谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-11-19 10: 07: 36
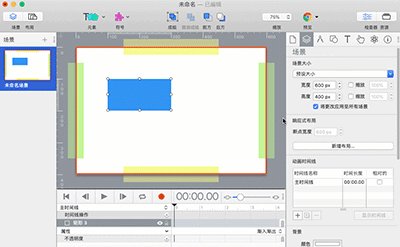
在上一章,详细讲述了在Hype 4交互动效制作软件中如何利用图钉来确定画布在浏览器中的范围和位置,具体可点击参考:Hype 4弹性布局(二),小伙伴一定想弄明白为什么改变了对象边上的图钉,就能够使对象随画布大小变化而移动?
本章将深入探讨Hype 4 HTML5创作工具中图钉与对象、画布的关系,解析造成上述变化的原因。
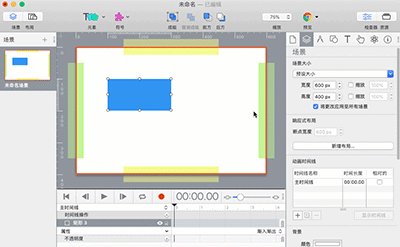
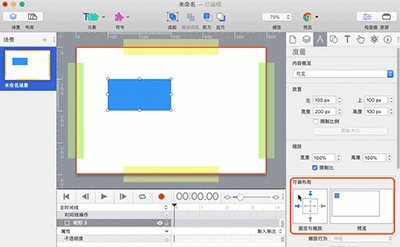
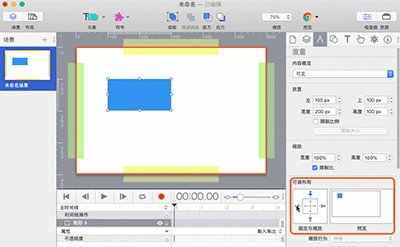
图钉的作用是:当场景在不同大小的显示屏幕显示时,如果选择对象的某一边的图钉,那么该图钉所在的边对应于场景画布上的边的距离保持不变。
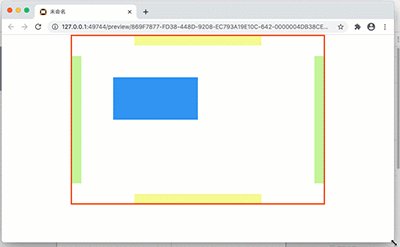
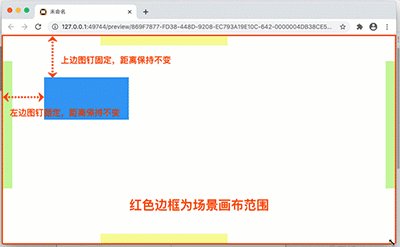
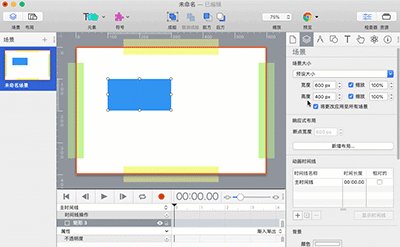
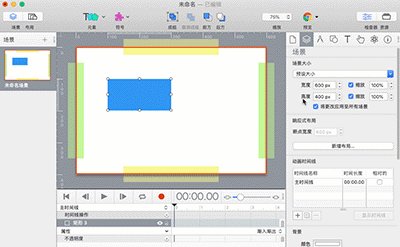
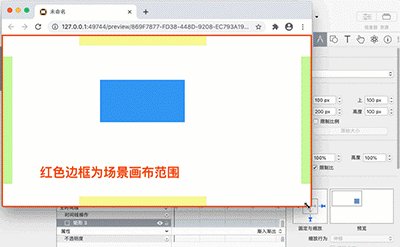
无论浏览器窗口大小怎么变化,场景画布大小不变,始终在浏览器上水平居中。对象相对于画布的左边和上边的距离(与原点的距离)都是不变的。

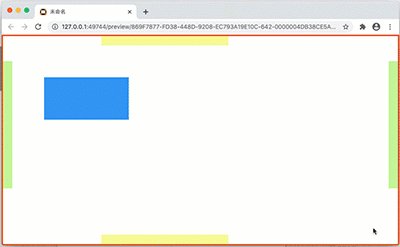
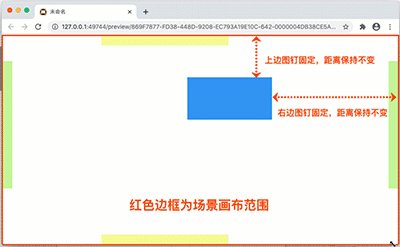
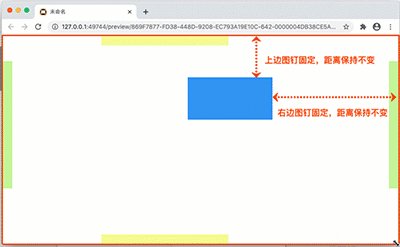
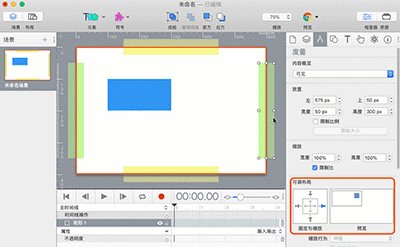
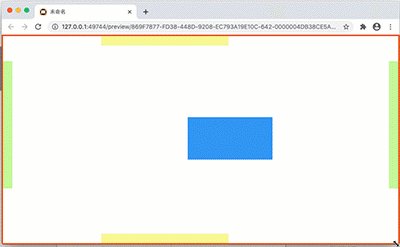
调整浏览器窗口大小,场景画布随浏览器窗口大小变化而变化,对象相对于画布的左边和上边的距离保持不变。

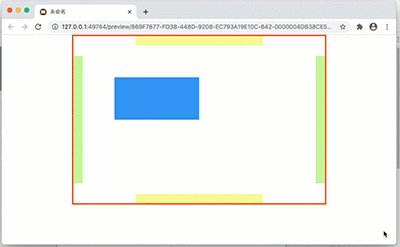
拉动浏览器右边和下边使浏览器窗口变大或者变小,画布的右边也会向右移动变大或者向左向上移动变小。此时,对象也会跟着对象右边的移动而移动。

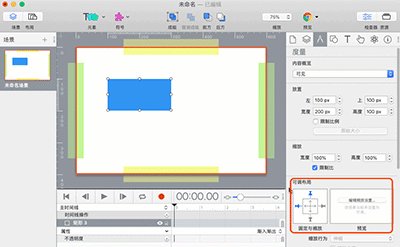
当对象的右边和下边的图钉都被选择,也就固定了场景画布的范围。使用这种方法,对位于场景画布四个边的对象选择相应边的图钉,就可以找出场景画布在浏览器中的范围和位置。

一般情况下,对象的左边和上边是定位对象在场景中的位置的,发生变化的是对象的右边和下边。通过图钉,可以改变对象的这种定位方式。
本章节详细讲解了图钉与对象的关系,也从原理上解析了为什么对象会随着浏览器的移动而移动这种效果。在下一章节,将详细讲述图钉与对象弹性的关系。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >