谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-07-16 11: 53: 34
会设计会创作,就是不会做网页交互动画?别急,看过来,这里有个软件可以帮你忙,让你轻松做出高大上的网页,感兴趣的话就继续往下看吧!
这款软件名字叫做Hype,是Mac系统下专门用于制作H5网页的神器,下面的网页贺卡动画就是用Hype做出来的。大家试想一下,这个效果,用代码来实现,需要做多久?用Hype 操作熟练的话,一两个小时做出来不成问题!

Hype除了制作动态网页极其简便快捷,同时也是网页优化大师。为什么这么说?首先,网页资源的加载需要一定的时间,在这时间内网页处于未知状态;其次,网页一旦断网,会直接无法使用,包括图片、视频等资源会直接加载失败。那能不能解决呢?能。
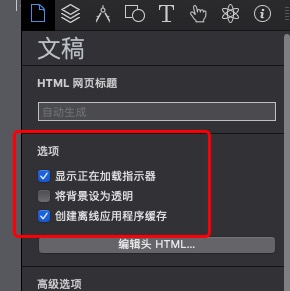
要处理上述问题,对于程序员们来说,需要做一系列特别的处理和兼容。用上Hype的话,只需要简单勾上两个勾勾,直接搞定,超方便有木有!

我来给大家科普下这两个选项,第一个选项,可在网页未完全加载时,显示出加载中的提示框,做出加载提示;第二个选项,可为网页资源创建离线缓存,哪怕断网了刷新页面也可查看加载过的网页哦!
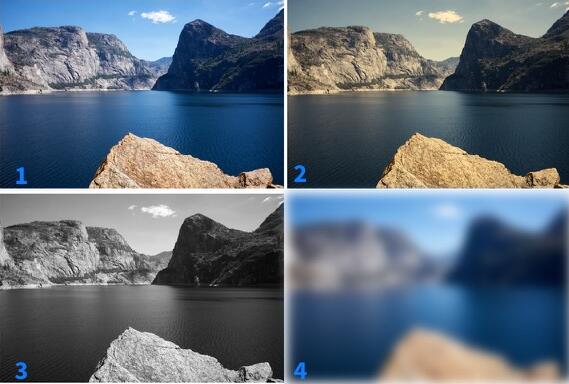
Hype还是网页的“美颜大师”呢,它可将网页效果“P”的很唯美,内置滤镜功能,可以动态调节网页元素的色调、对比度等参数,为目标增加阴影和倒影,色相偏移效果,下面是Hype用不同的滤镜,应用于同一张图片的几种效果,看起来都很棒对吧。

不过这些都不能算是重点,矢量图案的动态3D变化,才是它一项新奇的主打功能,反正我直接吹爆这个功能,它为我的网页提供了更多有趣且意想不到的动画。

总的来说,Hype是非常值得推荐的,它可是我翻箱倒柜找出来的少数适合以零代码方式制作静态网页和动态交互网页的软件,同时还兼备了美化和优化两、大功能,简直是良心之作,有兴趣不妨来试试吧!
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >