谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-01-15 10: 50: 16
对于新手来说,在Web网页使用自定义字体一直是个难点。很多新手觉得下载了一个字体安装到系统中,就可以在设计的网页上使用这个字体了。其实,这是一个错误的想法。
Hype 4交互动效制作软件是一个图形界面,在其中添加字体或者给场景中的文本文字使用自定义字体变得简单直观。当然,页面设计中用到的那些添加字体的代码,在Hype 4 HTML5创作工具中还是要使用的。
一、Web字体
在讲述添加字体之前,有必要给小伙伴讲述什么是Web字体,以及Web字体与本地字体的区别。在前面的学习中,小伙伴也学习知道,在Hype 4软件中是有Web字体库的。
1、什么是Web字体
Web字体就是字体文件保存在网络上或者云端的字体,可以通过链接进行调用。在设计网页时,如果需要用到这个Web字体,就把这个Web字体文件的网络链接编写到网页代码中。
当本地电脑的浏览器打开这个网页,要显示这个Web字体的效果时,就会通过链接获取这个Web字体文件,这样才能在浏览器显示这个字体的效果。如果因为网络原因使得字体文件找不到,浏览器就会用默认的字体替代这个Web字体,显示默认字体的效果。
2、Web字体与本地字体的区别
本地字体(系统自带的字体)是不能应用到网页中的,因为如果打开该网页的设备没有装载这个字体,网页就不会显示那个字体效果,意味着网页上使用这个字体毫无意义。
Web字体不一样,它可以在任意地方、任意设备打开该页面,只要有网络,都能显示该字体效果,而无需设备装载了该字体文件。
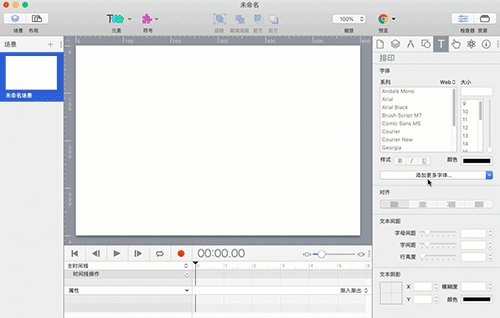
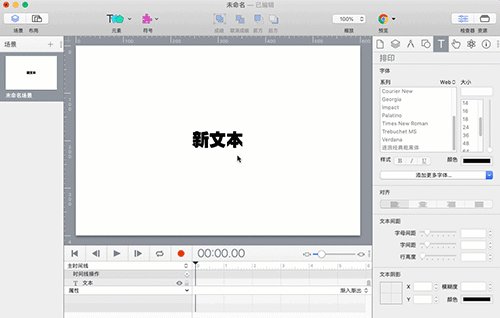
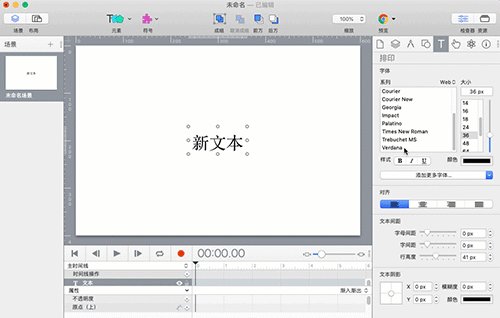
在图1中,小编对比了Mac OS的字体和Hype 4字体,即使是字体名称一样、字体效果也一样,但字体的来源是不一样的。Mac OS字体是系统自带的,Hype 4的字体是软件本身提供的。

二、添加字体
了解了什么是Web字体后,小伙伴就应该知道给Hype添加的只能是Web字体。Hype提供了两种添加字体的方法。这里需要提醒小伙伴,添加的字体只对当前项目有效,如果打开了另一个新的Hype文件,字体需要重新添加。
1、Google字体
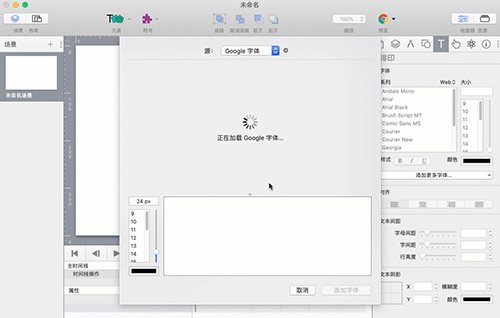
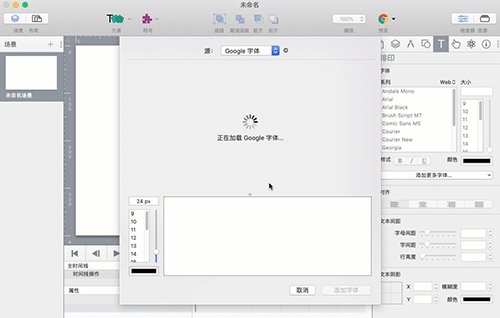
在“添加更多字体”下拉菜单中,选择“Google字体”,进入如图4的弹窗界面。从列表中可以选择Google字体进行添加。由于众所周知的原因,弹窗界面的列表搜索不到Google字体,小编就不再多说Google字体的添加了。

2、自定CSS第三方字体
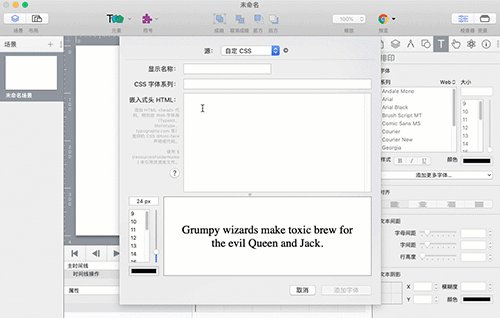
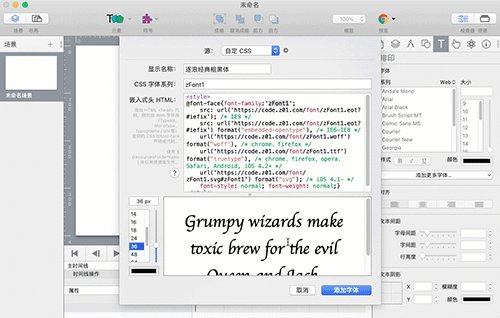
在“添加更多字体”下拉菜单中,选择“自定CSS”,进入如图3的弹窗界面。小伙伴可以依照界面的要求添加第三方字体。

三、编辑和删除字体
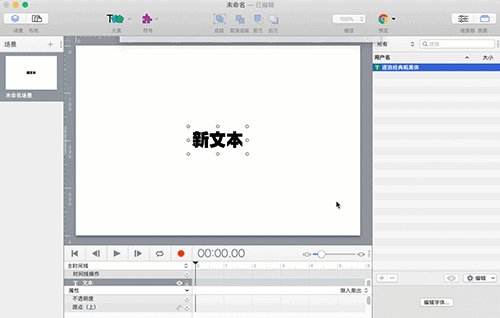
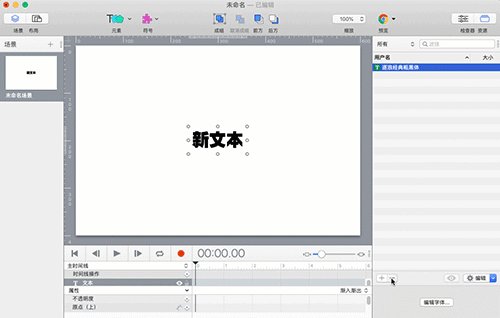
打开资源库面板,可以看到新添加的字体。点击“-”按钮,可以删除字体。如果要编辑字体,可以点击资源库面板右下角的“编辑”下拉菜单,选择“编辑字体”,在弹出窗界面可以编辑添加的字体。

四、小结
小伙伴在使用Web字体的时候一定要注意版权的问题,很多网络上的字体都是需要付费才能商用的。所以在添加字体的时候,一定要看清楚是免费的还是需要付费的,否则会带来不必要的麻烦。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype切换场景功能制作自动切换相册
Hype中的场景功能,跟PowerPoint中的幻灯片相似,可作为独立的“画布”创作内容。场景中包含了元素与时间表两个重要的部分,并可通过时间线操作切换不同的场景。...
阅读全文 >