谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-11-18 11: 20: 30
上一章详细讲述了在Hype 4交互动效制作软件中,为什么需要弹性布局以及总体上介绍了实现弹性布局的三个条件,具体可参考:Hype 4弹性布局(一)。
本章节通过实际的案例详细讲述在Hype 4 HTML5创作工具中,场景缩放与图钉的关系,如何利用图钉确定场景在浏览器中的位置。(在所有案例中,小编使用浏览器窗口的缩放代表显示屏幕的大小变化)
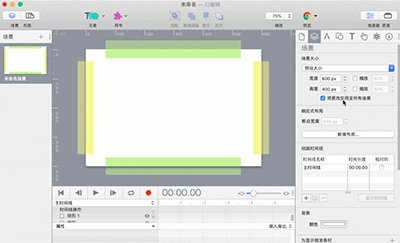
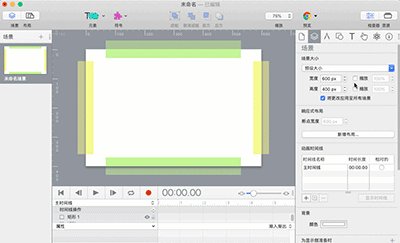
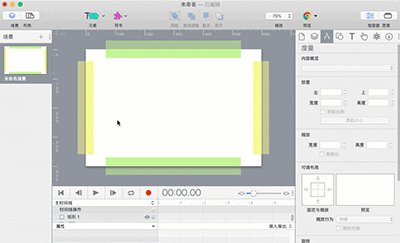
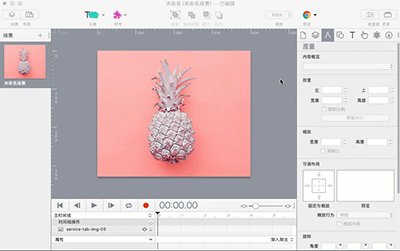
在默认状态下,场景没有选择缩放,小编在场景画布四个边上各放置了一个矩形元素,用以确定场景画布的范围。四个矩形元素在“可调布局”中的设置,上边和左边的图钉默认是选择的。
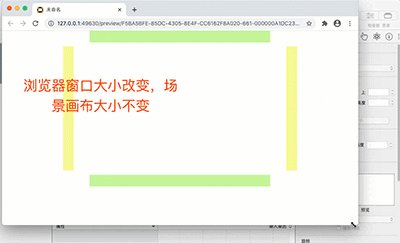
打开Chrome浏览器预览,四个元素只显示了场景画布内的部分,画布外的部分没有被显示。说明四个元素的外边围绕的范围就是场景画布的范围。场景画布在浏览器的位置是水平居中,画布的上边紧贴浏览器的上边。改变浏览器窗口大小,场景及矩形元素均没有变化。

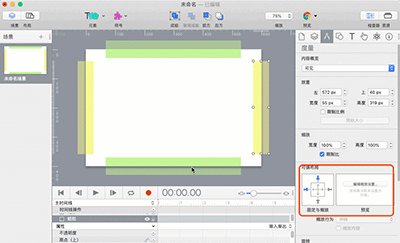
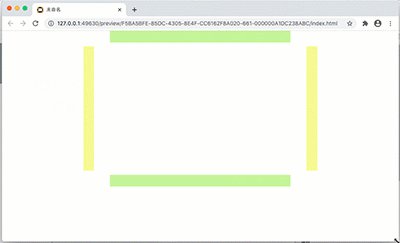
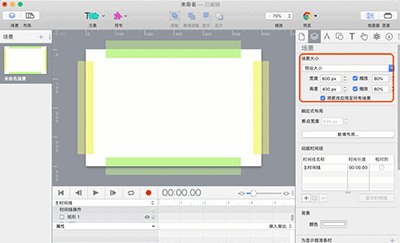
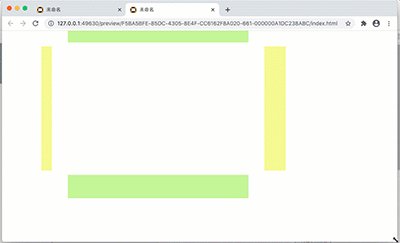
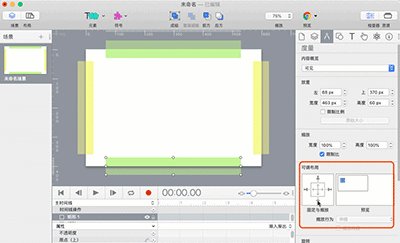
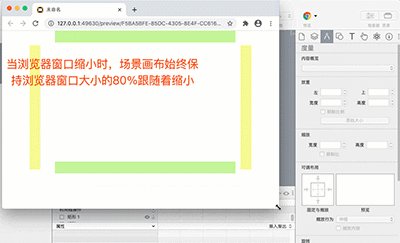
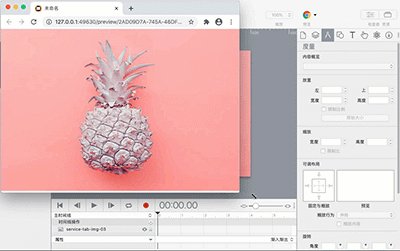
在场景面板,勾选场景的宽度和高度缩放,并且缩放比例选择80%。打开Chrome浏览器预览,上边和左边的元素只显示了一半,说明上边和左边元素的外边为场景画布的上边和左边。
右边和下边的元素完全显示出来,说明了场景画布宽度和高度都向右和向下变大了,但不知道画布的右边和下边居于在浏览器哪个位置,也无法确定场景的大小。改变浏览器窗口大小,四个元素没有变化,而且他们的相互距离也没有变化。

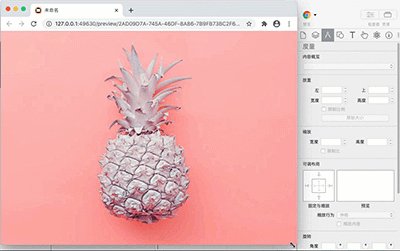
回到度量面板,在“可调布局”中,上边的元素只选择上边的图钉,右边的元素只选择右边的图钉,以此类推,所有元素只选择自己那边的图钉。
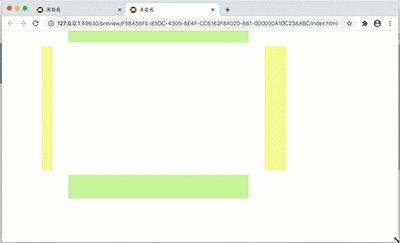
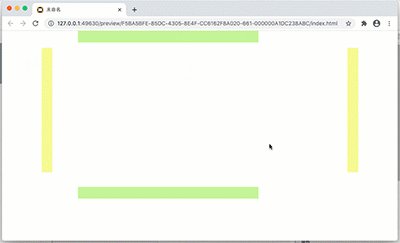
打开Chrome浏览器预览,四个元素都只显示一半,说明四个元素外边的范围就是场景画布的范围。当改变浏览器窗口的大小,上边元素与下边元素的距离、左边元素与右边元素的距离也发生变化,说明场景随着浏览器窗口的变化而变化,保持着浏览器窗口80%的大小。

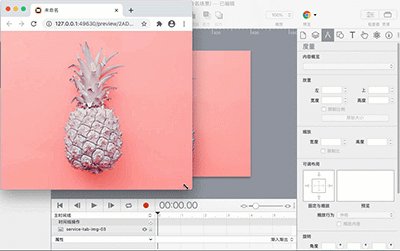
最后,请小伙伴思考图4的效果是如何制作的:一张图铺满场景画布,随着浏览器窗口大小的变化而变化。想一想,这就是游戏地图的设置,不管使用什么大小的显示屏幕,游戏的地图都是充满屏幕的。

在Web网页设计中,确定画布位置是一件很简单的事情,但在Hype 4中却不是那么容易,往往使人产生困惑。只有学习了弹性布局的知识后,才解决了这个问题。小编用了一章内容讲述场景缩放及在浏览器中的定位问题,因为它是弹性布局的基础。
在本章节中,小伙伴也看到了图钉对对象的影响非常大,在下一章节, 将深入探讨图钉与对象的关系。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

使用Hype制作追逐小游戏
Hype的动作功能,可将不同场景、时间线等通过具体的动作(如鼠标单击、鼠标悬停等)连接起来,使得各种场景之间具有交互性。...
阅读全文 >