谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-06-12 11: 43: 28
在之前的文章中,给大家带来了素材准备的相关教程,接下来小编就给大家介绍一下,该如何实现飞机飞行的动画效果。
如果想要了解上一篇教程,请点击查看:实例:用Hype制作飞机飞行效果(上)。
动画效果实现的教程如下:
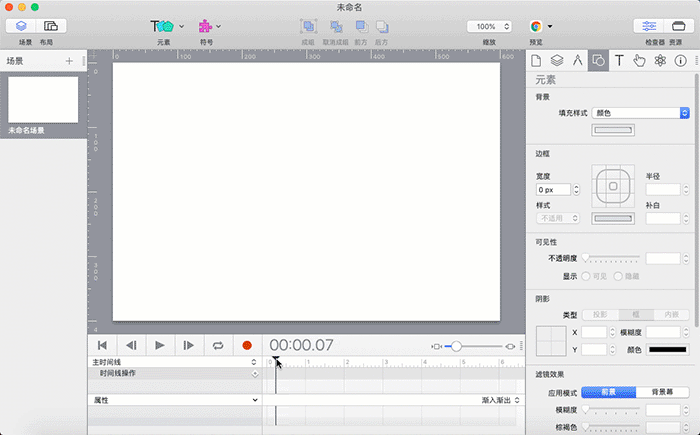
在Hype界面的上方有个缩放按钮,可以将场景画布进行缩放,这里我们可以选择75%的缩放比例。
.png)
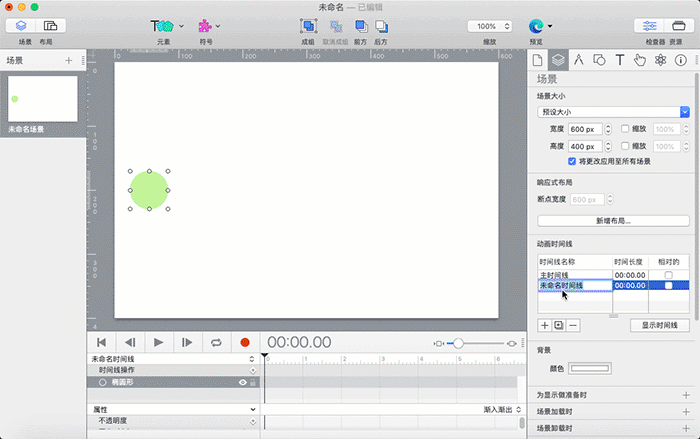
将飞机和白云素材拖移至场景画布外,我们先将这两个素材都进行缩小处理,只要选中该元素,然后按住command键选中一个小圆点向图像中心拖动即可进行同比例缩小。
.png)
将时间线通过拖移游标的方式拖至2秒钟处 ,或者我们可以直接在时间框内进行对应数字的修改操作,在选中飞机素材的前提下点击“记录“按钮。
.png)
将飞机拖移至如下图所示位置,然后单击行动轨迹,我们可以在此轨迹上添加锚点,拖动锚点修改运动路径,这里可以一边修改一边查看效果,调整到自己满意的位置即可,设置完成之后再次点击“记录“按钮结束关键帧的录制。
.png)
接下来我们处理白云素材,将白云移到画布中,然后在复制出一个新的白云出来放在远处。
.png)
一般,我们看远处的东西都会比较小一点和模糊一点,这里我们也将后面的白云进行缩小和模糊处理,选中该元素,在元素检查器中找到滤镜效果,将其中的模糊度进行相应修改即可。
.png)
如果你觉得面的云朵也需要这样的处理,进行同样的操作就可以了。
接下来将两个云朵也进行动画效果处理,方法可以参考飞机部分的操作,我们可以边处理边看效果,以便进行调整。
.png)
处理完成之后,我们可以在览器中进行查看,如果觉得没问题,那么按照自己需要的格式进行导出就可以了,这样就可以和你的朋友们分享自己的小作品了。
.png)
以上就是使用Hype制作的飞机飞行效果的全部教程了,如果想要了解更多关于这款动效软件的使用方法,欢迎大家关注Hype中文网站的教程页面。
作者:Shirley
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

Hype 4一条时间线的轮播图(一) 原理分析及设置显示窗口
在多条时间线上实现的轮播图由于使用了多条时间线,如果通过鼠标事件操作轮播图暂停、图片跳转会变得非常麻烦。实际上,轮播图的运行更普遍的是在一条时间线上,这也是使用JavaScript语言编写轮播图函数或者原型的方法。...
阅读全文 >

Hype 4时间线操作(十三) 前往时间线中的时间
在Hype 4交互动效制作软件中,前往时间线中的时间非常简单,在时间指示器触发关键帧的时候,时间指示器会返回到指定的时间点上,并且依照原来的运动方向继续运动。因此,“前往时间线中的时间”关键帧实现了两个操作——返回和继续时间线。...
阅读全文 >

Hype 4时间线操作(六)前往URL
URL是Uniform Resource Locator的缩写,称之为统一资源定位符,就是网页地址的意思。每一个网页都有只属于自己的URL地址,在浏览器中输入URL地址,就可以打开其指向的网页。...
阅读全文 >