谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-03-05 10: 36: 11
在前面的章节中,已经详细讲述了Hype 4交互动效制作软件的文稿面板中的高级选项的选择以及其背后的知识点,学会了CSS样式对对象作用的优先级别。
本章节将讲述Hype 4 HTML5创作工具中文稿面板的移动选项的选择及其在场景设计中的作用。
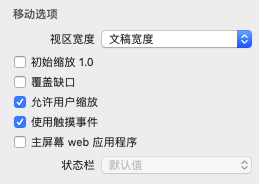
一、视区宽度
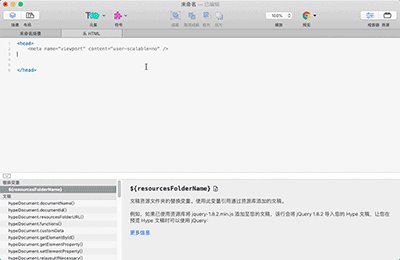
所谓“视区宽度”通常被称为“视口宽度”(Viewport Width),实际上是指可视设备的可视窗口的宽度,例如手机屏幕的宽度、显示器屏幕的宽度等等。在讲述“视区宽度”选项之前,有需要跟小伙伴解析一下为什么需要“视区宽度”。
“视口(Viewport)”概念最早是苹果公司在推出iPhone手机的时候,在引动Safari浏览器中引入Viewport meta标签,其目的是使iPhone的小屏幕尽可能完整地显示整个网页的内容。由此,后来所有的移动开发者都认同了“视口”这个做法。
由于当时还没有“响应式设计”这样的概念,而且绝大多数的网站都是为台式机的大屏幕设计的,将上千像素宽度的网页放入三、四百像素宽度的小屏幕里显示整个网页,视觉效果是非常差的。
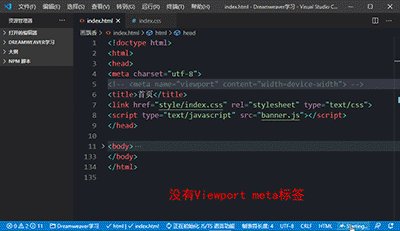
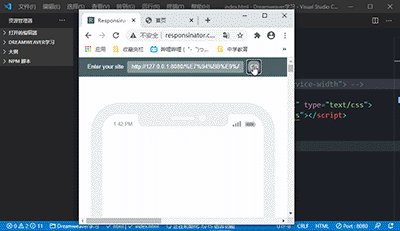
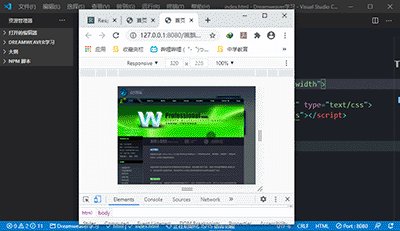
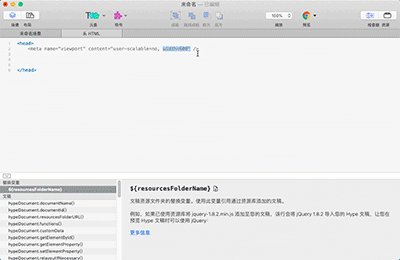
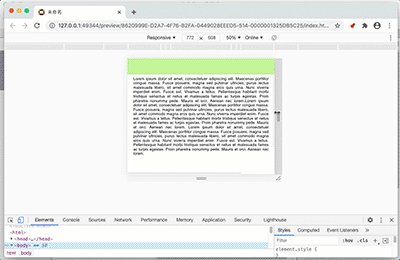
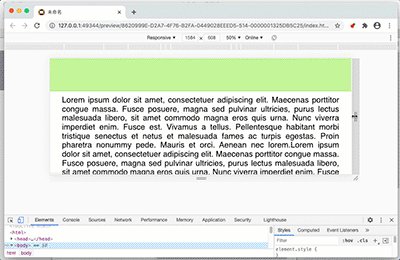
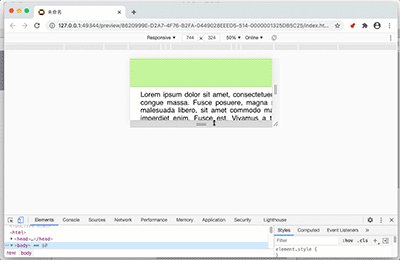
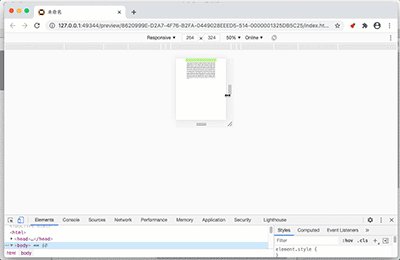
(图1设计了这样一个模型:在没有Viewport meta标签时,网页在模拟移动设备上显示,是以1:1在移动设备上显示了该网页;在有Viewport meta标签时,在浏览器模拟移动设备上,以移动设备的显示屏宽度显示了整个页面。)

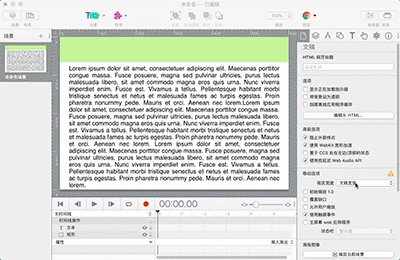
Hype是基于移动端进行网页设计的,因此需要对“视口宽度”进行设置,从而使网页的视觉效果符合要求。

二、设置文档宽度为“视区宽度”
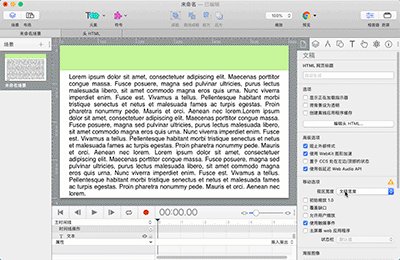
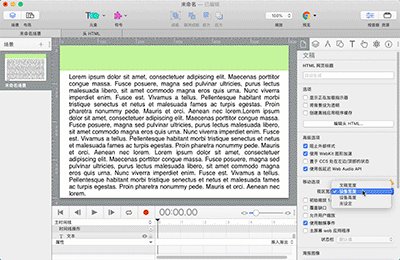
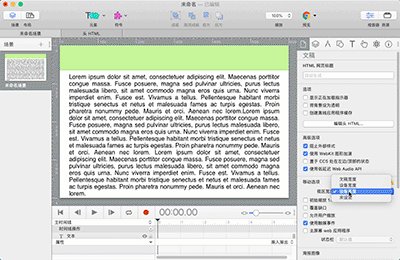
当“视区宽度”选择“文档宽度”时,意味着在移动设备上,场景页面设置的宽度就是设备的屏幕宽度(视口宽度)。无论设备的视口实际宽度是多少,都会满屏显示整个场景页面。

三、设置“设备宽度”为“视区宽度”
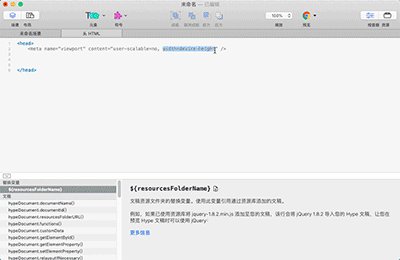
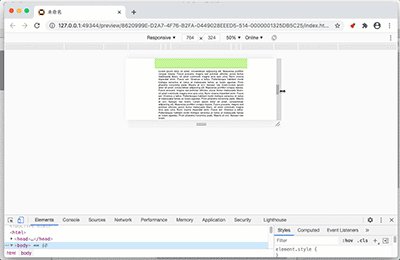
当“视区宽度”选择“设备宽度”时,意味着在移动设备上,将以场景页面的实际宽度在视口上显示,不会因视区宽度的变化而变化。

四、设置“设备高度”为“视区宽度”
当“视区宽度”选择“设备高度”时,意味着在移动设备上,视区宽度一定的情况下,场景页面的宽度跟随着视区高度的变化而变化。移动设备的视区高度小,则显示场景页面的宽度就小,反之则大。

五、未设定“视区宽度”
当不设置“视区宽度”时,场景页面宽度与视区宽度以固定的比例,在移动设备上显示场景。当视区宽度变大是,场景页面也随之变大,反之则变小。

六、小结
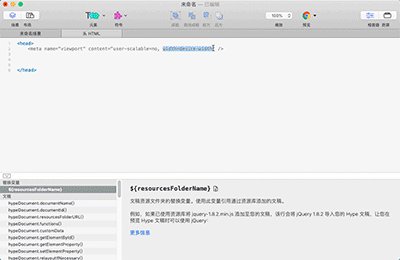
设定视区宽度在大屏幕显示设备上意义不大,但是在移动设备的小屏幕上却非常重要。在Hype通过为视区宽度选择不同的宽度(文档宽度、设备宽度等),实际上就是设置meta标签中的content的width参数。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

实例演示如何利用Hype运动曲线调整动画运动路径
Hype运动路径是两个或多个点之间的曲线动画,可通过运动曲线调整。比如,图1所示的粉色圆形就是按照特定运动路径移动的。...
阅读全文 >

Hype 4多条时间线的轮播图(三) 设置第2至第4张图片
在前面章节中,已经设置好了第1张图片的运动以及时间线操作,接下来讲述真正轮播的三张图片的运动以及时间线操作设置。...
阅读全文 >