谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-16 10: 53: 28
Hype 4交互动效制作软件中,多边形是一种矢量形状,具有矢量图形的特点,其边框属性与普通形状是不一样的。本章节详细讲解Hype 4 H5创作工具中多边形的专有属性设置。
由于多边形、矢量形状和铅笔三者都是矢量图形,具有大部分的共同属性,本章及下一章重点讲解多边形的边的数量、路径选项和形状变形算法。“锚点”的内容会放到讲述矢量形状那一章讲解;“填充原则”是难点,在讲解完矢量形状后,会单独分出一章讲解。
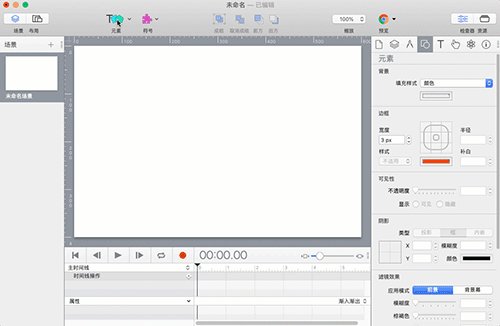
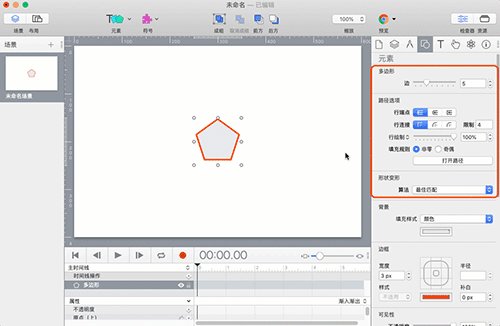
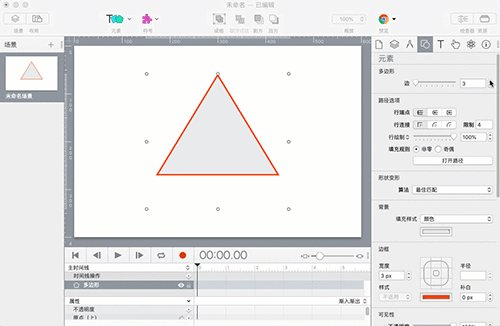
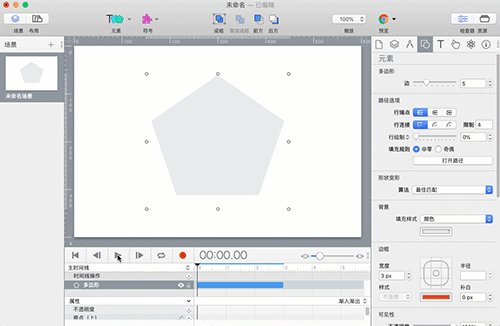
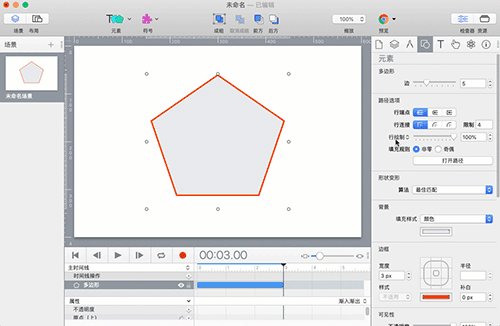
在元素工具箱中选择多边形,就会在场景中添加了一个五边形(软件默认设置)的矢量形状,此时在元素面板上出现了多边形属性设置界面。
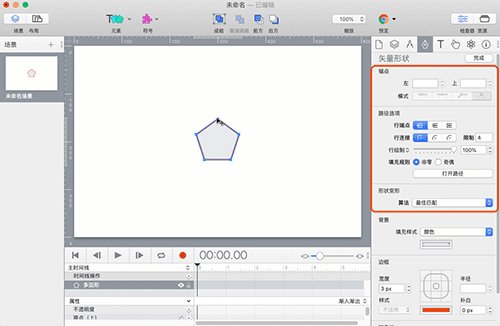
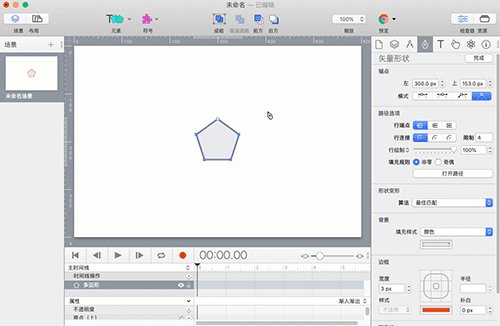
多边形属性设置界面分为四部分:多边形(边的数量)、路径选项、形状变形和锚点。其中前三项在点选了多边形就会出现,最后一项“锚点”选项区需双击多边形,在多边形进入编辑状态后,在多边形(边)的区域显现。

在多边形(边)的选项区域,可以通过滑块或者在方框内填写数值来定义多边形的边的数量。
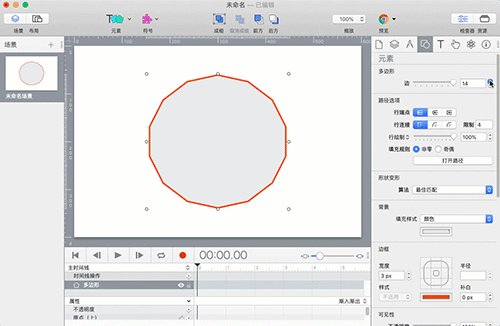
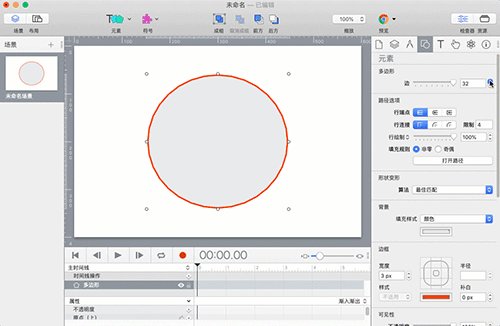
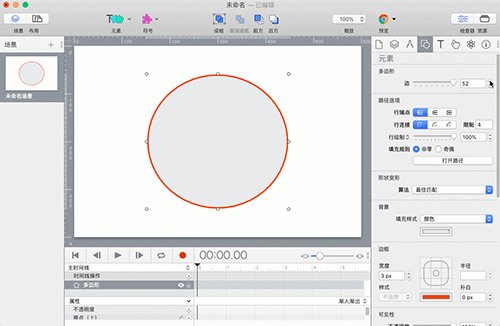
多边形边的数量默认值为5,即为五边形;最小值为3,即为三角形;滑块的最大值为10,在方框填写的数值可以无穷大,但没有实际意义。当边的数值大到一定程度,多边形就变为圆形了。

多边形的路径选项主要处理的是多边形的边的属性,总共有五个属性——行端点、行连接、行绘制(行虚线)、填充规则(单独一章讲解)和打开路径。
由于路径选项是处理边的属性,所以只有设置了多边形的边框宽度属性,才能够看到该属性的作用。
小伙伴应该还记得,多边形的盒模型是border-box,多边形添加了边框宽度后,多边形的宽高是不变的。
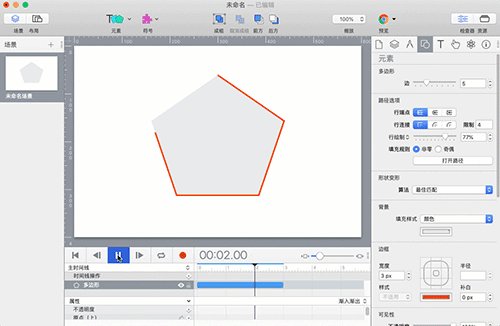
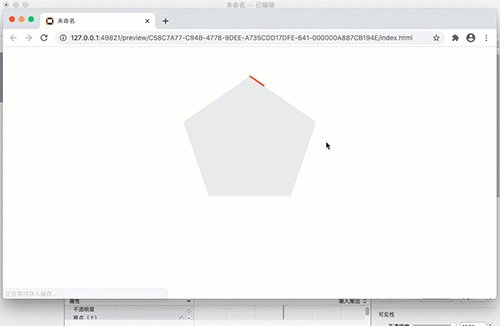
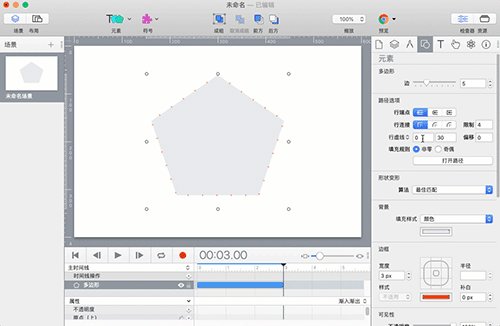
所谓的行绘制就是整个边框描绘的程度。调整滑竿上的滑块或者在方框内填写百分比数值,可以得到一条围绕着多边形形状的实线。百分比数值就是边框实线长度与多边形周长的百分比,通过这个百分比,可以获得边框的长度。
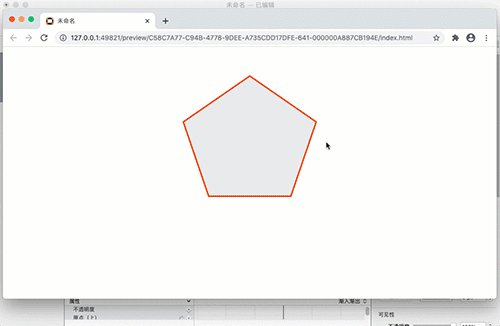
行绘制的默认值为100%,表示从多边形的顶点开始,顺时针围绕多边形形状进行100%边框描绘,得到的边框是完全封闭的;当行绘制的值为0时,表示边框没有被描绘。

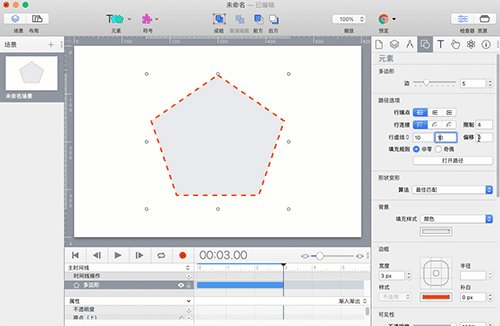
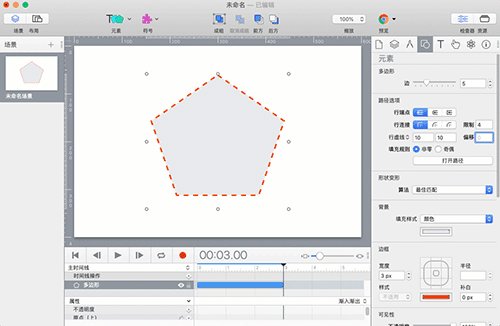
多边形的边框样式只有实线和虚线两种,选择行绘制,边框是实线;选择行虚线,得到的边框是虚线。行虚线有三个参数,第一个为虚线线段的长度;第二个为虚线间的距离;第三个偏移表示从多边形顶点开始,逆时针偏移顶点的距离。
行虚线的三个参数的默认值为0,表示边框为实线,没有发生偏移。虚线线段的长度可以为0,此时的虚线类似于标尺上的刻度线。

由于章节篇幅原因,多边形路径选项中的行连接、行端点、打开路径以及形状变形算法放到下一章讲解。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype切换场景功能制作自动切换相册
Hype中的场景功能,跟PowerPoint中的幻灯片相似,可作为独立的“画布”创作内容。场景中包含了元素与时间表两个重要的部分,并可通过时间线操作切换不同的场景。...
阅读全文 >

Hype 4一条时间线的轮播图(一) 原理分析及设置显示窗口
在多条时间线上实现的轮播图由于使用了多条时间线,如果通过鼠标事件操作轮播图暂停、图片跳转会变得非常麻烦。实际上,轮播图的运行更普遍的是在一条时间线上,这也是使用JavaScript语言编写轮播图函数或者原型的方法。...
阅读全文 >