谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-11-04 10: 30: 53
本节是本教程的最后一节,本节主要内容是带大家使用Hype的物理量功能,对部分元素赋予物理量,完成游戏的开发制作,然后再进行一些网页的相关优化设置,提高游戏体验。
前章节回顾:实例:使用Hype物理引擎制作一个网页小游戏(二)
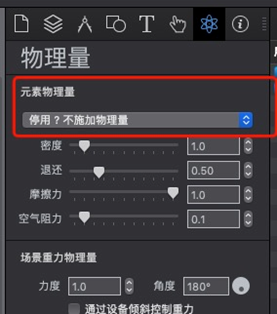
在Hype中,默认新建的每个元素的物理量都是“停用?不施加物理量”,如下图1。

因此大家需要手动去对某些特定元素施加特定的物理量,大家跟着小编来分析一波。由于小球是需要元素碰撞提供弹力的,因此对某些元素是需要施加物理量,提供弹力的,其中需要提供弹力的元素有:上下左右四个矩形墙壁、左右两个能够翘起和释放的矩形、上方横向移动的矩形障碍。
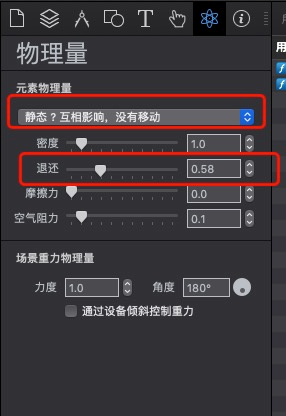
因此,需要选中上述说到的这些元素,然后在“物理量检查器”中,设置元素物理量为“静态?互相影响,没有移动”,然后更重要的是设置退还系数,这其实就是元素的弹性系数,这里小编给的系数值是0.58,如下图2,毕竟弹性太大小球反弹速度就会很快,游戏难度就很大了,给一个适当的弹性系数还是很重要的。

下面对圆形小球施加一个物理量,具体如下图3。元素物理量选择为“动态?全物理量主体”,代表小球是会受到重力、摩擦力、弹力等物理量的影响,并因此产生移动。
其中,密度设置为1.0,密度系数影响的是小球的质量,即受到的重力,这里设置1.0,使用正常的重力即可;退还系数0.58,和其他的元素相同;摩擦力设置为0.0,取消摩擦力的影响,防止小球因为摩擦力出现意想不到的诡异移动曲线;空气阻力设置为0.1,因为实际上空气的确存在着阻力,加上空气阻力会让游戏体验更好一点;如果设备支持重力感应,还可以额外勾选上“通过设置倾斜控制重力”选项。

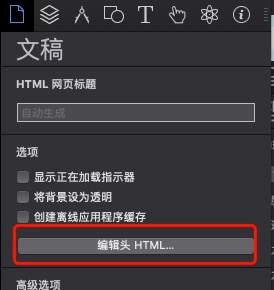
完成上述步骤后,游戏就可以正常运行起来了,但是因为移动设备的不同,游戏体验可能有差异,因此还需要对不同的设备做一些相关的优化设置。首先:在“文稿检查器”中,点击“编辑头HTML”,如下图4。

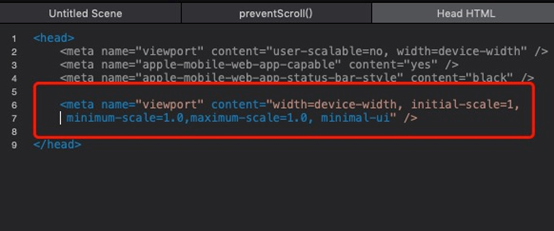
第二步:然后往打开的文件中,加入图5红框的代码,这行代码是为了使网页兼容移动设备的不同宽度,同时限制网页不可被缩放和放大,优化游戏的体验。

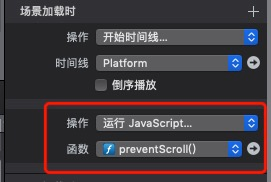
第三步:打开“场景检查器”,然后在“场景加载时”,再添加一个操作,操作选择“运行JavaScript”,函数选择新函数,然后命名为“preventScroll”,如下图6。

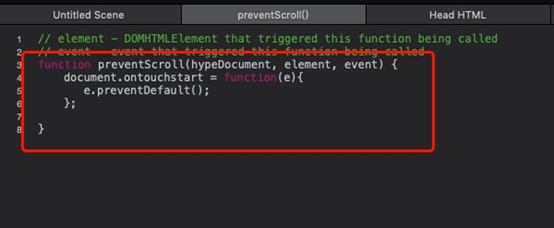
第四步:这时Hype会为大家打开新函数的编写界面,在该函数中加入下图红框的代码即可,这一段代码是为了阻止浏览器的默认事件,比如右键可以复制文字等浏览器自带的属性功能,这些功能可能会影响到游戏的游玩体验,因此需要进行禁用。

好了,到了这里本教程就算是正式完成了,大家赶快动起手来,实现自己的一个小游戏吧!
一款游戏的制作,往往比自己亲自去玩这游戏更有乐趣和成就感,本篇教程融合了Hype的各种功能,综合性较强,如果有些新手小伙伴们对有些地方疑惑,可以到中文网站上查看更多Hype新手教程,当然在那上面,也有更多的高级教程辅助大家提高对Hype软件的使用,欢迎大家前往关注。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

使用Hype制作追逐小游戏
Hype的动作功能,可将不同场景、时间线等通过具体的动作(如鼠标单击、鼠标悬停等)连接起来,使得各种场景之间具有交互性。...
阅读全文 >