谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-01-27 11: 35: 09
Hype是一款H5制作软件,Hype 4的文稿面板是用来处理HTML5文档头部的内容设置以及浏览器兼容性警告设置的。
基于此,在开始讲解文稿面板的内容前,非常有必要给小伙伴简单介绍HTML的文档结构以及其中的头部元素的作用。这样对于很多没有学习过HTML5的小伙伴来说,在Hype 4 HTML5创作工具的文稿面板进行设置时,能够知其然,也能知其所以然。
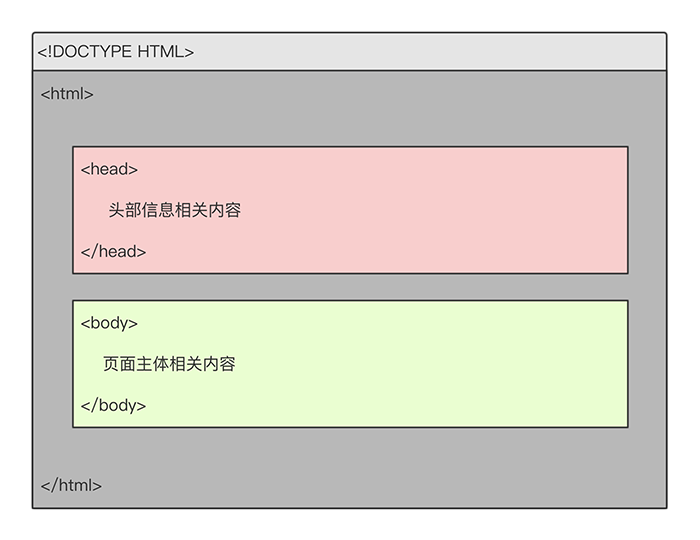
一、HTML的文档结构
在讲述身份面板的时候,小编讲到过HTML是网页的框架和内容,它通过各种各样的元素来标记网页的内容。HTML的元素存放在一个以html为后缀名的文件中,这个文件有固定的文档结构组织。

二、文档的头部Head
文档的头部描述了文档的各种属性和信息,包括文档的标题、在Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。常见的头部元素有title、script、style、link和meta等。
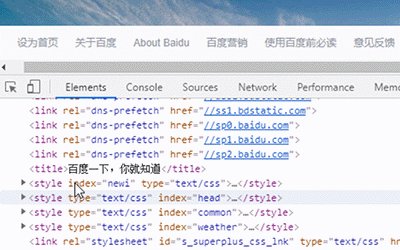
1、title元素
title定义文档的标题,它是 head 部分中唯一必需的元素。title的文字就是浏览器的标签页上显示的文字。

2、meta元素
meta元素可提供有关页面的元信息(meta-information),例如:网页关键字声明、网页介绍、网页制作者信息、显示字符集网页编码、自动跳转等。由于meta属性的内容比较多,小伙伴可以自行在网上搜索meta每种作用的语句的编写方法。

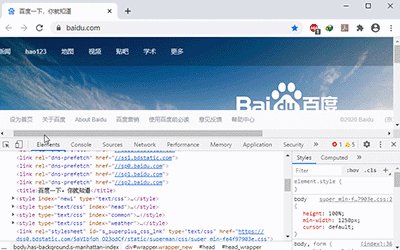
图4是通过一个百度搜索网页,介绍meta的name属性中description的作用——在搜索页面显示网页的简介。

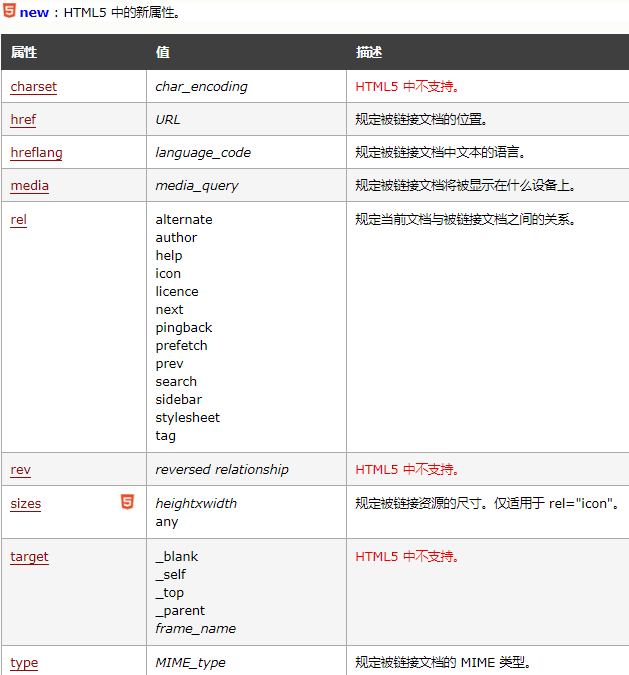
3、link元素
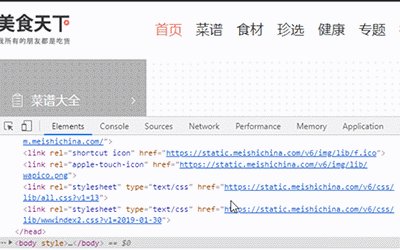
link元素定义HTML文档与外部资源的关系,常见的用途是用于链接外部CSS文件以及链接收藏夹图标(favicon.png)。

由于link元素的属性比较多,小编这里只介绍常用的是三个:

三、小结
本章节讲述了HTML5文档头部head中的title、meta和link三个元素的作用,下一章节继续讲述HTML5文档头部head中的style和script两个元素的作用。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

应用Hype制作英文字母卡片学习小动画
对于很多小朋友来说,英文的学习会显得枯燥而乏味。但如果是借助一些视觉性的工具,比如学习英文字母用的卡片动画,可提高学习的趣味性,让小朋友更容易接受。...
阅读全文 >