谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-03-17 10: 39: 05
在上几章节中,已经讲述了Hype 4 对象运动的两个关键参数:
运动时间:在时间轴上,终点与起点的时间差。小伙伴应该还记得制作动画时移动时间指示器,这个就相当于设置运动时间。
对象属性:动画的产生实质就是对象在起点与终点间属性的变化过程。小伙伴也应该记得添加关键帧或者录制法中如何设置对象的属性。
除了运动时间和对象属性之外,运动曲线也是对象运动中非常重要的参数,它描述了在某个时间点,对象的运动速度与位置的关系。
从本章节开始,将详细讲述这款H5制作软件运动曲线在制作动画中的作用。
一、运动曲线与运动路径的区别
1、运动路径
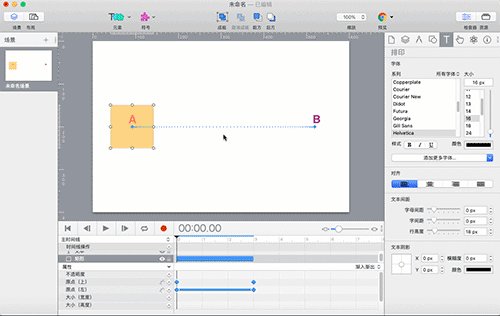
运动路径是指对象从A点到B点运动的轨迹,它的横坐标是时间,纵坐标是当前位置与起点的空间距离。运动路径可以是直线,也可以是曲线。运动路径与运动曲线无关。
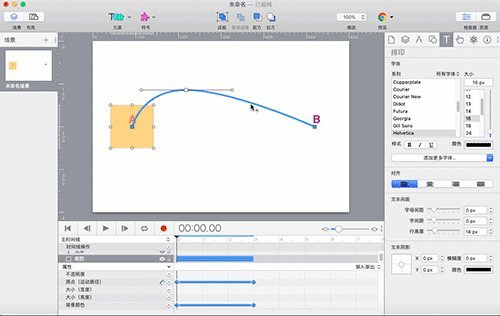
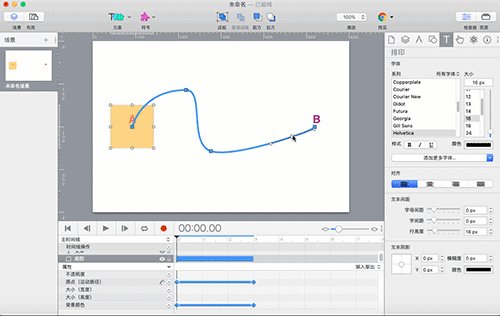
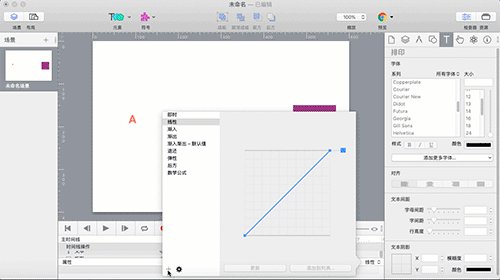
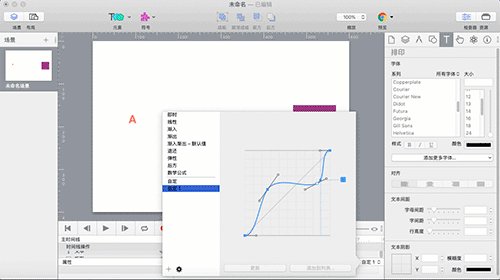
在Hype 4软件中,终点与起点连接的点线,就是运动路径。可以在运动路径上添加锚点,改变从A点到B点的运动轨迹。

2、运动曲线
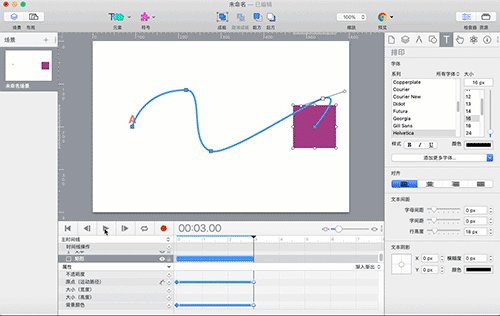
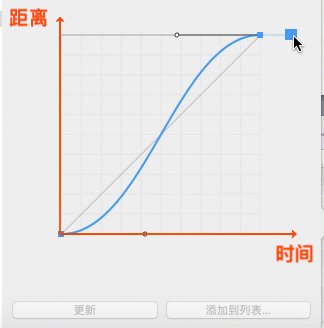
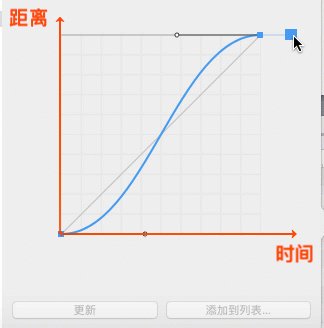
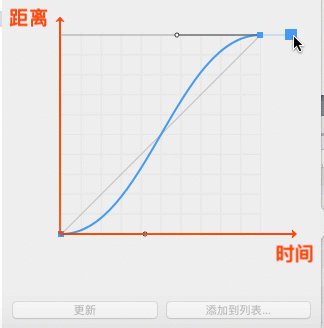
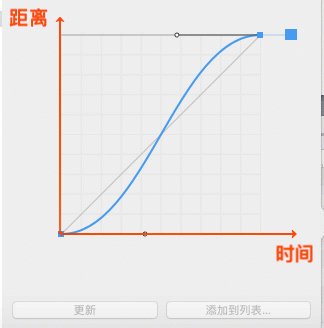
运动曲线描述的是运动对象从A点到B点运动速度的变化,它的横坐标是时间,纵坐标是运动距离。运动曲线越平缓,表示运动速度越慢。运动曲线越陡峭,表示运动速度越快。运动曲线是可以改变对象的运动路径的。默认的运动曲线为渐入渐出运动曲线。

二、运动曲线的种类
Hype的运动曲线种类可以分为两大类:对运动路径没有影响和对运动路径产生影响。
1、对运动路径没有影响的运动曲线
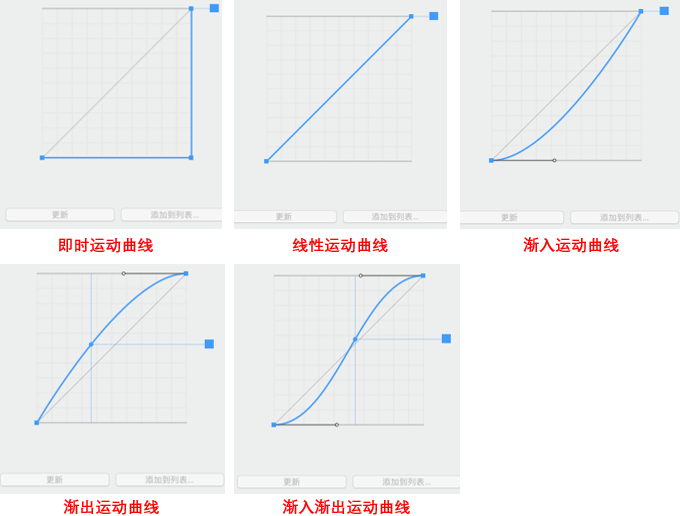
所谓对运动路径没有影响,就是指运动对象在运动路径的范围内运动。运动曲线包括:即时(Instant)、线性(Linear)、渐入(Ease in)、渐出(Ease out)、渐入渐出(Ease in Ease out)五种类型。

2、对运动路径产生影响的运动曲线
所谓对运动路径产生影响,就是指当运动曲线超出运动路径范围或者因为弹性,使对象的运动并没有简单地依照运动路径从A点到B点。这样的运动曲线包括:退还(Bounce)、弹性(Elastic)、后方(Back)

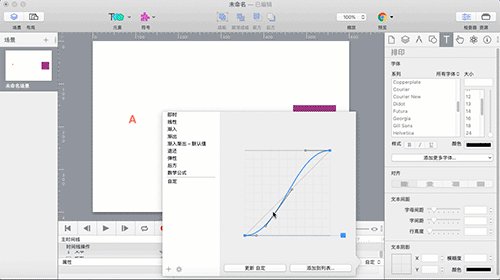
3、数学公式运动曲线
数学公式运动曲线是一种自定义运动曲线,它是基于一个JavaScript函数,通过时间线上的绝对时间、初始关键帧的时间和运动持续时间,创建的运动曲线。想要尝试的小伙伴们可以点击Hype下载。

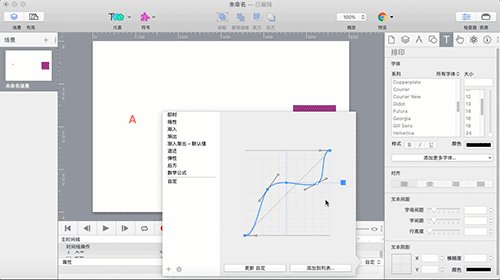
4、自定义运动曲线
点击运动曲线界面左下角的“+”按钮,可以自定义运动曲线。

三、小结
本章节讲述的运动曲线的基本概念以及在Hype中运动曲线的种类,从下一章节开始将详细讲述每一种运动曲线在动画设计中的运动效果,敬请期待。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >