谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-06-18 11: 09: 54
经过前面的学习,小伙伴应该都知道,每一个场景都有自身的时间线。主时间线的生命周期在场景加载的时候开始,场景退出时结束。不同于主时间线,自定义的时间线的生命周期在触发时开始,场景退出时结束。每条时间线都有自己的时间指示器。
对象的属性变化(小编统称为运动)是建立在时间线上的,对象的运动生命周期在时间指示器移动到运动起始点时开始,移动到运动终点时结束。
上述的两段内容非常重要,下面讲述的时间线上设置触发关键帧,都是基于上述的两个概念。
由于场景载入的同时就开始了主时间线,因此主时间线是无需设置“开始时间线”的关键帧的。但是,如果主时间线上的对象的运动是重复的或者循环往复的,则需要设置“开始时间线”关键帧。
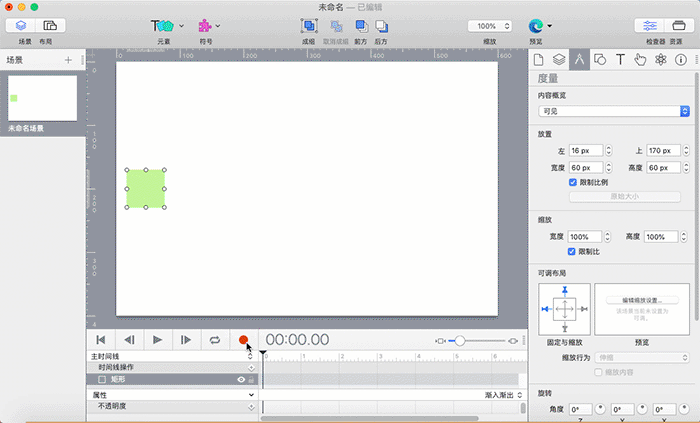
对于这种运动,只需在对象运动的终点设置“开始时间线”触发关键帧,“时间线”选择主时间线即可。由于设置非常简单,小编就不作详细的步骤说明及原理分析,具体请参考图1。

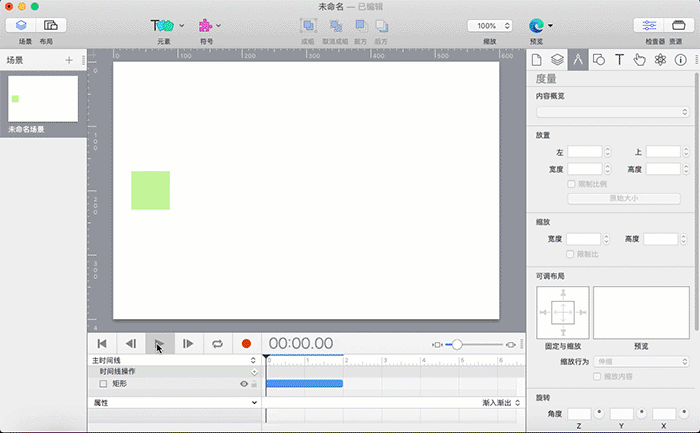
对于这种运动,在主时间线运动的终点设置“开始时间线”关键帧,并且选择“倒序播放”。当对象运动的终点时,由于“倒序播放”,终点变成了起点,对象便以相反方向依照原来的路径运动到最初的起点。
然后在起点处设置主时间线的“开始时间线”关键帧,这样当时间指示器回到起点触发关键帧,主时间线重新开始,从而实现了对象的循环往复运动。

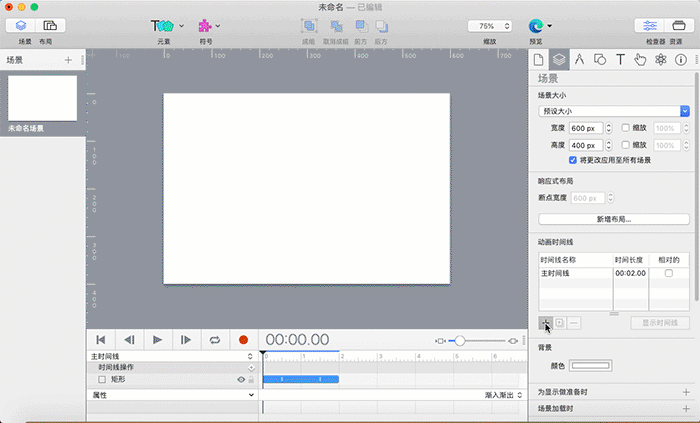
与主时间线不同,自定义时间线在场景加载后并不能马上开始,而是需要主时间线上的关键帧触发才能开始。
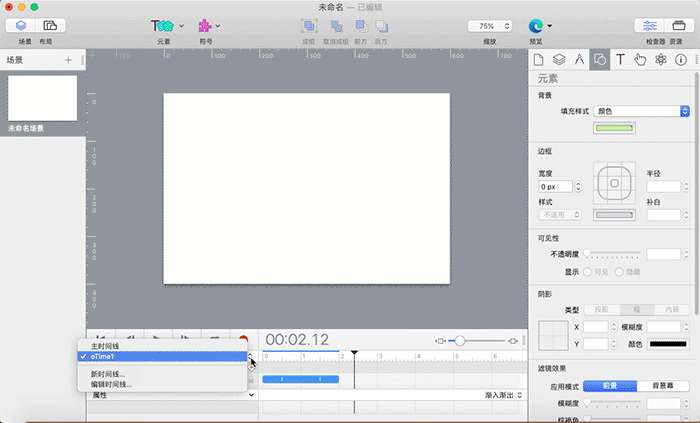
图3中,oTime1时间线在场景面板的“动画时间线”选项中添加,然后在oTime1时间线上创建矩形从左到右的水平运动。

从oTime1时间线回到主时间线上,在矩形运动的起点设置“开始时间线”触发关键帧,“时间线”选项选择oTime1。
然后再在运动的终点在主时间线上设置一个“开始时间线”关键帧, “时间线”选项选择主时间线。这样当矩形运动到终点时,又会从新开始主时间线,矩形再次从起点运动,实现了重复的同向运动。

在实际动画设计中,除非必要,尽量不要在主时间线上设计运动,如上面的自定义时间线上的重复同向运动,是一个错误的示范,具体的原因在下一章节讲述的“自定义时间线的循环往复运动”中,会有详细的说明。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(鼠标移至动作)
在《利用Hype制作鼠标移至切换图片的效果(场景设置)》中,我们已经详细讲解了切换按钮的制作,以及图片的排版方式。...
阅读全文 >