谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-07 10: 05: 41
在上一章节中,详细讲解了Hype 4交互动效制作软件中元素面板中的背景填充样式,懂得了如何给对象设置背景颜色、渐变和图像。
本章节继续探讨Hype 4 HTML5创作工具的元素面板中对象的另一属性——边框。
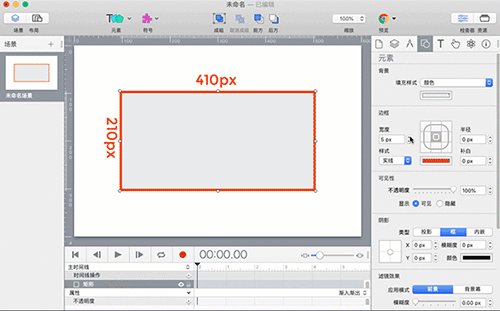
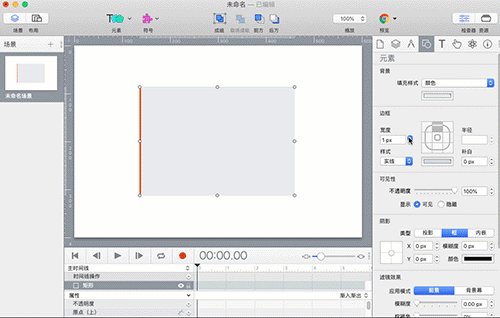
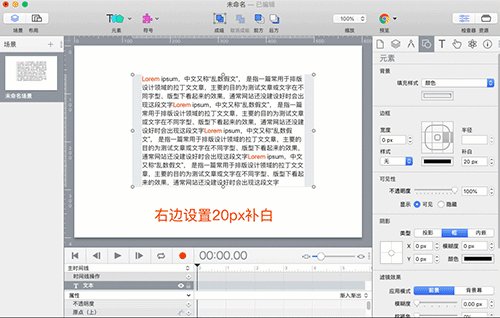
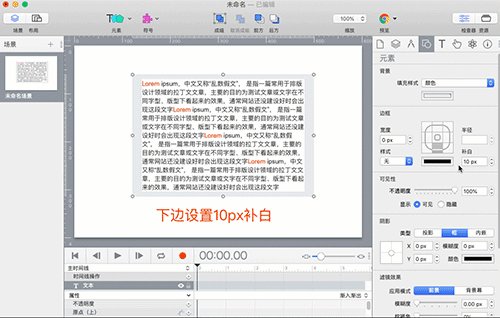
对象的边框有五个属性——边的宽度、样式、颜色、边角和补白(内边距),可以通过界面中的九宫格选择给某条边或者某个角设置属性。

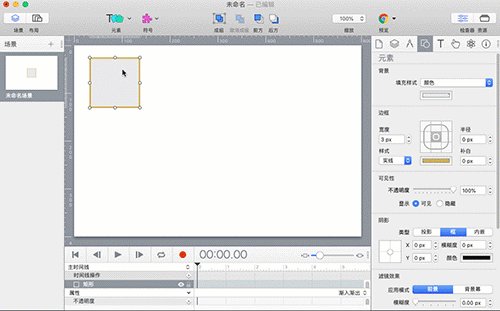
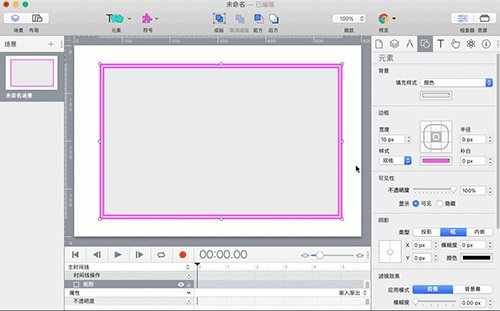
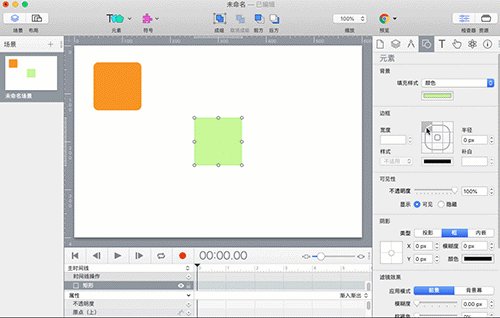
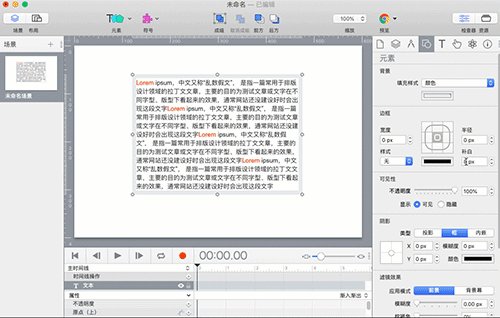
可以根据设计需要设置对象的边框,默认对象边的宽度为1px,意思是对象有1px宽度的边框;如果边的宽度为0,意味着对象没有边框。另外要注意的是,对象的边的宽度是计算入对象的宽度和高度里面的。
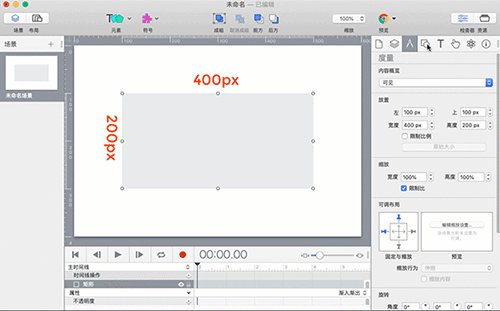
例如:对象没有边框的情况下宽度为400px,高度为200px,边框如果设置为5px,那么对象的宽度变为410px(400px+5px+5px),高度变为210px(200px+5px+5px)。

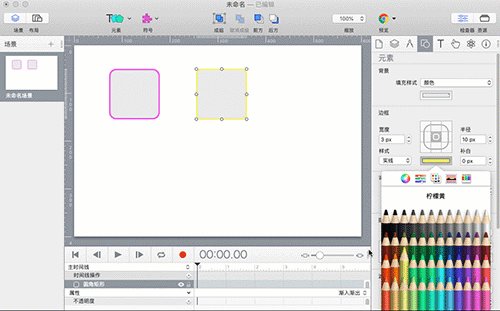
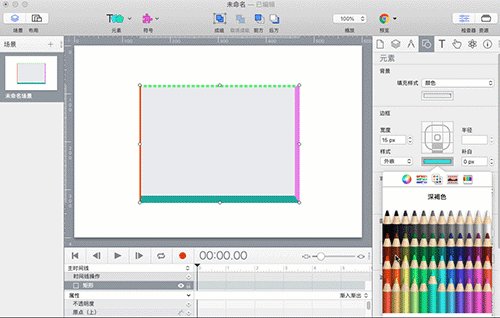
对象的边框颜色默认为黑色,可以通过颜色选择框给边框更换或者添加颜色。设置对象的边的颜色选择框与对象背景的是一样的,具体使用可以参考设置背景颜色的内容。

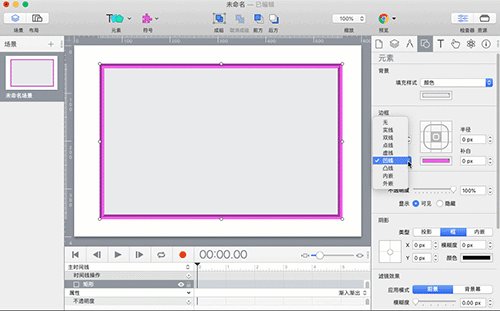
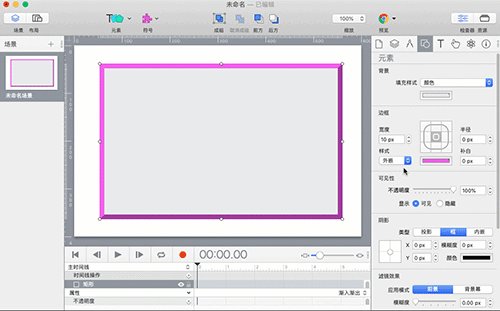
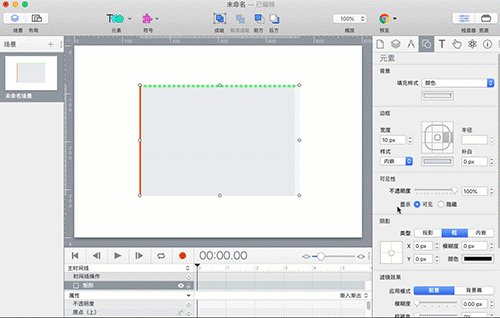
对象边框的样式分别有:实线、双线、点线、虚线、凹线、凸线、内嵌和外嵌八种。对象边框的样式默认为实线,通过增加边框的宽度,可以看到边框为凹线、凸线、内嵌和外嵌四种样式的特点。

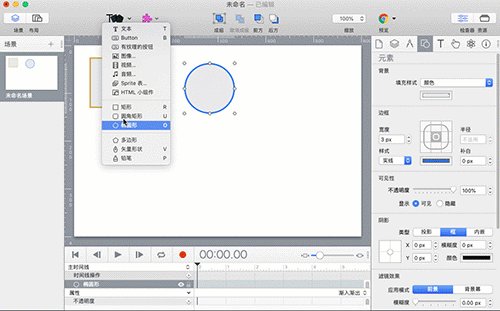
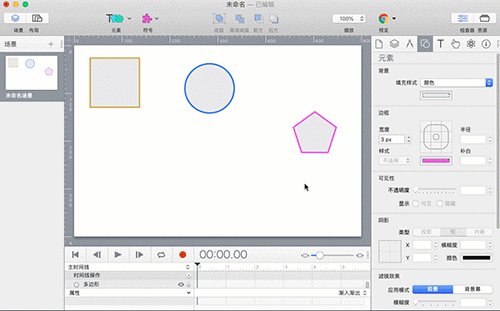
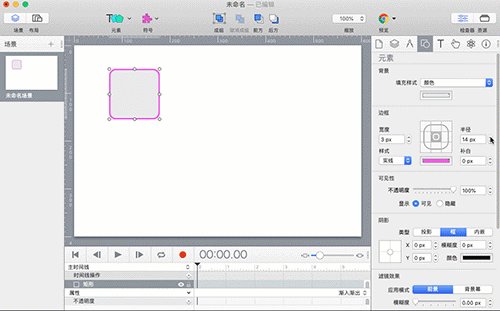
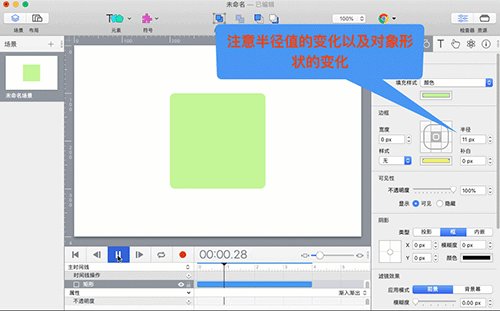
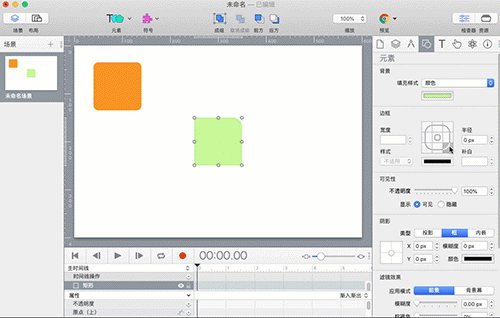
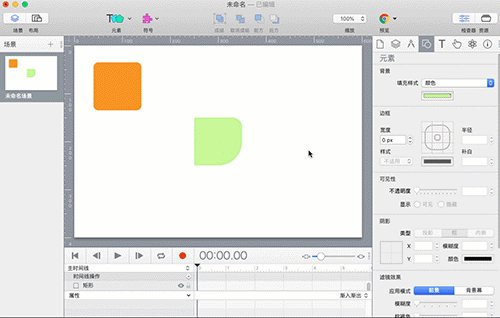
边角半径主要针对的是矩形对象,改变矩形对象边角的半径就是改变矩形对象边角的弧度。矩形对象的边角半径默认为0,意思是矩形的边角为直角。在“元素”工具中,圆角矩形是边角半径为10px的矩形。

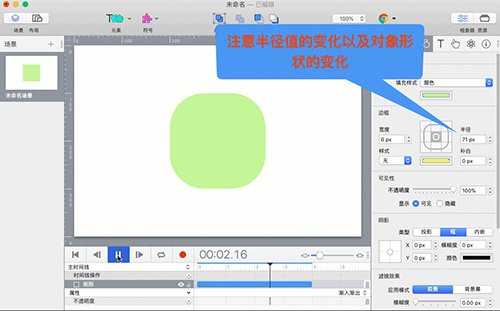
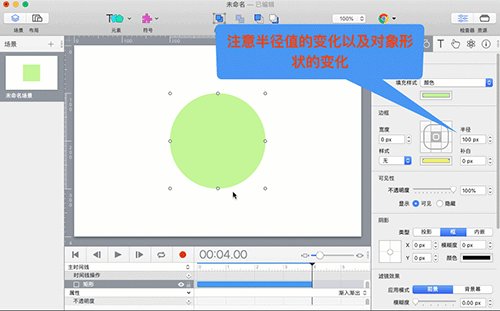
在这款H5制作软件中,当对象的边角半径增大,边角的弧度也会跟着增大。对于正方形来说,当半径的值等于对象的宽度一半时,正方形对象就会变为圆形对象。此后,即使半径值再增大,边角的弧度也不会变大了。

在边框界面上,有一个九宫格选择图标,如果点击选中九宫格中间的格子,代表着设置的属性是针对整个对象的(四条边、四个角和上下左右补白)。



对象的边框属性也是Hype 4中的基础属性,应用起来非常简单。在下一章节,是边框内容的重点——盒模型和补白(内边距),它在Web页面设计中非常重要的。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype切换场景功能制作自动切换相册
Hype中的场景功能,跟PowerPoint中的幻灯片相似,可作为独立的“画布”创作内容。场景中包含了元素与时间表两个重要的部分,并可通过时间线操作切换不同的场景。...
阅读全文 >