谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-06-11 11: 40: 52
Hype是一款非常棒的交互动效制作软件,可以在没有代码的情况下帮助我们创建丰富的网页交互动画。今天小编就给大家带来一个简短的飞机飞行效果小动画,只需要Hype 4就能实现。
具体效果如下:
接下来就给大家介绍一下,具体该如何实现,整体分为两部分:
第一部分:素材准备;
第二部分:动画效果实现。
现在就给大家介绍一下第一部分的素材准备与铺设。
一、素材准备
想要实现飞机飞行效果,我们需要三种素材,分别为飞机、蓝天和白云,这些素材都可以在软件中进行制作,当然也可以在网络上寻找到合适的素材,这个可以自行选择。
(一)飞机
飞机由机身、机翼组成,接下来就让我们通过矢量形状进行一一实现。
运行Hype,打开“元素”,找到并点击“矢量形状”。
.png)
然后使用矢量形状勾勒出飞机机身的基本形状,如下图所示:
.png)
这时候我们发现这个机身线条有点生硬,我们可以通过添加相关锚点并增加线条曲线度来进项调整,调整到我们想要的效果之后点击“完成”即可。
.png)
接下来我们给机身上色,找到“元素检查器”中的“背景”,然后选择自己喜欢的颜色进行填充。
.png)
接下来按照机身的制作方法添加上窗户,效果如下:
.png)
这里小编建议大家将机身与窗户进行组合,只要全选这三个元素,然后点击“成组”即可。
.png)
成组完成之后,我们可以将其重命名,这样更加方便我们与动画内容相对应。
.png)
我们可以通过矢量形状来进行机翼的制作,当我们将机翼制作完成之后发现,机翼应该在机身的下面一层,需要手动调序。
.png)
选中该元素,然后点击“后方”即可。
.png)
最后我们将所有机翼元素与机身组合成飞机,这样我们的飞机素材就完成了,成品图如下:
.png)
(二)白云
白云素材也可以通过矢量形状元素进行制作,首先勾勒出大致形状,如下图所示:
.png)
然后使用和机身一样的方式,通过调整线条的弯曲度使其更像云朵,调整完成之后点击“完成”。
.png)
接下来将其颜色调整成白色即可。
(三)蓝天
首先插入一个矩形元素,然后将这个矩形放大至场景画布大小。
.png)
然后将这个矩形颜色设置成为天空蓝,这样蓝天就完成了。这时候你会发现其他素材都被蓝天遮挡了,只要点击蓝天元素,然后点击“后方“即可。
.png)
至此,我们的素材就都准备齐全了,具体如下图所示:
.png)
本篇教程就此结束,如果想要了解第二部分动画效果的实现,请查看教程:实例:用Hype制作飞机飞行效果(下)。
如果想要了解更多关于Hype的功能以及使用技巧,请持续关注Hype中文网站。
作者:shirey
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

实例演示如何利用Hype运动曲线调整动画运动路径
Hype运动路径是两个或多个点之间的曲线动画,可通过运动曲线调整。比如,图1所示的粉色圆形就是按照特定运动路径移动的。...
阅读全文 >

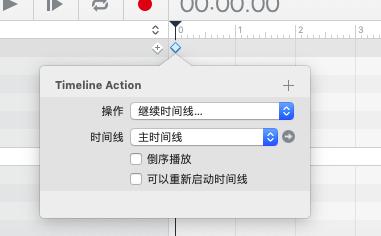
Hype 4时间线操作(十一) 继续时间线之倒序播放
在Hype 4交互动效制作软件中,时间线操作中的继续时间线除了继续被暂停的时间线外,还可以重新启动时间线和倒序播放。这两项操作有点像“开始时间线”操作,但实际上有本质上的区别。...
阅读全文 >

Hype 4时间线操作(十三) 前往时间线中的时间
在Hype 4交互动效制作软件中,前往时间线中的时间非常简单,在时间指示器触发关键帧的时候,时间指示器会返回到指定的时间点上,并且依照原来的运动方向继续运动。因此,“前往时间线中的时间”关键帧实现了两个操作——返回和继续时间线。...
阅读全文 >