谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-03-16 11: 11: 43
在上一章节,讲述了Hype 4交互动效制作软件编辑时间线和如何控制时间轴的回放方向。本章节继续讲述在这款H5制作软件中,如何模仿播放控制器的循环功能,以及如何实现循环时间轴。
一、模拟播放控制器的循环播放按钮的功能
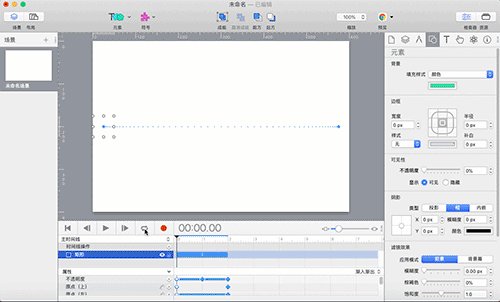
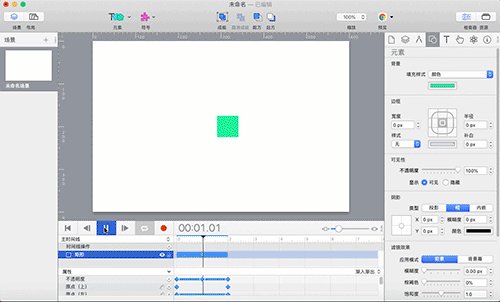
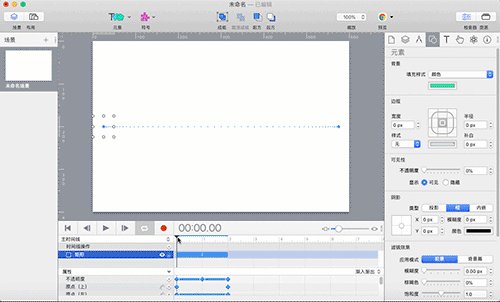
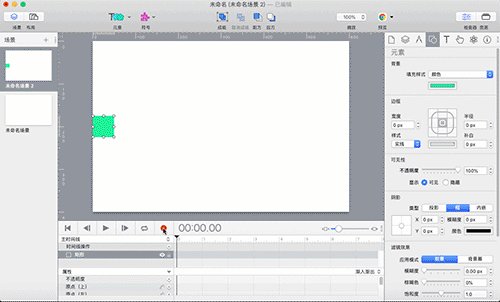
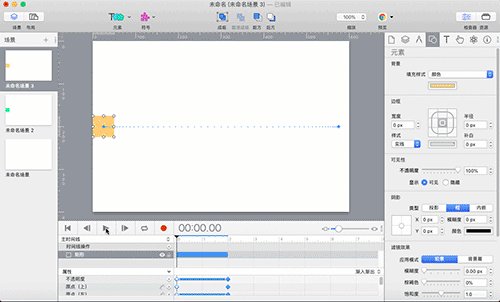
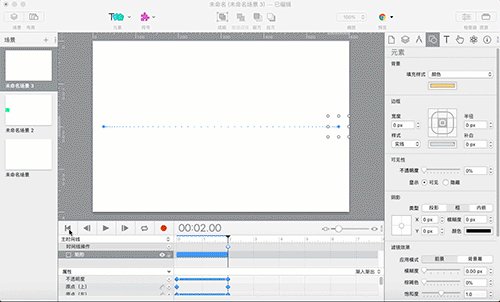
Hype 4播放控制器的循环按钮实质是不断地循环从起点到终点的运动效果。例如图1中,按下播放控制器的循环按钮,矩形就不断地循环重复从左到右的水平移动动画。

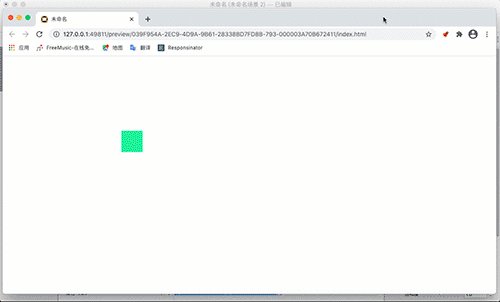
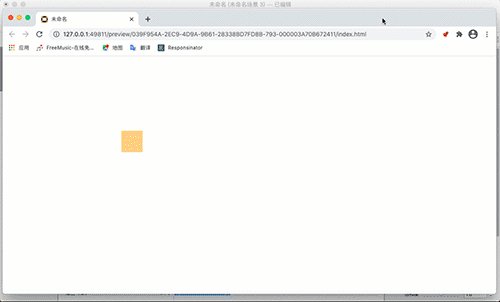
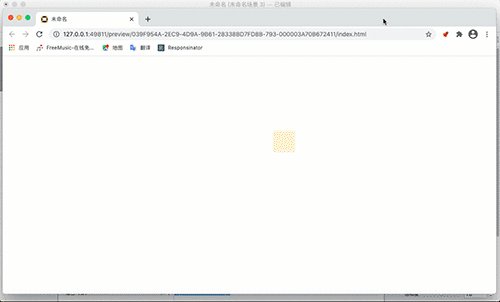
但是,Hype 4播放控制器的循环功能只能在Hype软件中有效,如果把场景加载到浏览器中,运动只会执行一次,循环是无效的。要实现在浏览器中,矩形的运动与在Hype 4中的循环播放的效果一样,则需要使用到“时间线操作”。
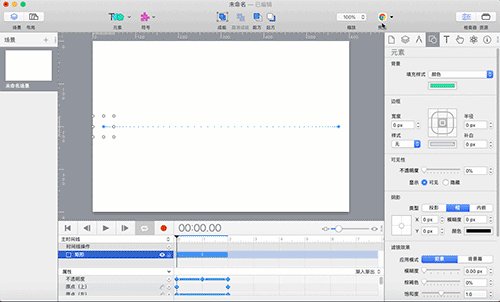
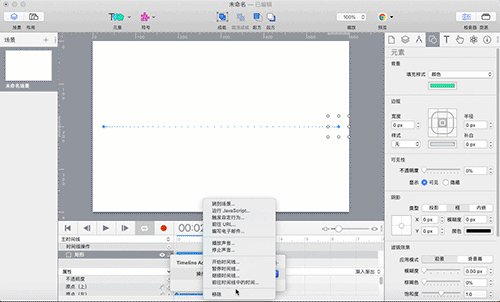
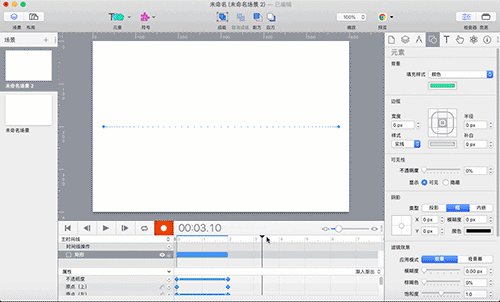
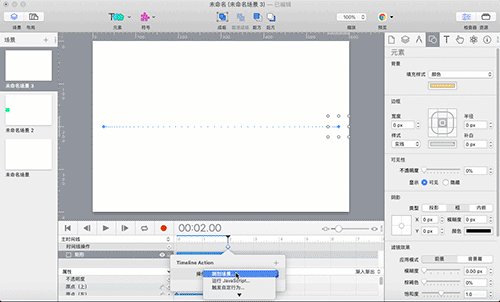
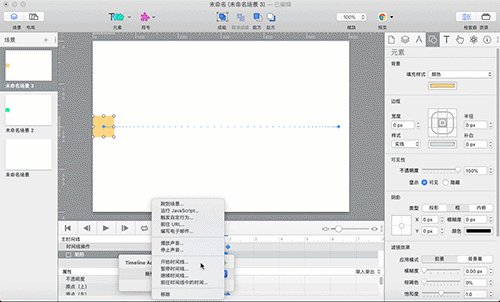
在时间线终点添加时间线操作点,在“Timeline Action”界面,“操作”选择“开始时间线”,“时间线”选择“主时间线”即可。在浏览器中,矩形就会不停地从左到右移动。

二、实现来回运动
小伙伴应该还记得前面几个章节举的例子,就是矩形向右运行到终点,然后又按原路径返回起点,这个运动效果是通过路径折返的方式实现的。

如果路程简单,使用路程折返的方式没有问题。但是如果路程复杂,再使用路程折返的方式则会非常麻烦而且未必能完全重复原来的路径。那么,是否能不使用路径折返的方式实现来回运动呢?答案是可以的,只要在时间线终点添加时间线操作点即可。
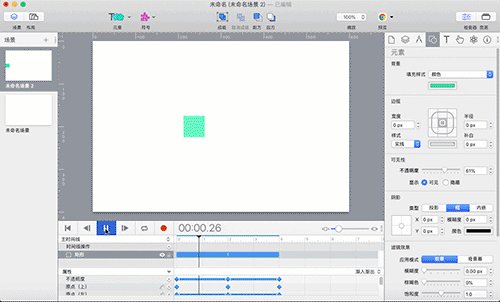
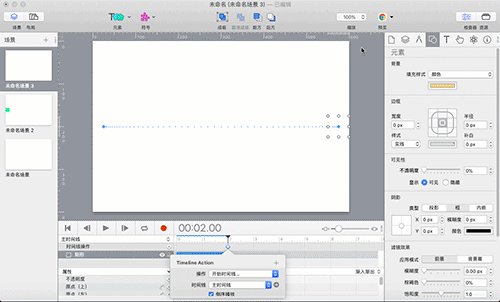
时间指示器移动到时间线终点位置,点击添加“时间线操作”,在“Timeline Action”界面,“操作”选择“开始时间线”,“时间线”选择“主时间线”并且选择“倒序播放”即可。
把场景加载到浏览器中,就可以看到矩形先从左运行到右边终点,然后又沿原路径返回到起点。

三、实现循环时间轴
这里所谈论的循环时间轴,不是实现播放控制器的循环按钮的功能,而是在运动来回的基础上,实现循环来回运动。
上面已经讲述了来回运动是通过在运动终点添加“倒序播放”的时间线操作点实现,那么实现这样的循环来回运动效果,在运动起点也添加时间线操作点,不要选择“倒序播放”即可。

四、小结
循环运动在动画制作中非常重要,通过在时间线的起点和终点添加“时间线操作”点,就可以实现从起点到终点的循环或者从起点到终点又到起点的循环运动。
下一章节,将讲述绝对关键帧和相对关键帧的内容,敬请期待。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >