谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-01-18 10: 18: 16
截止到上一章节讲述完web字体后,Hype 4交互动效制作软件的字体基本属性——字体、大小、颜色和样式就讲完了。本章节开始讲述Hype 4 HTML5创作工具中与文本段落排版相关的样式。
在讲述排印面板的段落对齐前,要补充一个重要的知识点——网上文本内容的拷贝与粘贴,这个知识点很容易被忽略,但又会给新手带来很大的困扰。
在前面的学习中,小伙伴应该知道,只有对文字添加了字体、颜色、大小和样式等样式,在浏览器才能够显示出来,否则就是一排黑色的文字,没有美观而言。
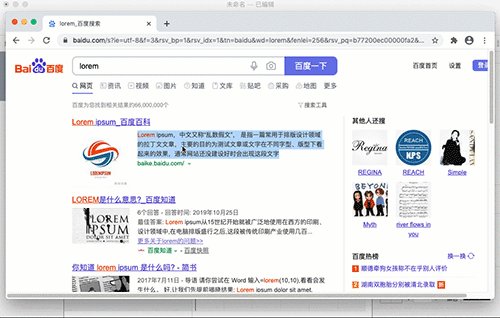
当小伙伴把网上的某段文字拷贝下来,除了把文字拷贝外,也会把该段文字的样式代码也拷贝了下来。如果把拷贝的文字直接粘贴到文本框内,那么这段文字在文本框显示的效果与在网页上看到的效果是一样的。打开编辑界面,可以看到这段文字有很多样式代码。

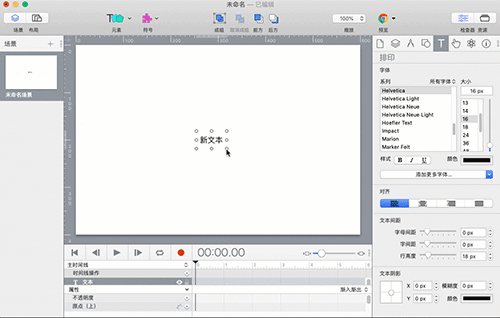
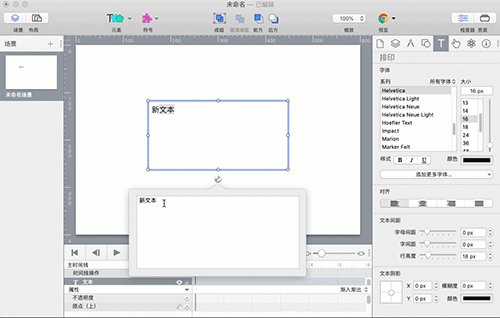
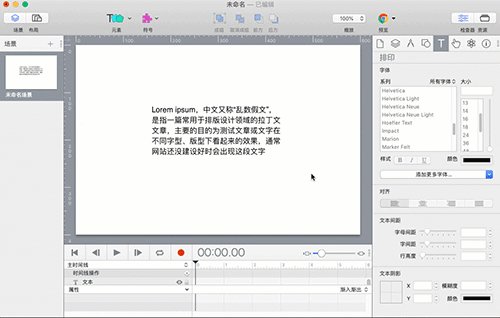
如何才能只保留拷贝的文字,而不要文字自带的样式呢?当小伙伴在网上拷贝了一段文字后,不要直接拷贝到文本框内,而是双击文本框,打开编辑界面,在编辑界面粘贴拷贝的文字内容,这样就只会得到拷贝的文字,不会再有那些样式代码了。

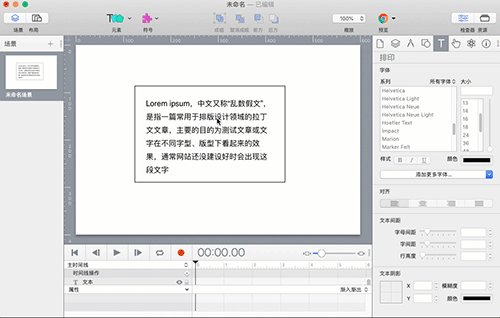
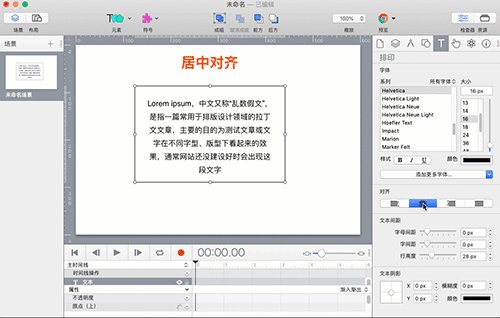
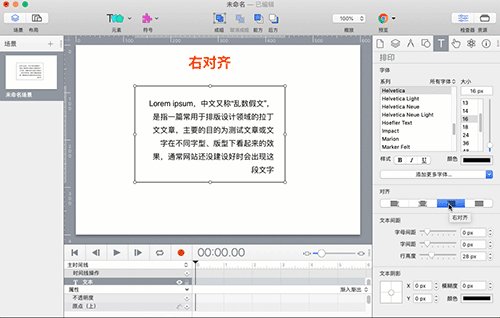
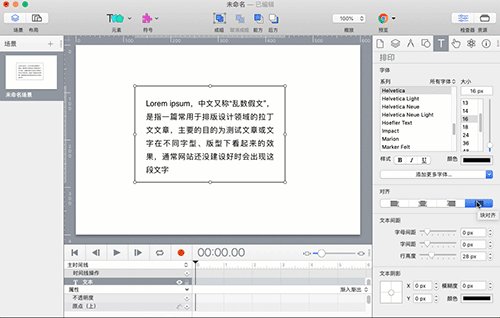
段落对齐有四种模式:左对齐、居中对齐、右对齐和块对齐,软件默认的对齐模式是左对齐。由于内容和操作都比较简单,小编在这里就不一一讲解了。其用法,小伙伴可以参考图3的演示。

文本阴影(text-shadow)是给文本元素里的文字设置阴影,比元素阴影(box-shadow)简单,只有一种类型。设置方法与元素阴影一样,通过X、Y调整阴影的偏移值,选择阴影颜色及不透明度并调整阴影的模糊度。

本章节的内容相对比较简单,对小伙伴来说应该没有什么难度,想要尝试的小伙伴们可以点击Hype下载。下一章节将讲解文本间距,其中文本间距中的行高度,是小编重点讲述的内容。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >