谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-11-17 15: 54: 49
在Hype 4交互动效制作软件中,在度量面板中还有一个设置——可调布局(弹性布局)。弹性布局是Web网页设计中非常重要的内容,小编在下面章节中将详细讲述在Hype 4 HTML5创作工具中如何设置弹性布局。
可调布局更普遍的说法是弹性布局,意思是对象的大小会根据屏幕的宽度或者高度进行缩放,使对象适合屏幕比例大小。
小伙伴应该还记得,在《初步认识Hype 4场景和布局(三)》中小编详细介绍了响应式布局。通过Breakpoint把设备进行分类,小伙伴只要根据Breakpoint对同一个场景设计不同的宽高尺寸的版面以适合各类设备,这样不但能大大降低工作量,还能使场景的版面在显示屏幕上的显示更加符合要求。
但是,每两个Breakpoint之间是有宽度跨度的,例如320px宽度到600px宽度,如果针对320px宽度设计的对象,应用到600px的宽度上,显然对象显示就不符合600px的尺寸比例;反之,应用在600px的对象放在320px宽度的显示屏,对象不能被完全显示。

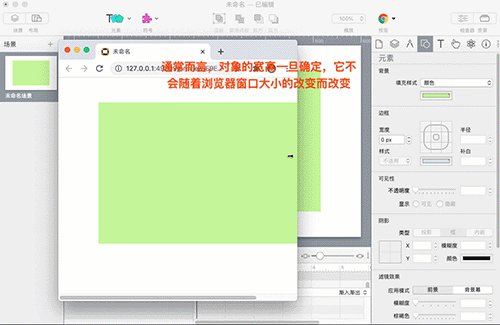
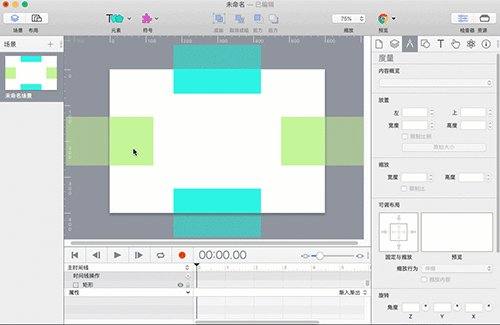
在大多数的设计中,对象的宽高尺寸都是确定的,也是无法改变的。但是,如果场景画布能够随着显示屏幕的宽度的变化而变化,那么画布上的对象是否也会随着画布宽高的变化而变化?事实上对象并没有随画布宽高变化而变化。

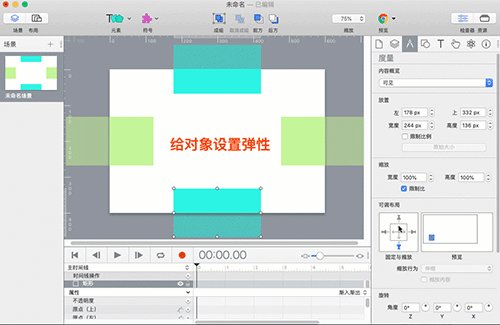
此时,就需要对对象设置弹性,使对象能够自动地随着画布宽高的变化而等比例地发生变化。

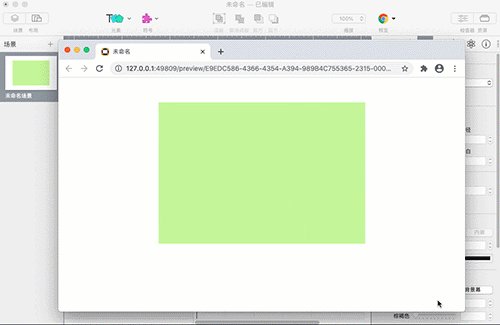
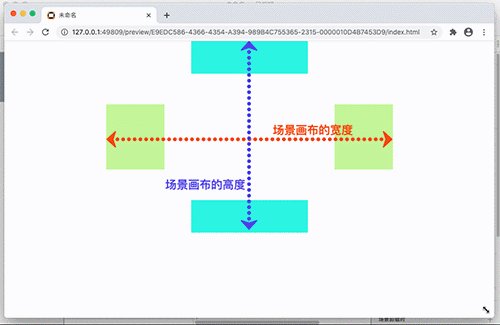
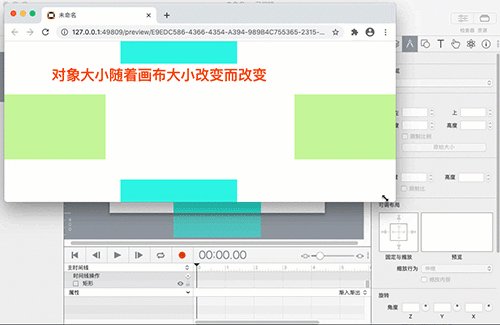
对象的弹性就是对象在画布缩放的时候跟随着一起缩放,那么首先要让画布能够随显示屏幕的宽度变化而变化,这样才能看出对象相对于场景的缩放效果。
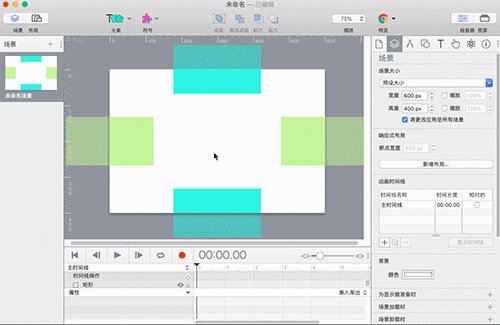
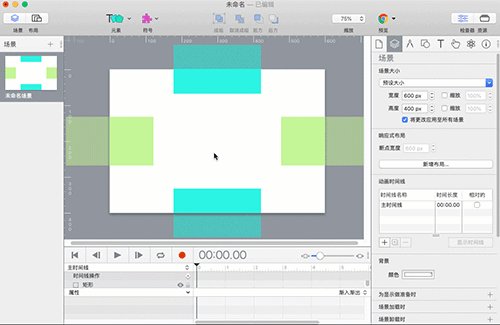
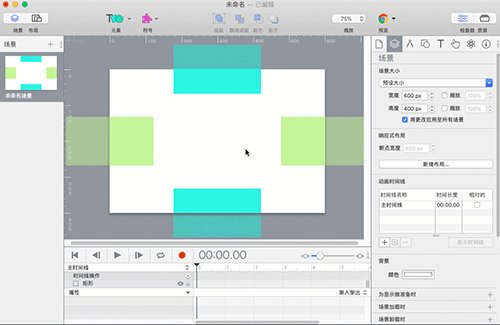
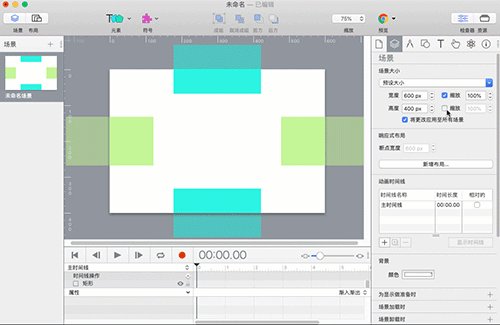
在“场景”面板中,“场景大小”设置宽高数值的右边,有“缩放”选项和百分比选项。
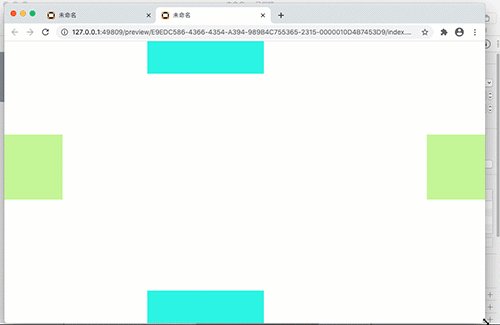
选择宽度右边的“缩放”,并且百分比选择100%,则场景的宽度会100%充满显示屏幕的宽,并随着显示屏幕的宽度变化而变化;选择高度右边的“缩放”,并且百分比选择100%,则场景的高会100%充满显示屏幕的高度,并随着显示屏幕的高度变化而变化。
如果两个都选择,并且百分比都是100%,则场景限制宽高比例100%充满显示屏幕。

在上两章节的知识中,小伙伴知道缩放与原点有关,使到缩放是有方向的,所以对象的弹性也是有方向的。通过设置图钉和双向箭头,可实现对象沿某个方向伸缩。
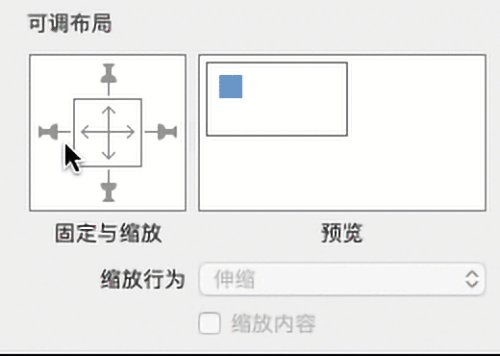
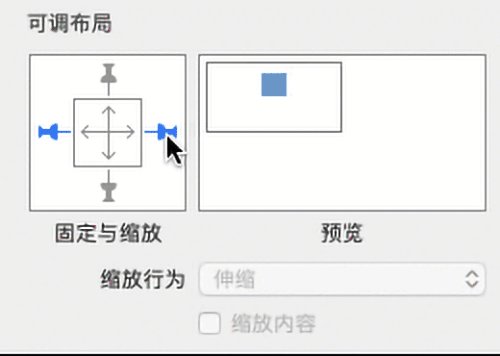
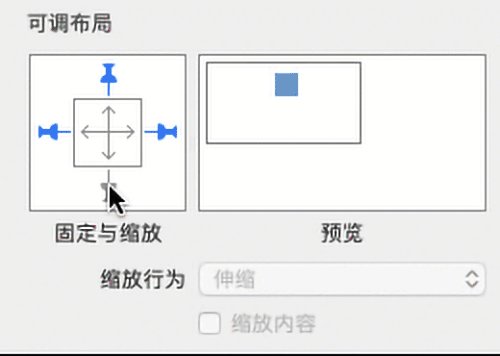
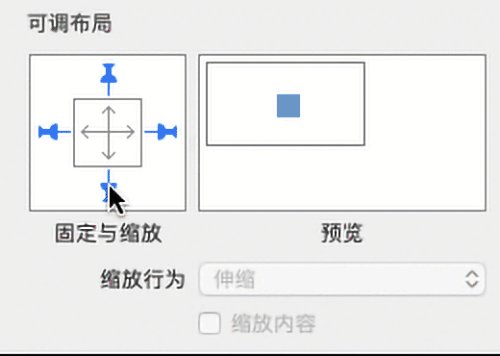
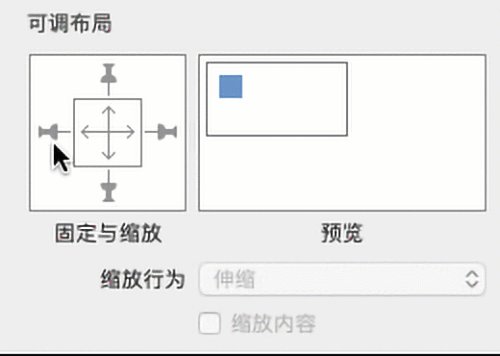
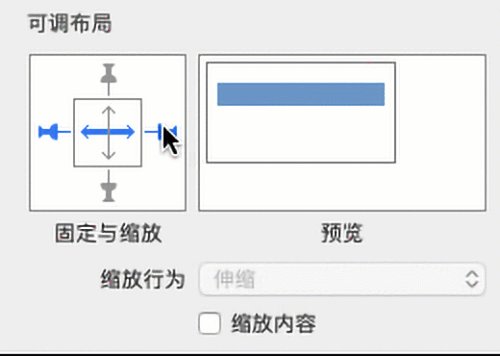
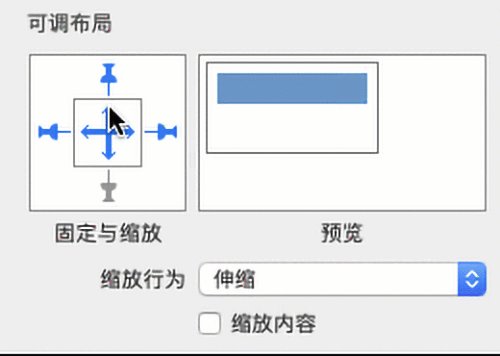
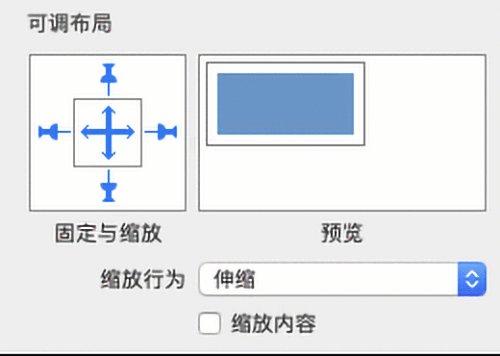
在H5制作软件“度量”面板,“固定与缩放”示意图上,有四个图钉,分别位于上边、右边、下边和左边。图钉是用于定位对象的四条边与画布四条边的相对位置。
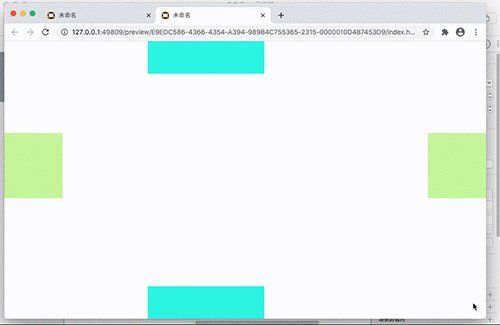
哪一边的图钉高亮(选中),说明这一边被固定住,对象这一边相对于画布是固定的。选择左边和右边图钉,对象在画布上水平居中;选择上边和下边图钉,对象在画布上垂直居中;四条边的图钉都选中,对象居于画布正中心。具体效果可以参考“预览”示意图。

在“度量”面板,“固定与缩放”示意图上,除了四个图钉,还有水平和垂直两个双向箭头。这两个双向箭头,配合图钉,决定对象缩放的方向及大小。具体效果,可以参考“预览”示意图。

本章节从理论上讲述了弹性布局的重要性以及给对象设置弹性的方法,对象具有弹性,需要是三个条件:场景缩放、图钉定位和弹性方向。
下一章节《Hype 4弹性布局(二)》开始,将以案例的方式介绍每一个条件的设置方法及其缩放的效果。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >