谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-08 11: 12: 06
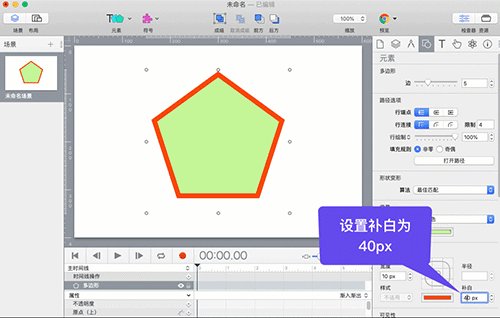
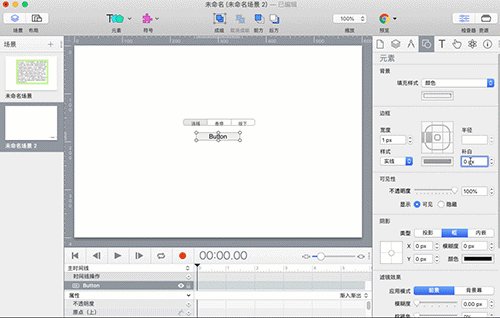
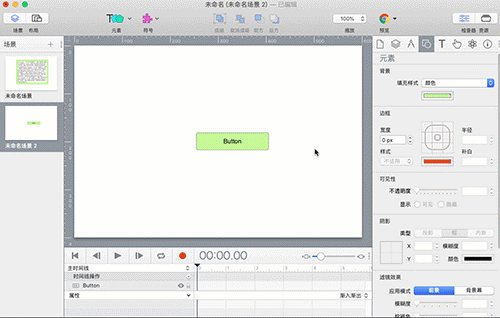
在上一章节中,详细讲解了在Hype 4交互动效制作软件元素面板中,如何设置对象的边框、边框的样式、颜色以及边角半径。本章节将讲述Hype 4 HTML5创作工具元素面板中,如何给对象设置补白(内边距)。
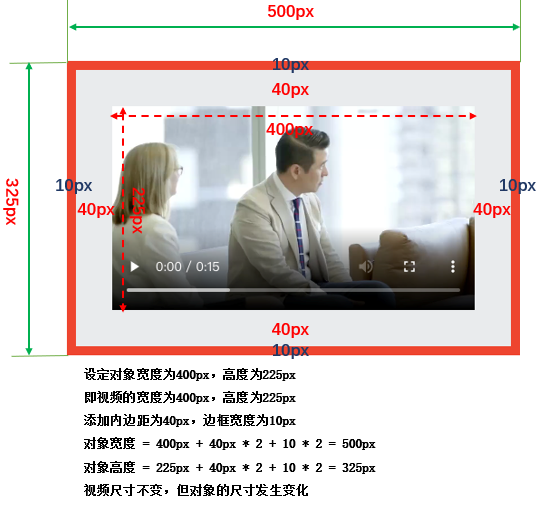
在Hype 4中,补白就是CSS3语言中的Padding,是指对象的内边距。在Web页面设计中,内边距是CSS盒模型中的重要属性。内边距在Web页面设计中是如此的重要,值得用一章的内容来讲述。
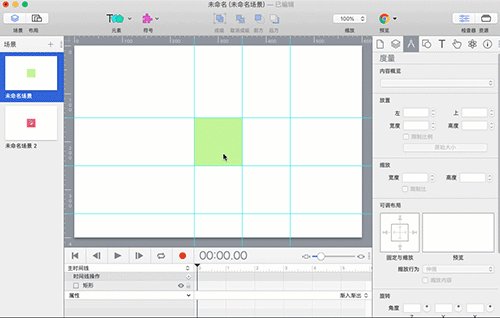
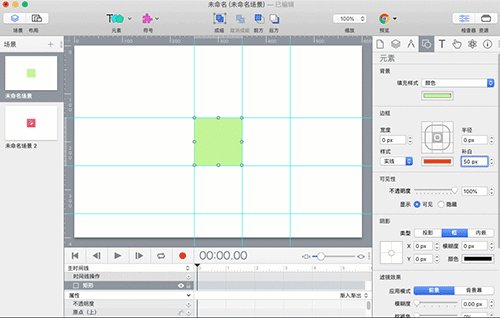
在CSS盒模型中,计算对象的宽度和高度有两个标准——content-box(内容盒子)和border-box(边框盒子)。在Hype 4中,针对不同类型的元素,使用content-box和border-box来计算元素的宽度和高度。


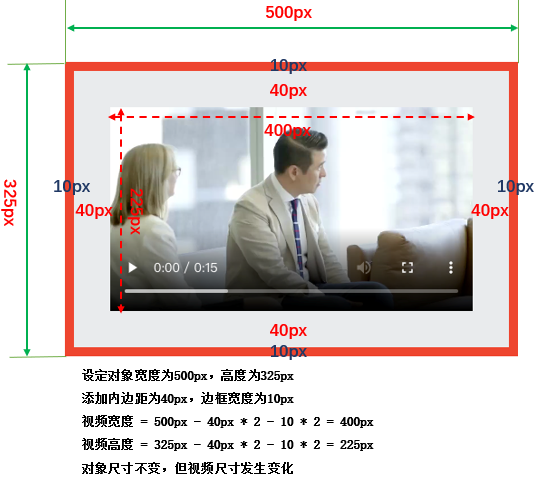
元素内容的宽度和高度受到内边距和边框宽度的影响,但元素的宽度和高度不会受到影响发生变化。




尽管在Hype 4中采用了图形模块的方式设计Web页面,已经大大淡化了盒模型在设计中的作用,但是小伙伴还是要清楚地认识到盒模型在设计中的重要性。
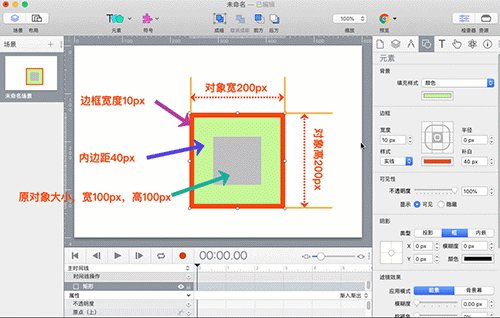
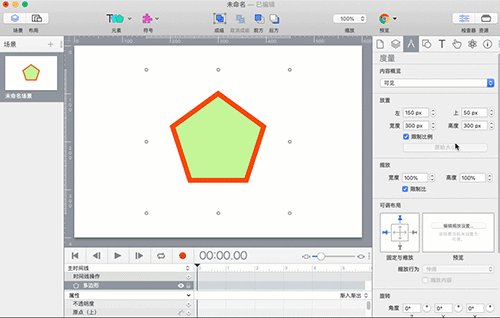
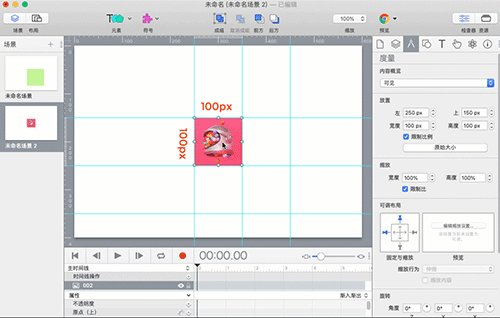
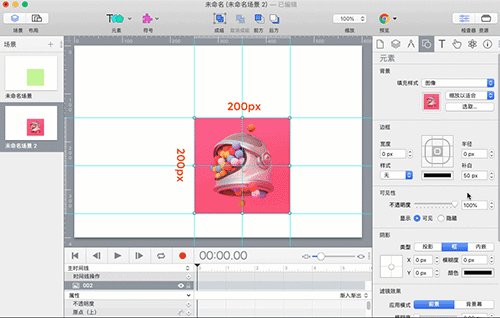
例如:元素内容要求宽度为100px,如果在度量面板设置对象宽度为100px,由于Hype 4默认形状元素有1px的边框宽度,这样元素内容的实际宽度只有98px,就不符合要求了。
所以在设置元素宽度和高度的时候,就要考虑盒模型的问题,这个元素的宽度和高度是否包含补白或者边框,这样给元素设置宽度和高度才是准确的。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

Hype 4时间线操作(十) 暂停和继续时间线
在Hype 4交互动效制作软件中,可以通过设置“开始时间线”关键帧操作启动时间线,同样也可以设置“暂停时间线”和“继续时间线”关键帧暂停及继续当前时间线。表现出来的就是对象的运动在启动后,暂停下来,等待一段时间后继续运行,直至终点。...
阅读全文 >