谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-11-03 10: 10: 16
在上一小节中,相信大家跟着小编的教程都能够顺利完成这款网页小游戏的静态场景制作,在本小节中,小编将带着大家完成网页小游戏的动画录制部分。
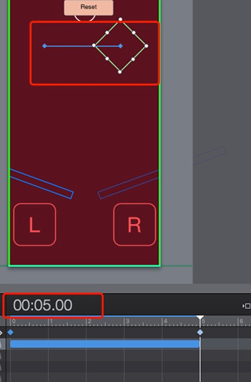
第一步:从上一节的游戏预览效果可以看到,游戏过程中,上方的矩形一直来回横向移动,作为游戏干扰因素,提高游戏可玩性,因此我们需要对矩形制作一个不停来回移动的动画。选中矩形,然后点击“录制”按钮,移动时间线到00:05:00秒处,然后移动矩形到下图所示位置(左侧移动至右侧位置),这样就完成了矩形横向移动的动画。

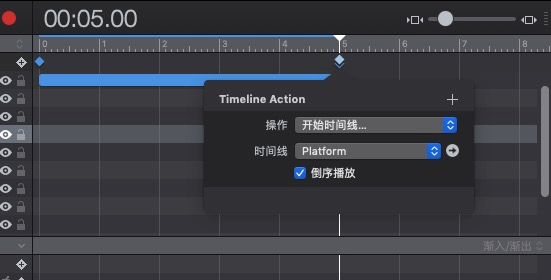
第二步: 在5秒处点击时间线操作旁的加号按钮,打上一个关键帧,设置时间线操作为“开始时间线”,时间线选择“主时间线”,勾选上倒序播放,如下图2;然后再移动时间线到0秒处,打上一个关键帧,设置时间线操作为“开始时间线”,时间线选择“主时间线”,这里不要勾选倒序播放。这样就完成了矩形来回移动的动态效果了,游戏障碍算是设置完成。

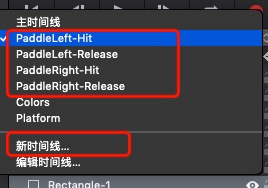
第三步: 点击时间线,然后选择创建时间线,创建四个新的时间线,如下图3红框,分别是“PaddleLeft-Hit”、“PaddlegLeft-Release”、“PaddleRight-Hit”和“PaddleRight-Release”,这四个对应左右两个矩形元素的翘起和释放。

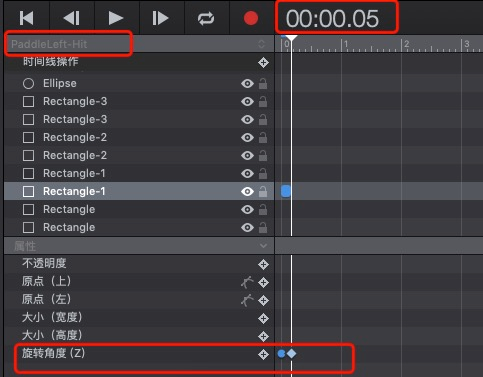
第四步:切换到“PaddleLeft-Hit”时间线,然后选择对应的左边的矩形,确保在0秒时,矩形元素的旋转角度为(20,0,0),再点击“录制”按钮,移动时间线到00:00:05处,设置矩形的旋转角度为(-20,0,0),以上动画效果,制作了左边矩形翘起的一个动画效果;对于时间线“PaddleRight-Hit”同样如此操作,只是旋转角度Z从-20度变为20度。

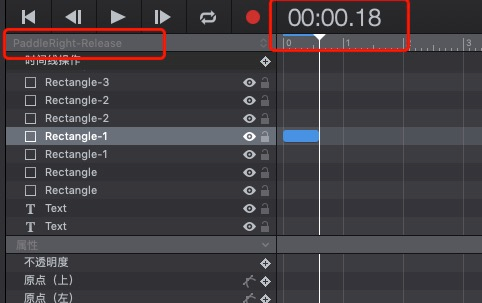
第五步:切换到“PaddleLeft-Release”时间线,然后选择对应的左边的矩形,再点击“录制”按钮,移动时间线到00:00:18处,设置矩形的旋转角度为(20,0,0),如下图5;再切换到“PaddleRight-Release”时间线,然后选择对应的右边矩形,点击“录制”按钮,移动时间线到00:00:18处,设置矩形的旋转角度为(-20,0,0)。

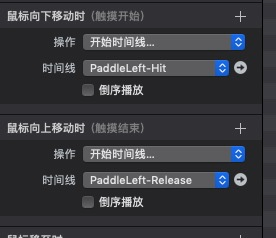
第六步:增加触发事件,游戏中,点击左边的L方块,左边矩形会翘起,松开方块则矩形会释放,这就需要我们为L方块增加一个触发事件,选中左边矩形,在Hype的“操作检查器”中,为“鼠标向下移动时”,添加一个操作,操作选择“开始时间线”,时间线选择“PaddleLeft-Hit”,再为“鼠标向上移动时”,添加一个操作,操作选择“开始时间线”,时间线选择“PaddleLeft-Release”,如下图6所示,当然,对于R方块也是同理,需要增加触发事件。

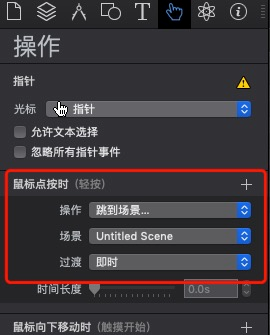
第七步:选中“Reset”按钮,在“操作检查器”中,添加一个“鼠标点按时”的触发操作,操作选择“跳到场景”,场景默认选择当前场景,具体如下图7,完成以后,点击Reset按钮即可重置场景,重新开始游戏了。

上面就是关于网页小游戏动画的一些设置步骤,在最后一小节中,小编会将元素赋予物理量,其中包括重力和弹力等,使元素对象能够模拟现实情况进行移动,提高游戏可玩性和真实性,Hype的物理量功能也是Hype强大的功能之一,大家继续往下看吧!
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

使用Hype制作追逐小游戏
Hype的动作功能,可将不同场景、时间线等通过具体的动作(如鼠标单击、鼠标悬停等)连接起来,使得各种场景之间具有交互性。...
阅读全文 >