谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-11 11: 26: 13
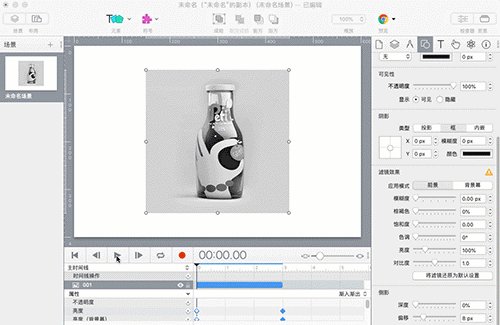
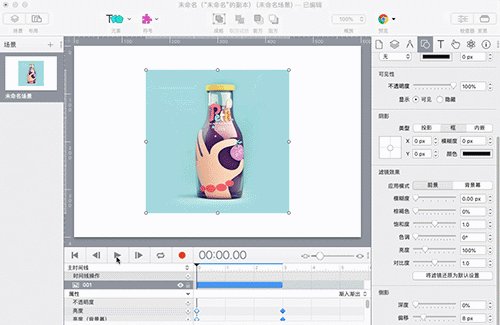
本章节将深入探讨Hype 4 HTML5创作工具元素面板中的滤镜效果,这在Web页面设计中也算是比较新的内容。由于兼容性问题,当前很多Web网页使用得较少。此外,小编在讲解中对于滤镜名称都会用中英文表示,以利于小伙伴在网上搜索该滤镜在CSS3语言中的使用方法和作用。
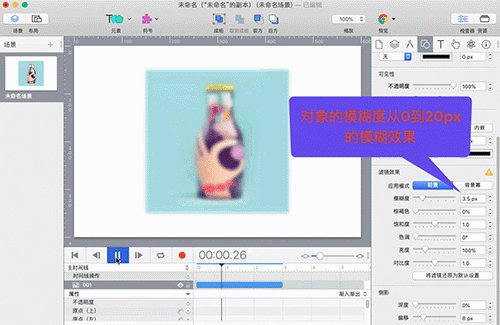
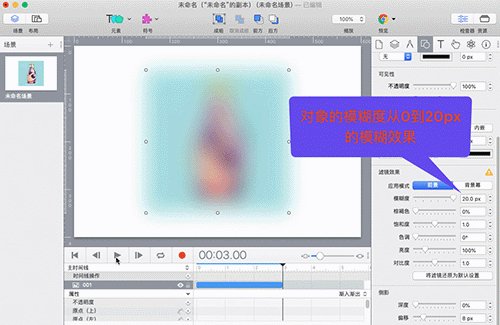
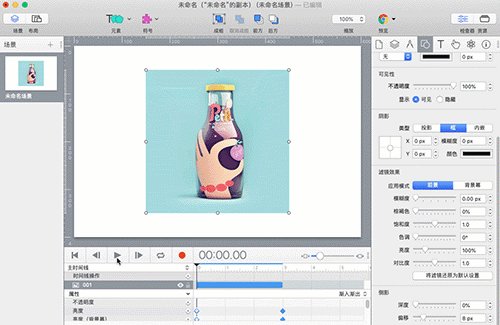
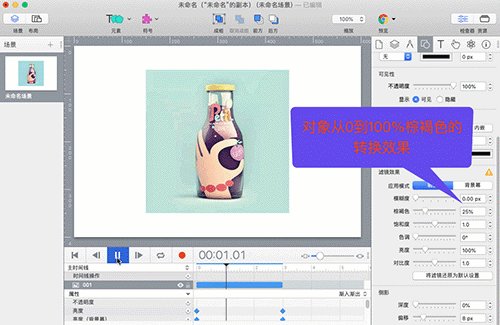
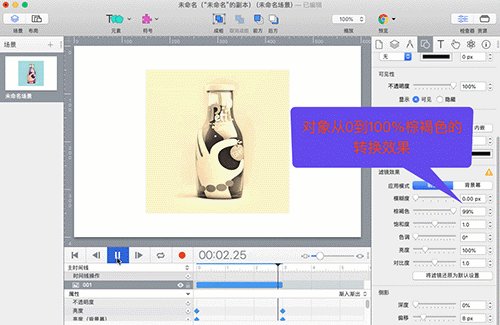
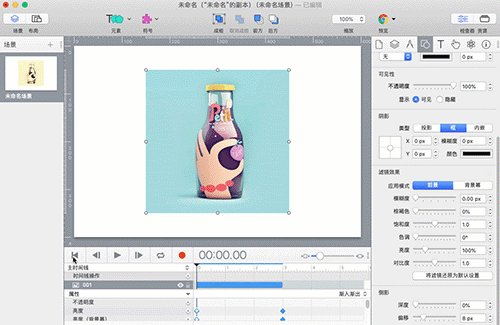
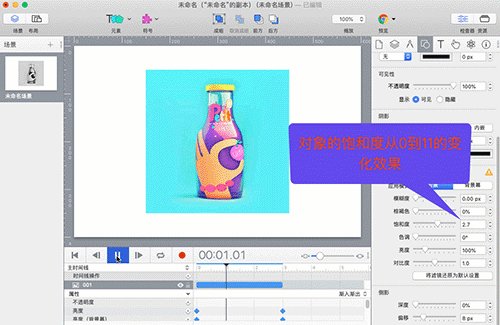
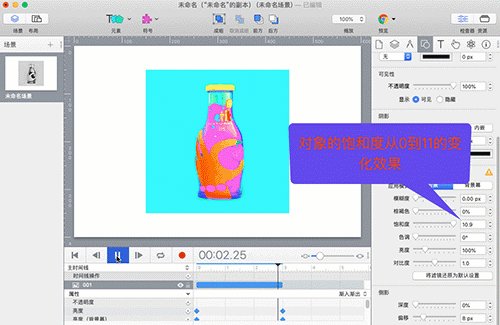
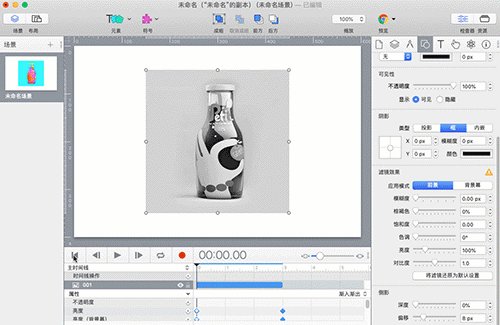
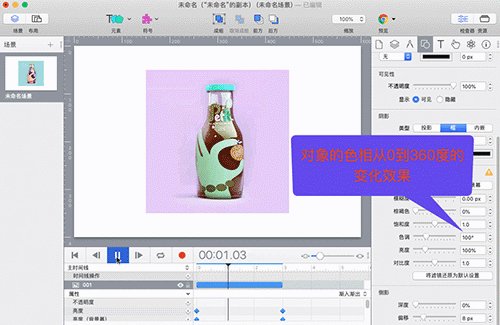
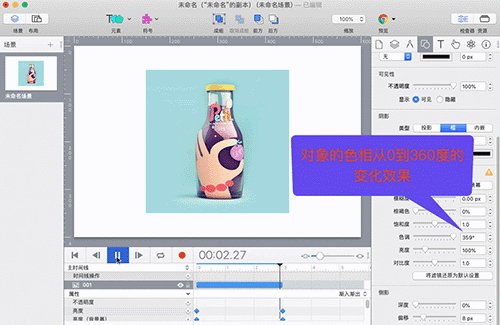
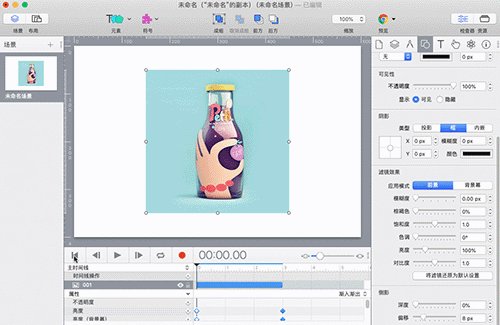
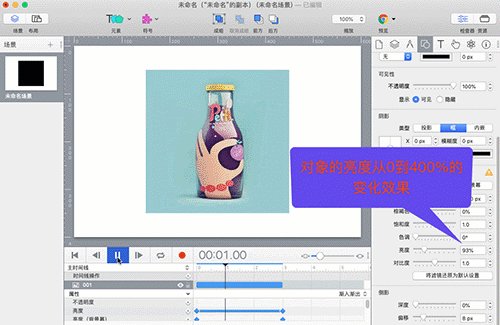
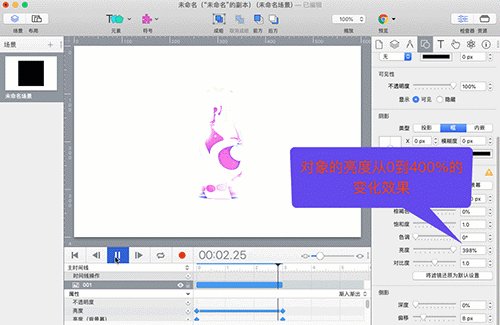
在Hype 4交互动效制作软件中,滤镜效果(Filter Effects)包含两部分——前景(Foreground)和背景幕(Backdrop),每一部分又各自包含了六种滤镜——模糊度(blur)、棕褐色(sepia)、饱和度(saturate)、色调(hue-rotate)、亮度(brightness)和对比度(contrast)。

一般而言,对图像的处理都使用图像处理软件。在Web页面设计中,CSS3语言提供了filter属性,可以对图像进行一些简单的处理。






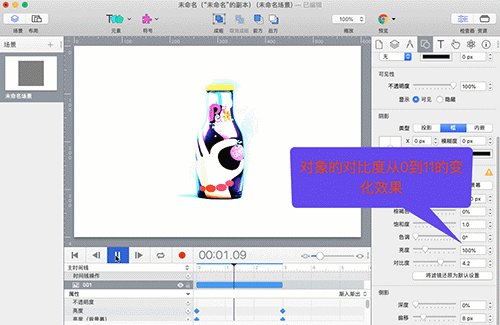
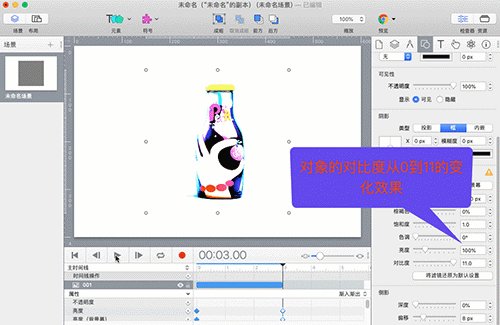
前景(filter)可以直接作用到对象上,效果直观明了,相对比较简单。要注意的是浏览器的兼容性问题。对于一些老版本的浏览器,可能会不支持filter滤镜,这样在浏览器上就无法看到滤镜的效果。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

使用Hype制作追逐小游戏
Hype的动作功能,可将不同场景、时间线等通过具体的动作(如鼠标单击、鼠标悬停等)连接起来,使得各种场景之间具有交互性。...
阅读全文 >

Hype 4时间线操作(十) 暂停和继续时间线
在Hype 4交互动效制作软件中,可以通过设置“开始时间线”关键帧操作启动时间线,同样也可以设置“暂停时间线”和“继续时间线”关键帧暂停及继续当前时间线。表现出来的就是对象的运动在启动后,暂停下来,等待一段时间后继续运行,直至终点。...
阅读全文 >