谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-01-08 10: 50: 26
在上一章,讲述了Hype 4交互动效制作软件中什么是矢量形状的填充规则以及使用该规则的条件。本章节继续讲述填充规则的原理及应用,这是矢量形状内容的一个难点。
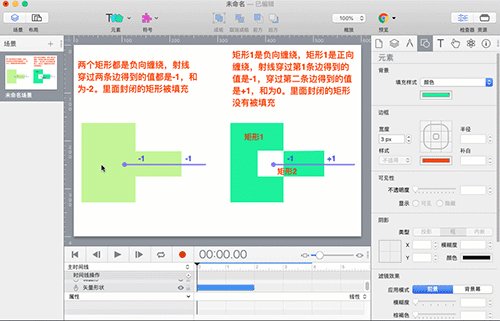
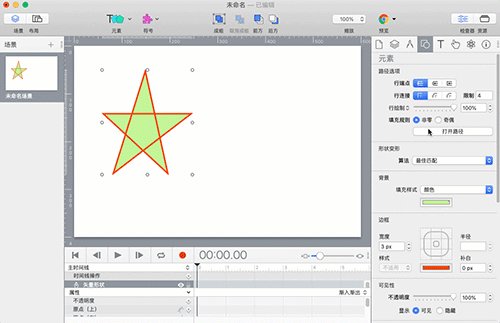
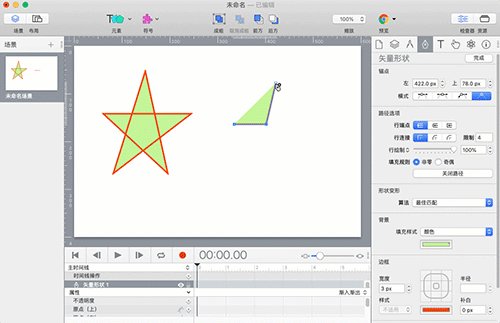
路径从起点开始绘制到终点与起点重合形成一个封闭的图形,这个绘制过程是有方向的,这个路径的方向称为路径缠绕。如果路径的方向是顺时针的,则称为正向缠绕;如果是逆时针的,则称为负向缠绕。

缠绕规则是用以管理填充的具体规则,就是判断封闭路径内部的某一闭合区域是属于路径内部还是外部的规则。
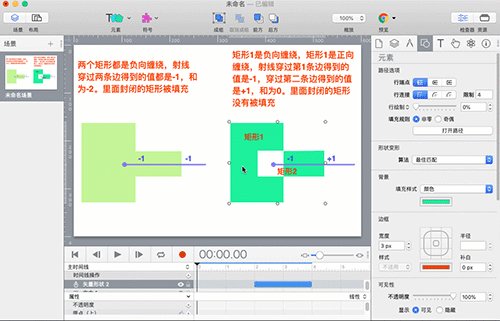
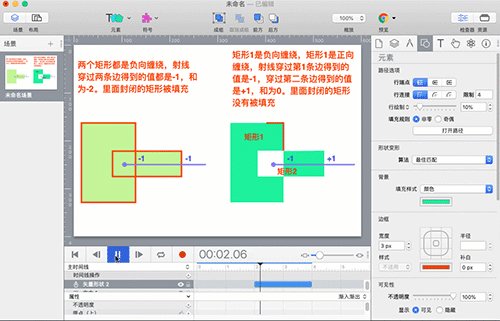
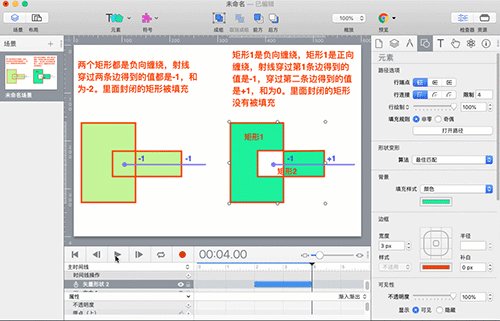
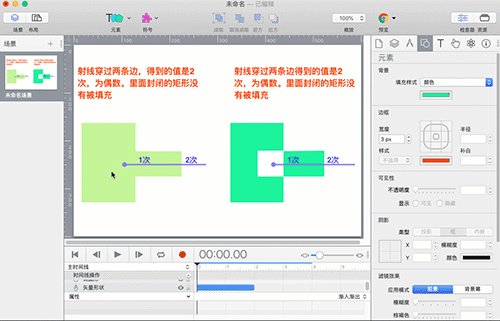
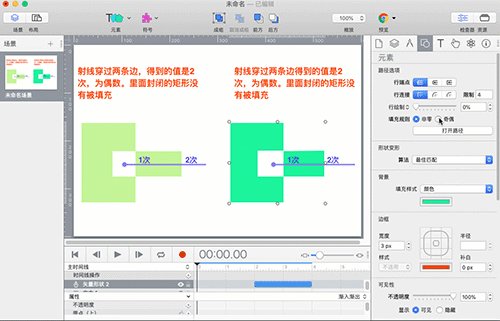
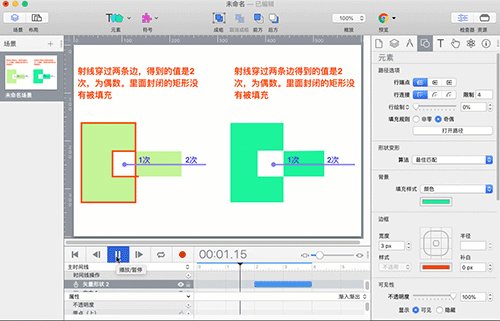
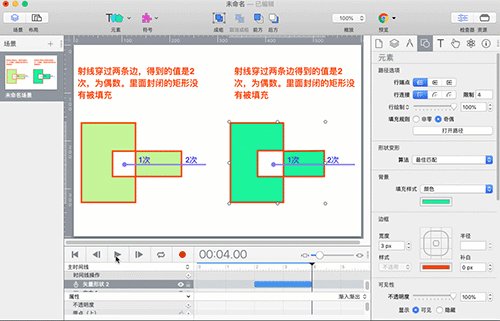
首先以形状上闭合区域中的一点为起点,绘制一个从该点向外无限延伸的射线。使用该射线与路径相交的次数以及这些路径的组合值来确定填充。射线与正向缠绕路径相交将得到赋值 +1;与负向缠绕路径相交则得到赋值 -1。
使用射线与正向或者负向缠绕路径相交的赋值的和进行判断。如果相交的赋值的和不为 0,则填充该闭合区域;如果组合值为 0,则不填充该闭合区域。

使用射线与路径相交的次数进行判断。如果相交次数为奇数,则填充相交区域;如果相交次数为偶数,则不填充相交区域。

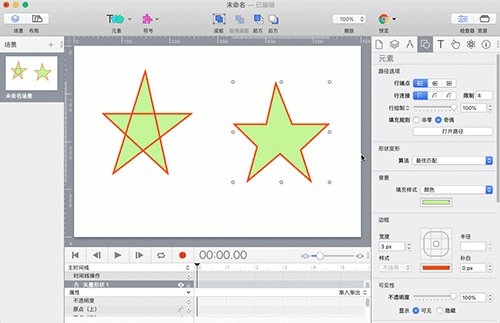
填充规则很复杂,但是在某些路径形状上使用可以减少锚点。例如绘制一个五角星,使用“奇偶规则”,则需要10个锚点。但使用“非零规则”,则需要5个锚点即可。小伙伴可以用上面的规则来判断内部封闭的区域是填充还是不填充。

Hype 4 HTML5创作工具通过所见即所得的图形化应用,已经大大简化了填充规则的复杂性。当然,小伙伴在选择“非零”或者“奇偶”的时候,一定要清楚它产生的原理。
截止到本章,小编总共花了十三章节的内容详细讲解了元素面板。元素面板的内容是如此的基础,也是如此的重要,要想是动效的效果更好,小伙伴务必要将元素面板的内容吃透。
从下一章节开始,小编将讲述排印面板,敬请期待。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

Hype 4时间线操作(六)前往URL
URL是Uniform Resource Locator的缩写,称之为统一资源定位符,就是网页地址的意思。每一个网页都有只属于自己的URL地址,在浏览器中输入URL地址,就可以打开其指向的网页。...
阅读全文 >

Hype 4时间线操作(五) —编写JavaScript函数
相信很多小伙伴都玩过大富翁游戏中,当阿土仔经过某块地的时候,会停下来购买土地或建栋房子,然后接着往前走。这样的运动能否使用Hype 4进行制作呢?答案是可以的,而且非常简单。...
阅读全文 >

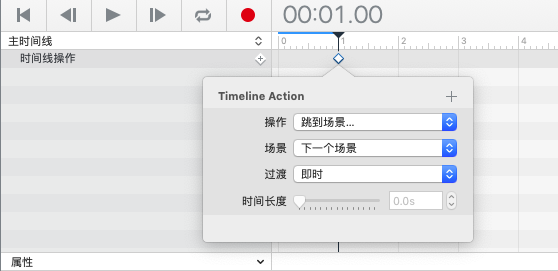
Hype 4时间线操作 — 切换场景
Hype 4制作的动画在不同场景中的切换,就像不同的视频片段通过转场实现过渡。同样,Hype 4可以通过时间线操作添加触发关键帧,设置切换场景的效果并跳转到指定的场景中,从而实现场景的切换。...
阅读全文 >