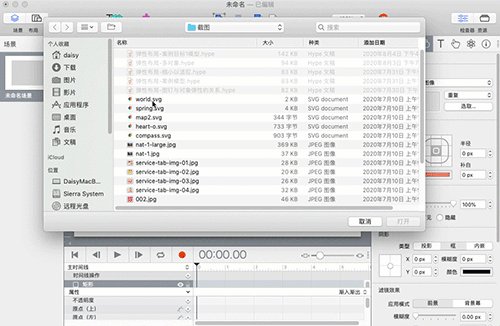
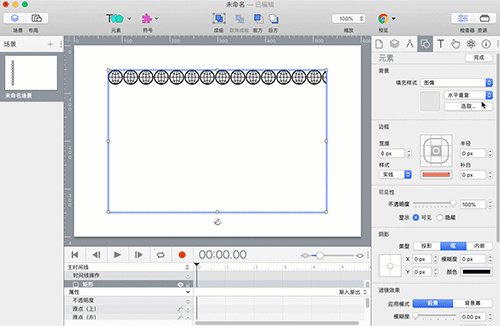
背景填充样式选择图像,在访达的弹窗里可以选择一个图像文件,作为对象的背景。选择了一个图像作为对象背景后,默认选项是“缩放以适合”,意思是这个图像宽度或者高度充满对象,对象背景只显示一个图像。
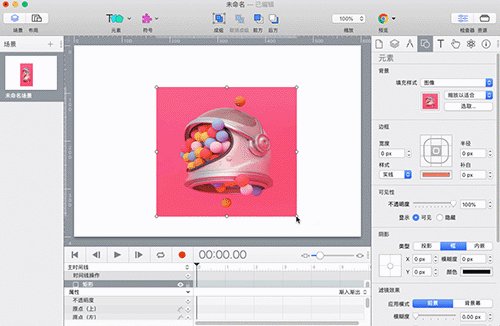
要注意的是,如果对象的宽度和高度与图像的宽度和高度不成比例,图像充满背景会令图像发生畸变。小伙伴应该还记得,可以在元素工具中添加图像元素,如果通过图像元素添加图像,元素会以图像的实际尺寸显现,不会发生图像畸变。

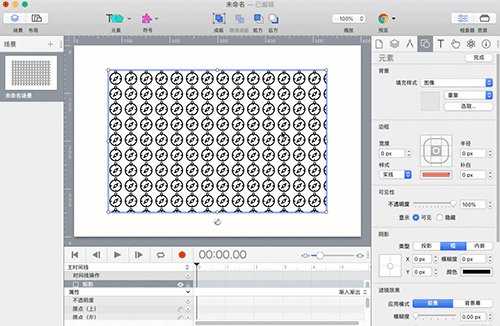
背景图像除了选择“缩放以适合”外,还可以选择“重复”。“重复”意味着对象以实际尺寸放置入背景。如果背景的宽度和高度大于图像的尺寸,那么图像就会在宽度和高度方向进行复制,令图像填充满对象的背景。
如果选择“竖直重复”,那么只在高度上进行复制一列;如果选择“水平重复”,那么只在宽度上进行复制一行。

对象的背景是Web页面设计中非常基础的属性,而且会大量使用。当在选择的颜色上设置不透明度后,颜色数字会改为rgba(数值,数值,数值,0.xxx),这种表达方式通常在编程中给对象设置背景颜色、渐变以及阴影的颜色。r表示红色,g表示绿色,b表示蓝色,a表示不透明度。
对象背景可以添加图像,也可以通过图像元素添加图像。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(动画制作)
在《如何在Hype制作3秒后出现下一步的页面(场景设置)》一文中,我们已经详细讲解了倒计时按钮的制作以及下一步触发动作的设置。...
阅读全文 >