谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-01-28 09: 45: 24
上一章节讲述了HTML文档头部的3个元素的作用,本章节继续讲述剩下的两个元素——style元素和script元素的作用。
一、文档的头部Head
1、style元素
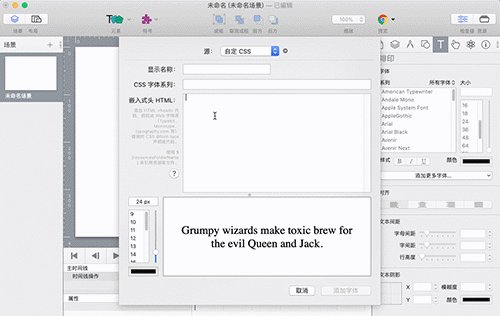
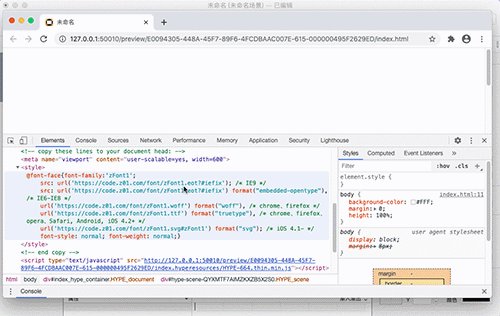
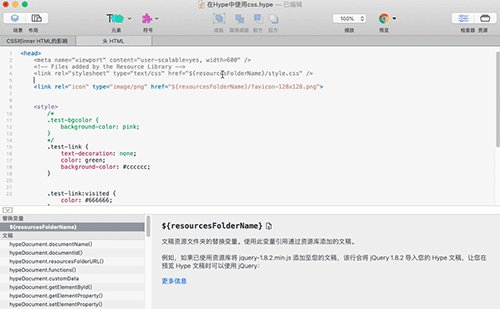
style元素为HTML文档定义样式信息。type属性是必需的,定义 style 元素的内容。唯一可能的值是 "text/css"。小伙伴应该还记得排印面板中添加新字体,添加新字体的链接内容就是在style元素里面的。

提到元素样式,小编在这里给小伙伴归纳总结一个HTML元素添加样式的三种方式:
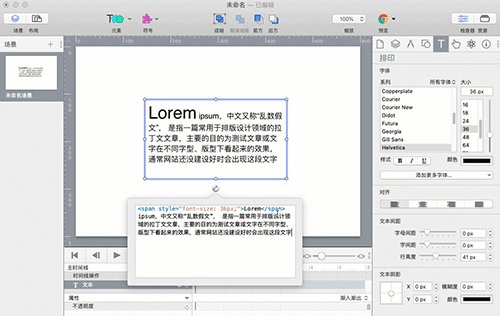
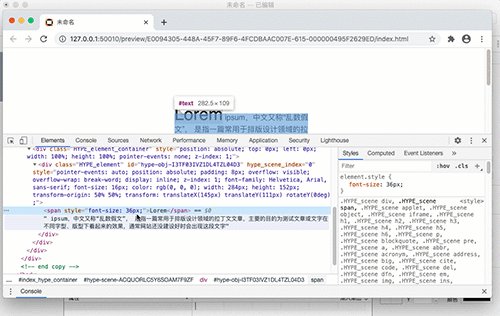
行内样式:style作为元素的属性,直接给元素赋予样式。例如:定义元素的字体大小style=“font-size: 36”。

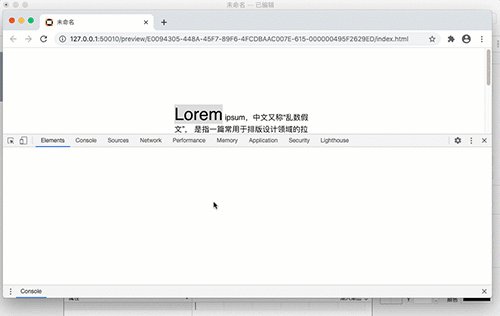
内联样式:style作为HTML文档头部head的元素,给HTML文档中的元素定义样式。内联样式可以有很多个。例如:Hype 4中一个空白的场景在浏览器中预览,就有一个默认的style样式;如果添加了一个新字体,这个新字体也是一个style内联样式。此时Hype 4这个场景就有两个style内联样式。

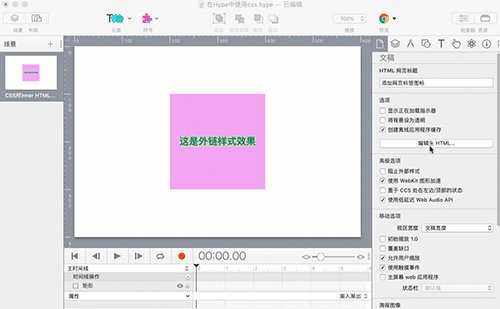
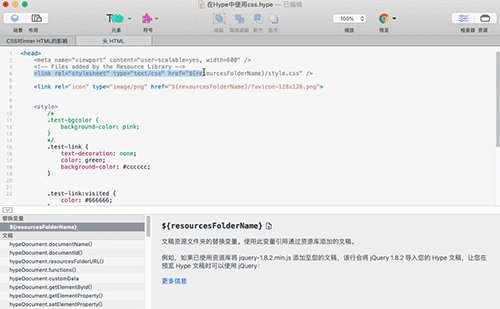
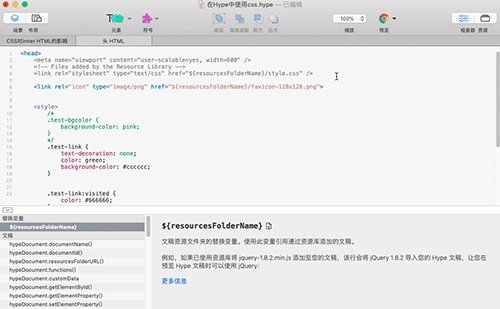
外链样式:在HTML文档头部head的link元素链接外部的CSS文件,通过CSS文件给HTML文档的元素定义样式。外部CSS文件也可以有很多个,但每一个都需要有一个link元素建立链接。
2、script元素

script元素用于定义客户端脚本,比如:JavaScript。script元素既可以包含脚本语句,也可以通过src属性指向外部脚本文件。script元素可以放在head元素内,也可以放在body元素内容的最后,所放置的位置要看脚本的作用。

type:当script元素包含脚本语句是,需要type属性,它指示脚本的 MIME 类型,例如:type=“text/javascript”。假如此元素内部的代码没有位于某个函数中,那么这些代码会在页面被加载时被立即执行。在一个HTML文档中,可以有很多个script脚本语句。
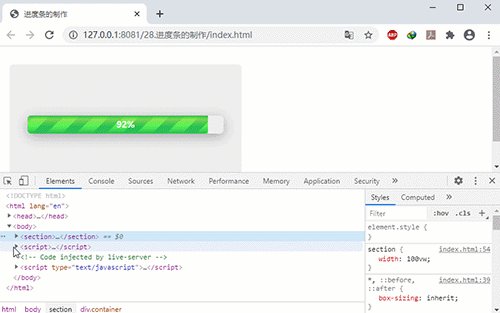
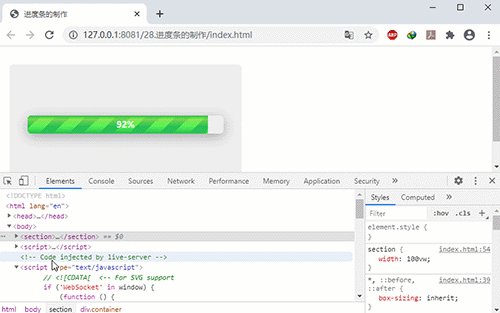
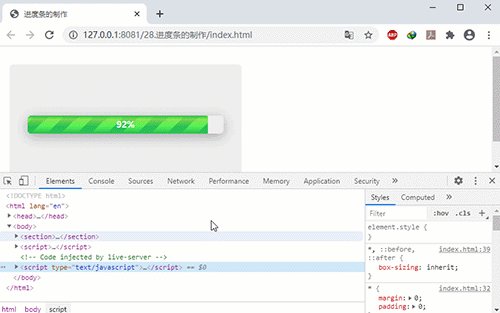
图6是模拟进度条的例子,script脚本语句放在body的最后面,意味着页面内容加载结束后再运行script脚本语句。另外一个script脚本语句是引导live-server的代码。

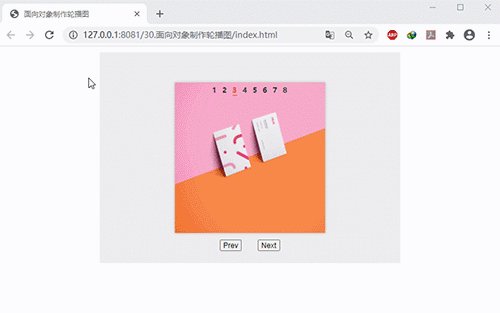
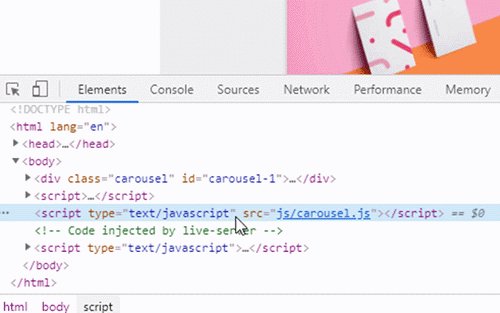
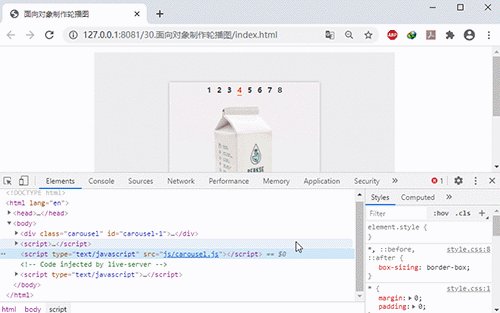
src:规定外部脚本文件的 URL,即外部脚本文件的存放地址。src=“js/index.js”。图7是模拟轮播图的例子,通过调用外部的脚本文件,实现图片的轮播。

二、小结
本章节讲述了HTML文档中非常基础的内容——HTML文档头部head的元素及其作用,由于文稿的内容主要还是在Hype软件的应用上,因而没有对这些HTML的内容进行更深入的讲解,有兴趣的小伙伴可以到网上搜索相关的内容进行深入的学习。
下一章开始,将通过Hype 4 HTML创作工具的文稿面板的设置与HTML文档头部的内容结合来讲解文稿面板设置的作用,过程中会用大量的篇幅讲解元素的CSS样式。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >