谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-15 10: 42: 27
从本章节开始,将讲述Hype 4交互动效制作软件元素面板中针对某些元素的专有属性设置,具有专有属性的元素包括有:视频、多边形、矢量形状和铅笔。本章节详细讲解Hype 4 H5创作工具中的视频专有属性设置。
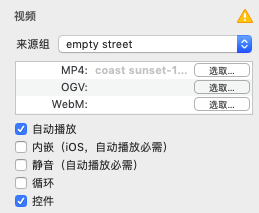
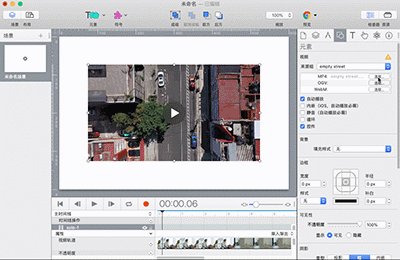
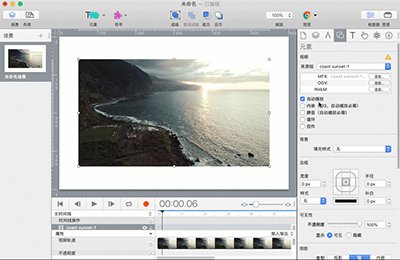
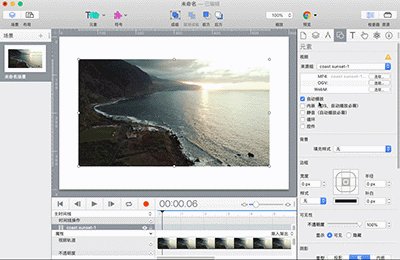
当在场景中添加了视频元素后,在元素面板中才会出现视频属性的设置界面。视频属性界面由三部分组成:视频来源、支持的视频格式和属性选项。
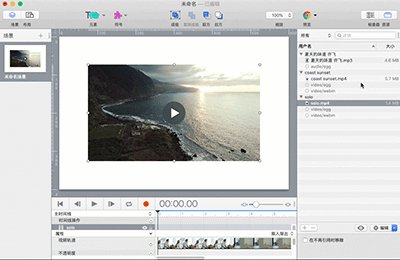
此外,软件还自动建立了一个来源组,来源组以视频的名称命名。每个来源组包含了三种视频格式,例如加载了MP4的视频,就会在MP4后面注明视频的名称。这些信息都可以在资源面板中看到并且管理。

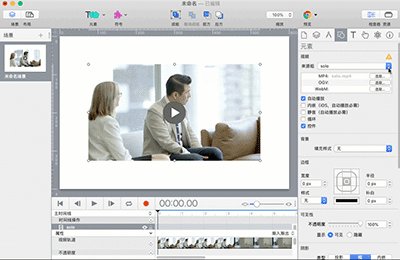
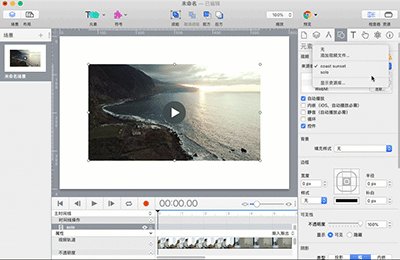
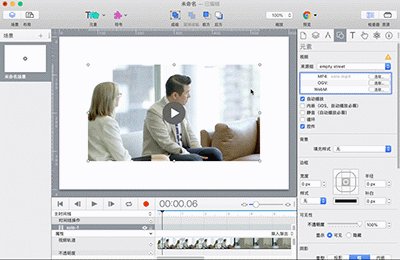
点击“来源组”选择方框,选择“无”表示不选择任何来源组,场景留下了没有视频的视频框架;选择“添加视频文件”,在“访达”弹出窗口可以选择添加新的视频,并建立新的来源组;选择“显示资源库”,会打开资源库面板,可以对来源组进行增加或者删除等管理。
此外,还可以选择不同的来源组,更换场景中的视频。想要一起尝试的小伙伴们可以点击Hype下载。

在“来源组”的下方有三种视频格式:MP4、OGV和WebM,表示Hype 4的视频元素支持播放这三种格式的视频。但是,不代表着所有浏览器都支持播放这三种格式的视频。一般而言,现在的浏览器都支持MP4格式的视频。图3为浏览器对视频格式的兼容性列表。

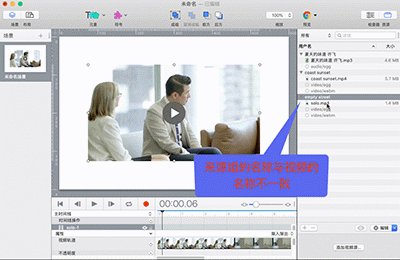
在每种视频格式的右边都有一个“选取”按钮,点击“选取”按钮,可以在“访达”弹出窗口选择需要的视频,替代来源组中对应格式的原视频。这里要注意的是,来源组的名称还是原视频的名称,但是里面的视频已经被替换掉了,视频名称与来源组名称不一致了。

Hype 4中视频元素有五个属性:
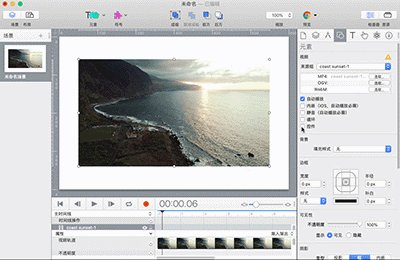
自动播放(autoplay):如果选择该属性,则视频在就绪后马上播放。
内嵌:在iOS系统的APP嵌入视频自动播放或者在iOS的Safari浏览器中自动播放,则需要选择这个属性。
静音(muted):如果选择该属性,视频的音频输出为静音。
循环(loop):如果选择该属性,则当视频文件完成播放后再次开始播放。
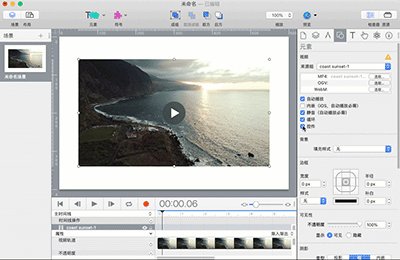
控件(controls):如果选择该属性,则向用户显示控件,比如播放按钮等。

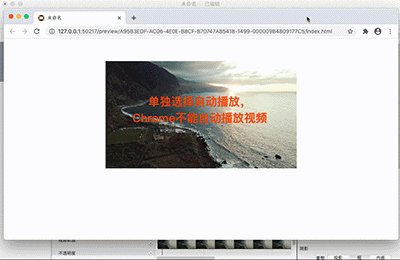
由于浏览器的兼容性问题,并不是选择了视频元素的某一个属性便可以实现——例如单独选择了自动播放,在Chrome浏览器就不能够使视频自动播放。
在视频属性的界面右边有一个黄色三角形符号,点击这个符号,在弹出框内显示浏览器对视频属性的兼容性问题。

在默认状态下,视频属性选择了自动播放和控件,意味着视频如果不能自动播放,可以通过点击控件按钮控制视频进行播放。这是最兼容的属性选择方法。
在Chrome浏览器,如果需要自动播放又不需要控件怎么办,那么只能同时选择自动播放和静音两个属性。下面列举了三大浏览器自动播放的要求。
Mac OS Safari浏览器:只需要选择自动播放即可。
Chrome和Firefox浏览器:需要同时选择自动播放和静音。
iOS Safari浏览器和APP:需要同时选择自动播放、内嵌。

MP4格式的视频基本都能兼容所有浏览器,要注意的是视频播放控制属性的兼容性问题。为了兼容所有浏览器,可以选择自动播放和控件两个属性来控制视频在浏览器中的播放。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

使用Hype制作追逐小游戏
Hype的动作功能,可将不同场景、时间线等通过具体的动作(如鼠标单击、鼠标悬停等)连接起来,使得各种场景之间具有交互性。...
阅读全文 >

应用Hype制作英文字母卡片学习小动画
对于很多小朋友来说,英文的学习会显得枯燥而乏味。但如果是借助一些视觉性的工具,比如学习英文字母用的卡片动画,可提高学习的趣味性,让小朋友更容易接受。...
阅读全文 >