谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-11-11 19: 27: 21
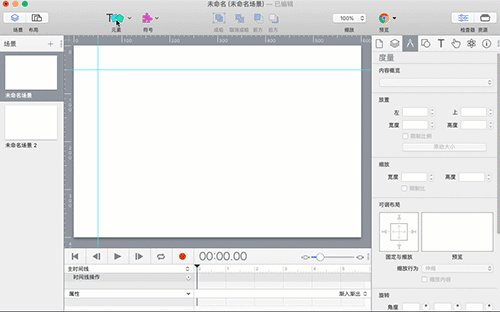
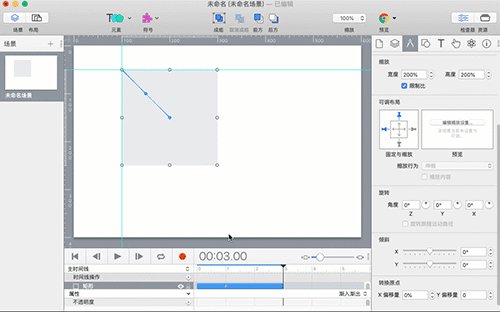
在上一章节面板组介绍中,小伙伴已经了解到在Hype 4交互动效制作软件中,度量面板主要是调节对象的大小、中心点位置以及三种对象变形等,本章节将详细介绍这些属性参数的调整以及调整后的效果。
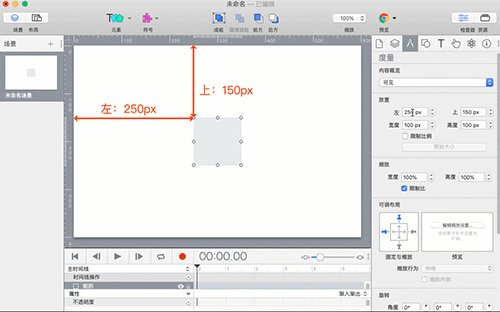
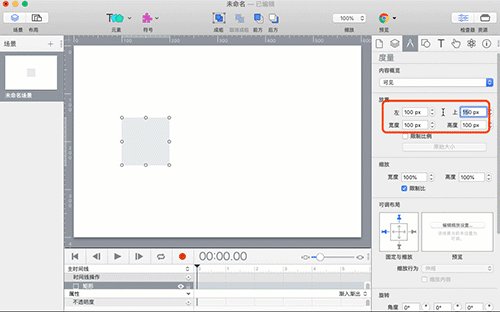
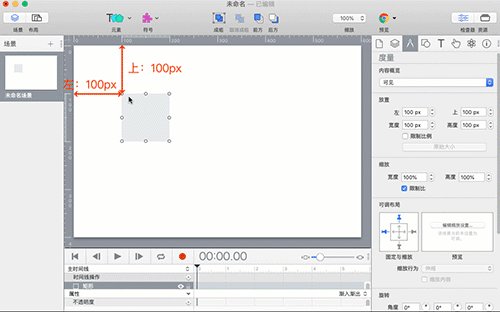
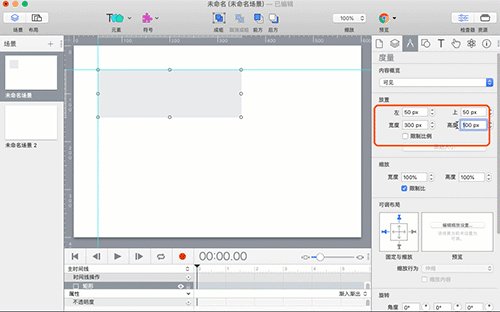
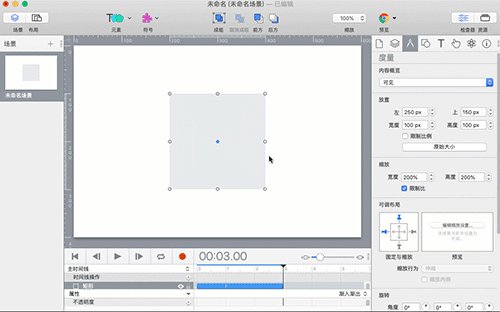
对象的放置属性包括了两个参数:位置和大小。


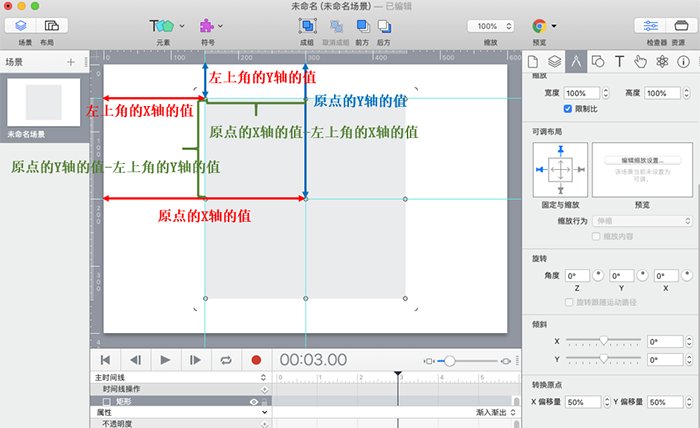
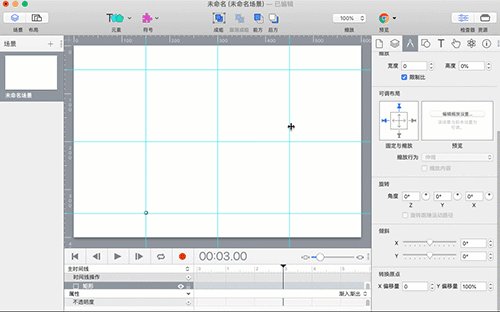
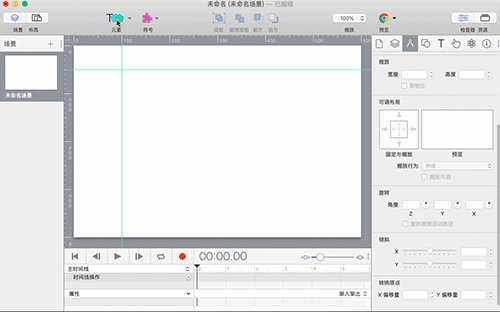
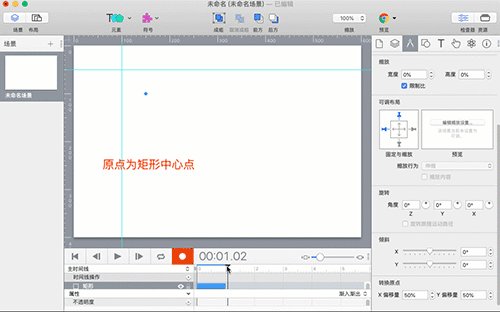
对象原点的默认位置是对象的中心点,在转换原点参数中,X偏移量为50%,Y偏移量为50%。所谓的偏移量是指:对象的原点与参考点(对象的左上角)的距离和对象的宽或高的比。
X偏移量 = (原点X轴的值 – 左上角X轴的值)/ 对象宽的值 * 100%
Y偏移量 = (原点Y轴的值 – 左上角Y轴的值)/ 对象高的值 * 100%

图3:对象原点位置
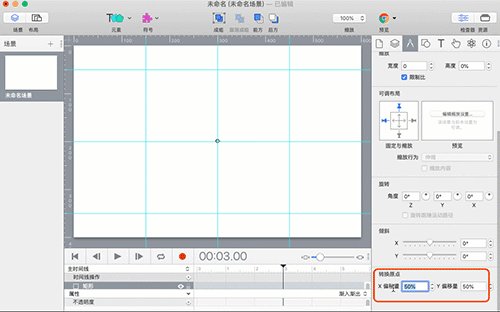
小伙伴除了记住当X偏移量=50%,Y偏移量=50%时,原点为对象中心点外,还需记住:
当X偏移量=0,Y偏移量=0时,原点为对象左上角;
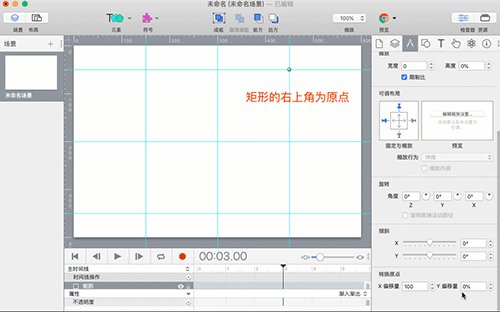
当X偏移量=100%,Y偏移量=0时,原点为对象右上角;
当X偏移量=100%,Y偏移量=100%时,原点为对象右下角;
当X偏移量=0,Y偏移量=100%时,原点为对象左下角;

对象原点的位置与对象在画布中的位置无关,与下面将要讲述的三种变形样式——缩放、旋转和倾斜有关。
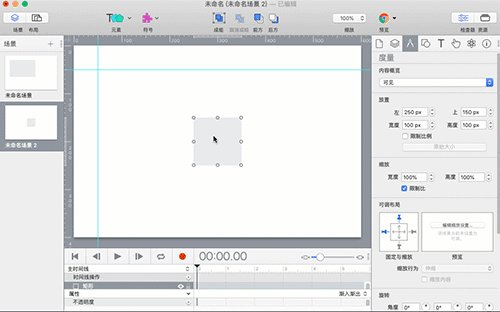
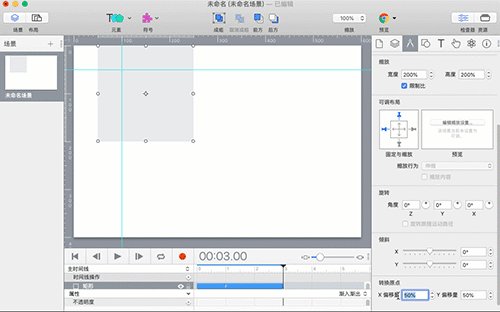
“缩放”是Hype 4中对象三种变形样式的一种,它实现的是对象在时间线上放大或者缩小的效果。
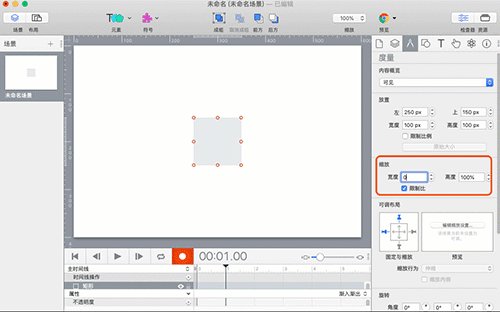
在Hype 4中,改变对象的大小可以在“放置”设置中调整对象的宽度和高度的值。但是,在动效设计中,不会去改变对象的宽高值来对对象进行放大或者缩小。原因是在动效过程中,不停地改变对象的宽高值会不断刷新屏幕,影响动效效果。
因此在Hype 4动效设计中,使用“缩放”设置调整对象在动效中的大小变化。

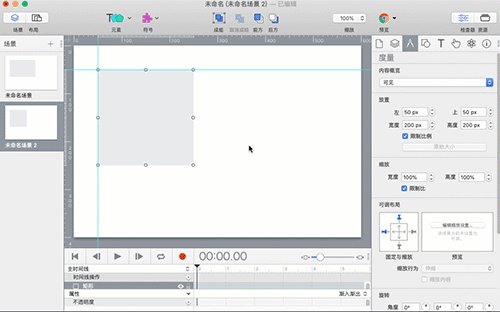
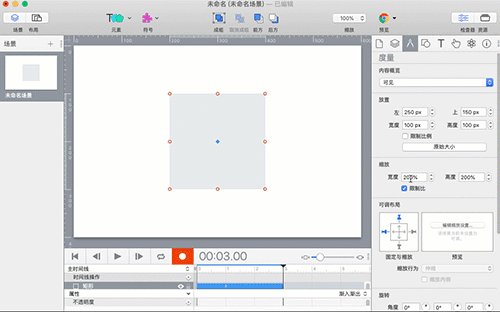
在默认情况下,对象的原点就是对象的中心点,对象的缩放是以原点为中心进行收缩或放大,如图5的效果;如果把对象的原点移到左上角,对象的缩放就以左上角为中心点向左向上收缩或者向右向下放大,如图6效果。

本章节详细讲述了Hype 4 HTML5创作工具中,在度量面板中的三个设置——放置、转换原点和缩放。放置决定了对象的真实大小以及在画布中的位置;转换原点是改变了对象变形时的基准参考点,它与对象的位置无关;缩放是使对象在时间线上实现放大或缩小的效果。
在下一章节,将继续讲述对象的另外两种变形样式——旋转和倾斜。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >