谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-04-01 10: 01: 09
在上一章节中,介绍了Hype 4交互动效制作软件使用运动函数实现匀加速运动,并通过具体案例呈现了加速度、持续时间的关系。
本章节将继续讲述Hype 4 HTML5创作工具中如何使用运动函数实现匀减速运动。
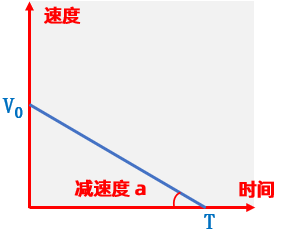
一、匀减速运动数学公式
匀减速运动就是一个正在运动的物体,运动速度随着时间均匀减少,那么这种运动就称之为匀减速运动。
匀减速的加速度与运动方向相反,如果把运动方向定义为正,那么匀减速运动的加速度就是负值。相对于匀加速运动的数学公式,匀减速运动的公式为Vt = V0 – a*t。

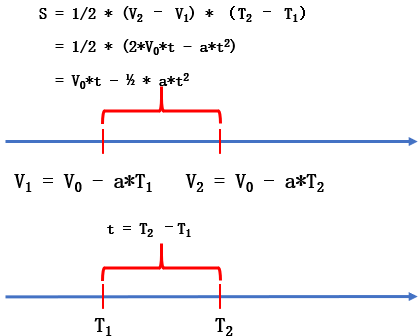
二、匀减速运动位移公式
与匀加速运动计算位移值的方法一样,通过在T1和T2间的平均速度与运动的持续时间可以求得匀减速运动的位移值。

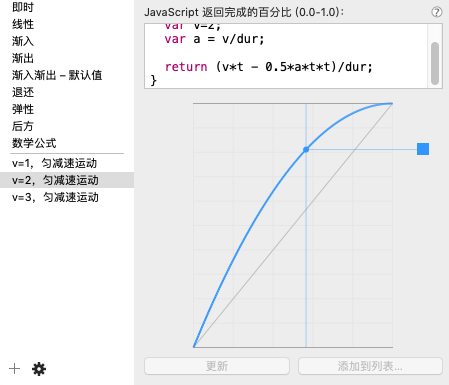
三、运动函数参数与匀减速速度和位移的关系
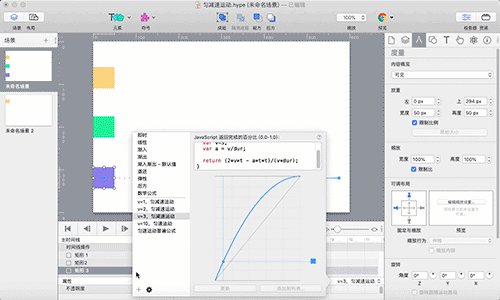
在前面讲述Hype 4运动原理的时候已经讲到过,Hype 4的时间刻度单位是帧,30帧为1s,每帧对象移动一定距离。对象从T0开始运动,到T停止运动,那么运动的持续时间dur = T – T0。为了保证对象一定在终点停止下来,则匀减速运动的加速度a = V0/dur,V = S/dur = (V0t – 0.5*a*t2)/dur。

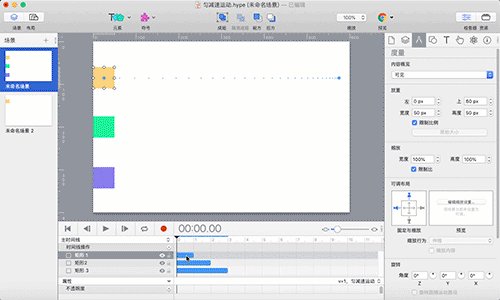
四、如何设计匀减速运动
通常在设计匀减速运动的时候,都是希望对象能够停止在设计的路径的终点。但事实上,如果只是简单的给予初始速度V0和加速度a,并不一定能使对象刚好停止在终点的位置。
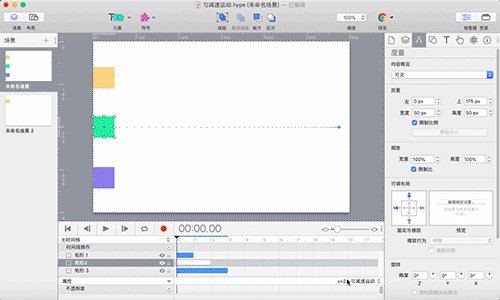
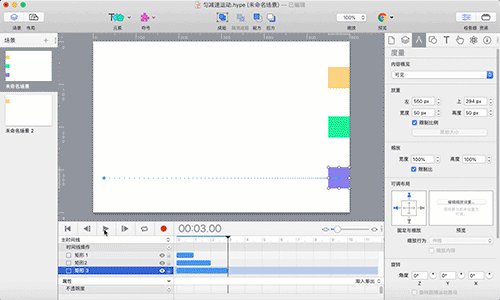
例如图4,当V0 = 1时,矩形1停在路程1半的位置上;当V0 = 2时,矩形2刚好停在终点位置上;当V0 = 3时,矩形3又超越了终点,停在场景页面之外了。

为什么会出现这样的问题?这是因为返回的数值是单位时间的位移,它的基准是持续时间,与路程没有关系,所以不同的初始速度会导致运行的路程是不一样的。
如果把返回的数字设定为单位路程的位移(V0 - 0.5*a*t2)/(0.5* V0*dur) = (2V0 – a*t2)/(V0*dur),那么它的基准就是路程长度,无论初始速度是多少,最终都会停止在终点位置。

五、小结
通过定义初始速度,使用运动函数能够准确地设置规定时间内的匀减速运动。当然,如果没有什么要求的话,也可以使用渐出实现减速运动,但不能保证该运动是匀减速运动。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

实例演示如何利用Hype运动曲线调整动画运动路径
Hype运动路径是两个或多个点之间的曲线动画,可通过运动曲线调整。比如,图1所示的粉色圆形就是按照特定运动路径移动的。...
阅读全文 >