谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-03-11 14: 19: 24
在上一章节,详细讲述了Hype交互动效制作软件时间线面板中通过在属性界面创建关键帧以及设置关键帧属性的方法来制作动画。
本章节继续讲述Hype 4 HTML5创作工具在时间线面板上如何使用录制的方法来制作动画以及关键帧和录制方法的结合来制作动画。
一、使用录制方法制作动画
在Hype软件的播放控制器中,有一个红色圆点,类似于摄像机中的录像按钮。使用这个录像按钮,结合时间指示器以及设置起始点和终点的对象属性,把起点和终点的属性变化过程录制下来,从而制作成动画效果,这个就是制作动画的录制方法。
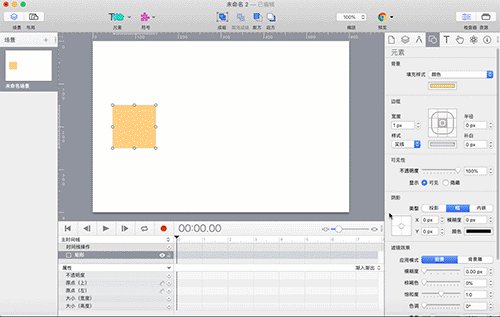
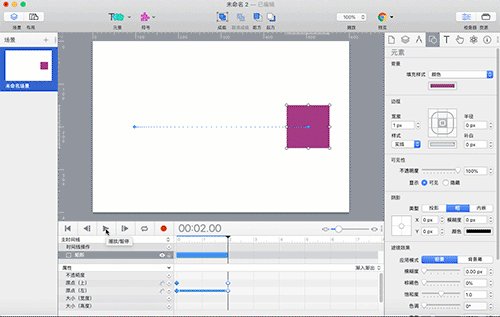
1、创建对象
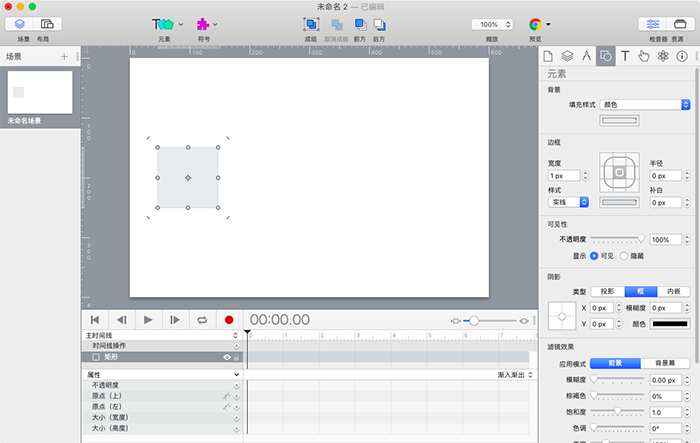
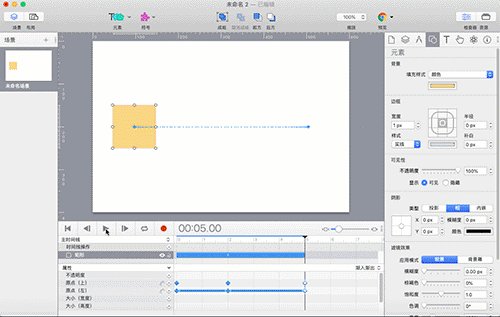
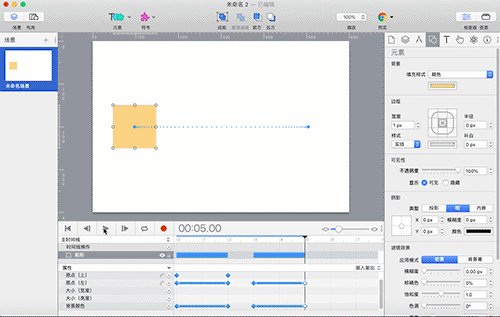
在场景页面上创建一个矩形对象。

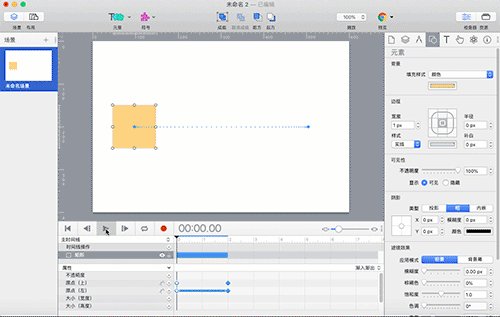
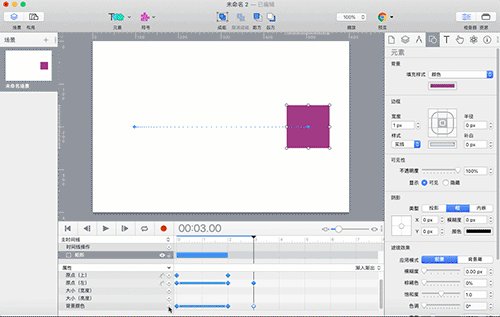
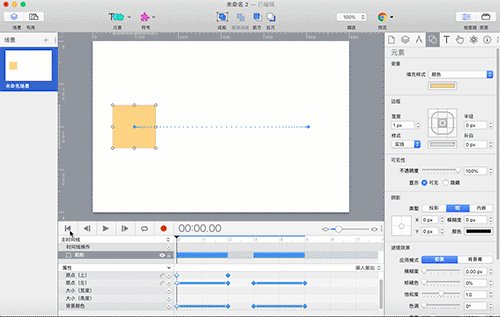
2、设置起点的对象属性
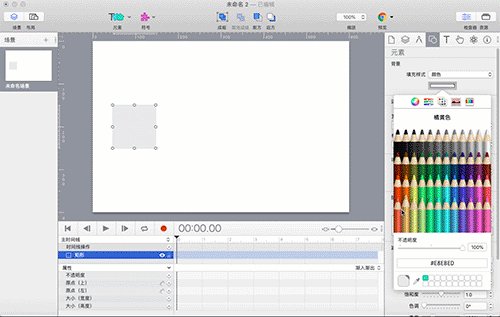
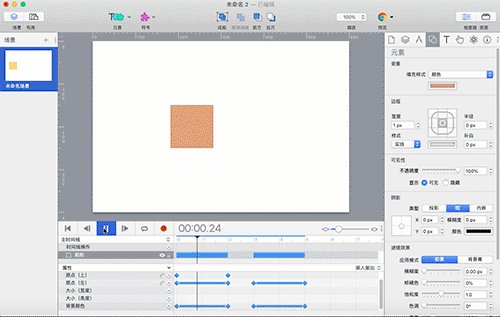
选择矩形对象,设置时间轴上时间指示器的位置为0。然后在元素面板设置矩形对象的背景颜色为橙色。

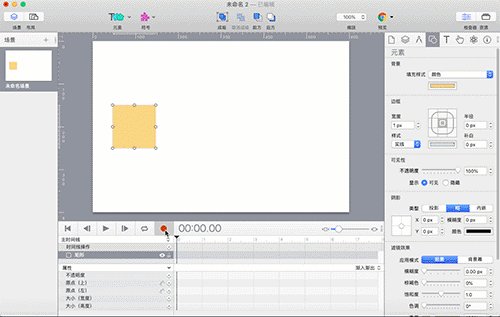
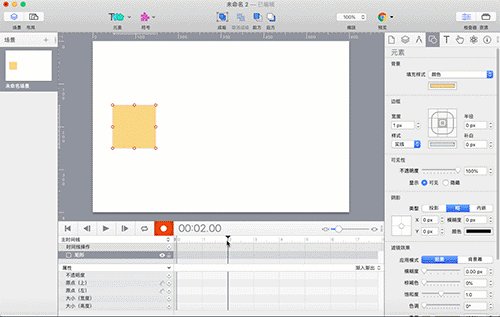
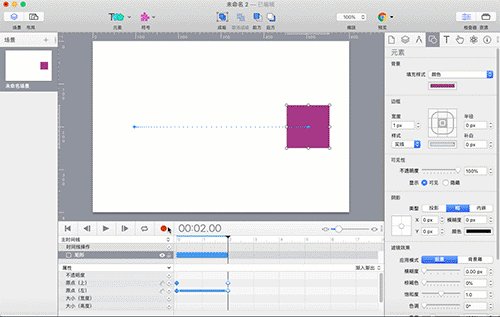
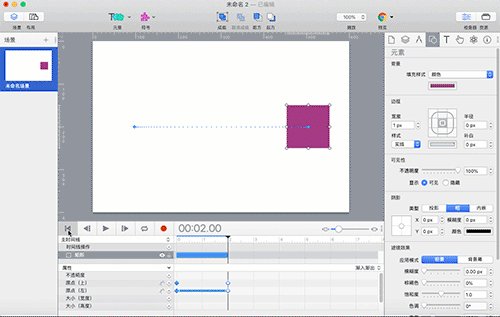
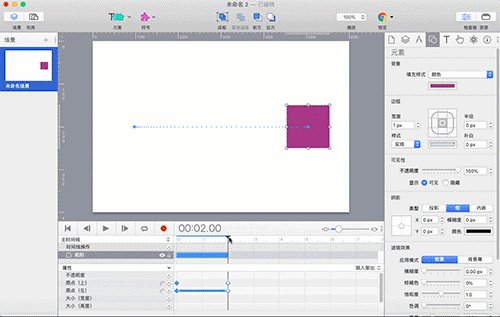
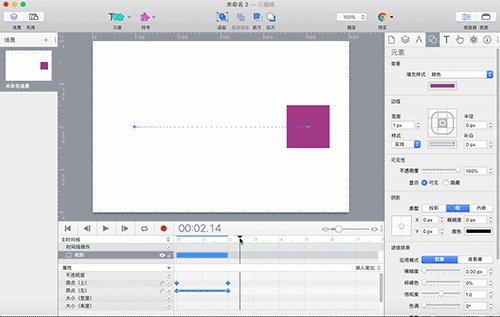
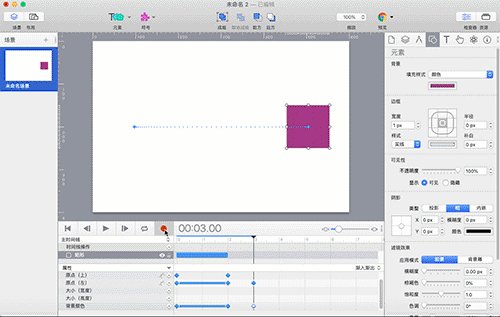
3、设置终点的对象属性
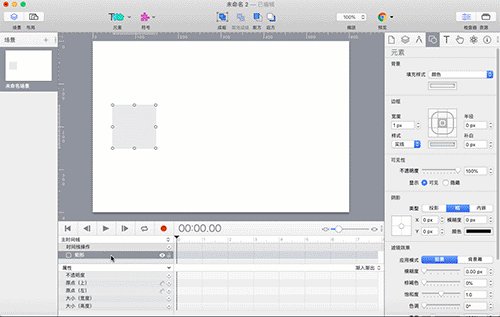
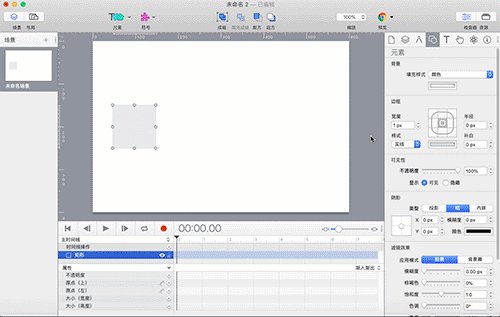
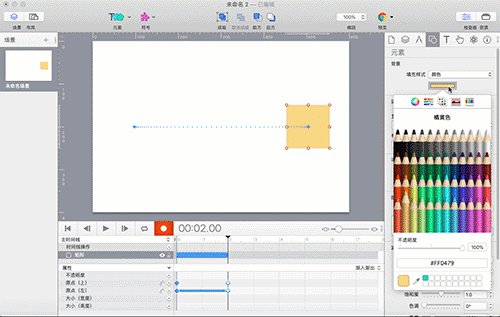
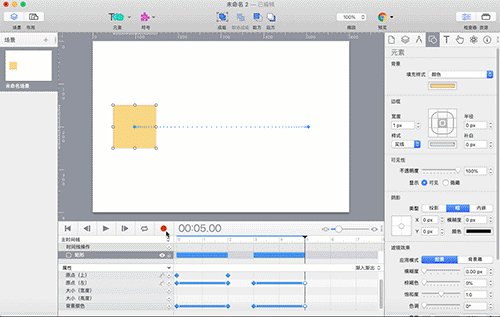
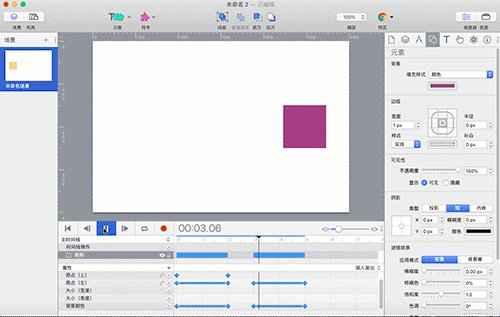
点击“录制”按钮,然后把时间指示器拖动到2s位置。然后把矩形对象的背景颜色改为深紫色。接着鼠标左键点击矩形并按着不放,水平牵引到右边并松开左键。再次点击“录制”按钮,动画制作完成。

4、动画效果
点击“播放”按钮,动画效果与使用关键帧制作的动画效果一样。

二、录制法和关键帧结合制作动画
显然,使用录制法制作的动画与使用关键帧制作动画的效果是一样的,录制法却比关键帧法简单多了,避免了逐个属性创建关键帧。但是,要制作一个不连续的动画时,只使用录制法是无法制作出来的。
在上述案例的动画效果基础上,矩形移动到2s位置后,停止了1s后,又沿原来的路径返回的起点,并且所有属性恢复到初始状态。
使用录制法是无法实现这个动画效果的,这是就需要结合关键帧的方法来制作动画。想要查看详细案例,可点击查看:《车轮相机动画交互效果》。

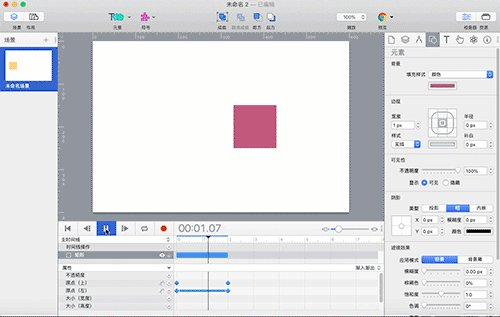
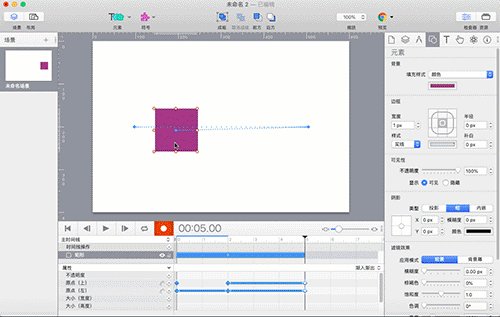
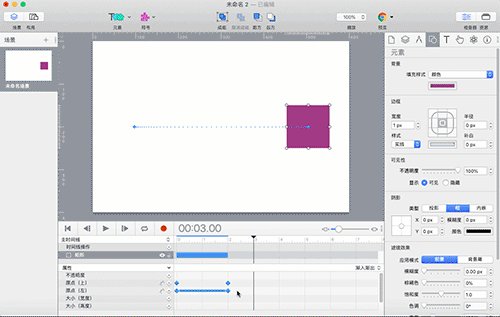
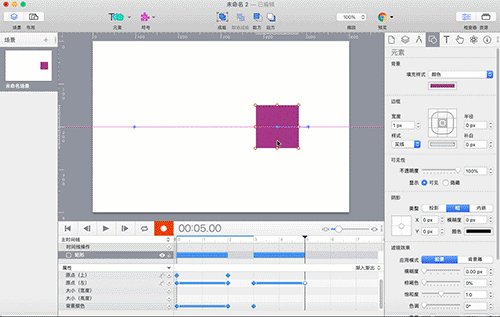
1、添加关键帧
把时间指示器移动到3s的位置,在“属性”界面点击“原点(左)”右边的“+”按钮以及“背景颜色”的“+”按钮,在3s位置添加关键帧。

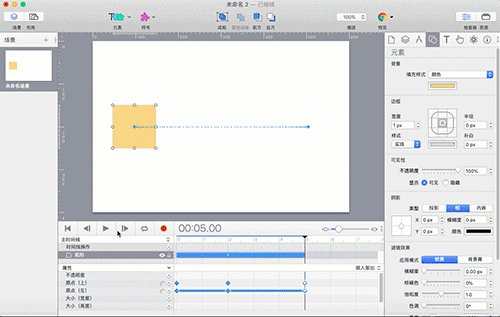
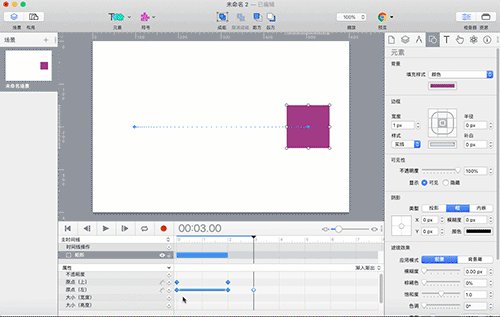
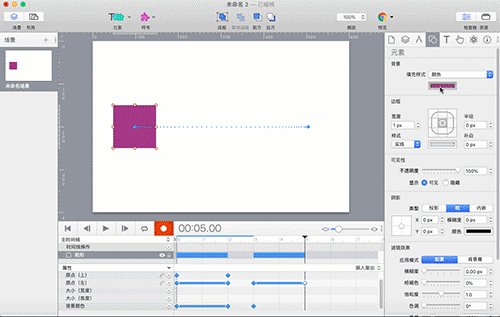
2、录制法制作返回原点动画
点击“录制”按钮,把矩形牵引到左边起点位置,并把矩形的背景颜色改为橙色。再次点击“录制”按钮,停止录制,动画制作完成。

3、完整动画效果

三、小结
在使用Hype的时候,大多数情况都是使用录制法来制作动画的,因为它非常的简单并且容易上手,无需逐个属性添加关键帧。但也要注意,在一条时间线上如果有动画暂停,则需要通过设置重启动画的关键帧才能制作完整的动画。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

实例演示如何利用Hype运动曲线调整动画运动路径
Hype运动路径是两个或多个点之间的曲线动画,可通过运动曲线调整。比如,图1所示的粉色圆形就是按照特定运动路径移动的。...
阅读全文 >