谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-10 13: 13: 47
在上一章节中,详细讲解了Hype 4交互动效制作软件元素面板中控制对象可见性的两种方法——不透明度和隐藏,以及它们在动效制作中的作用。
本章节继续探讨Hype 4元素面板中体现对象立体感的属性——阴影以及倒影。
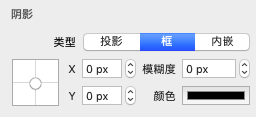
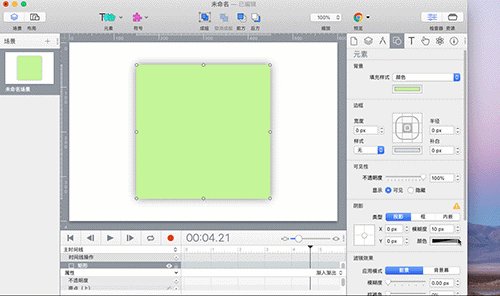
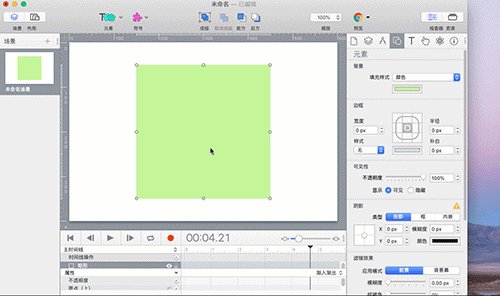
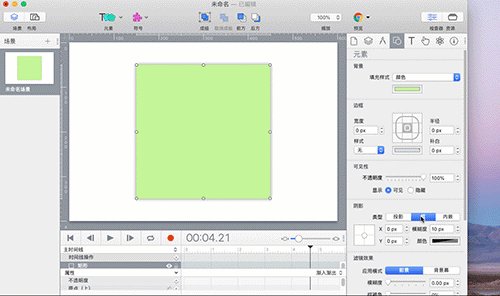
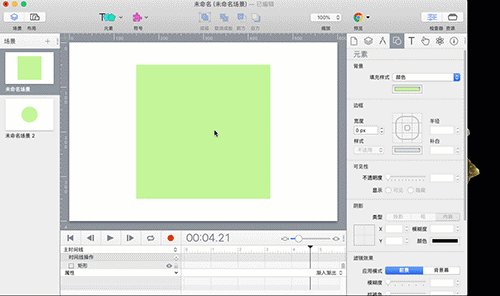
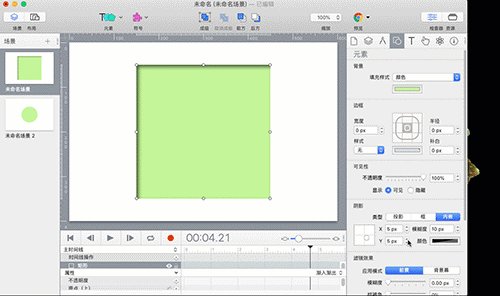
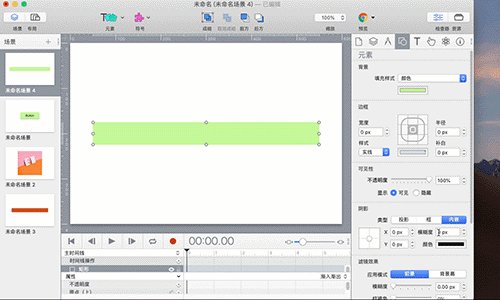
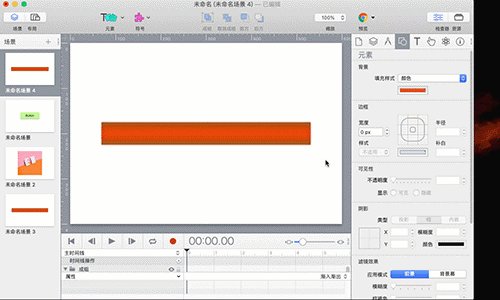
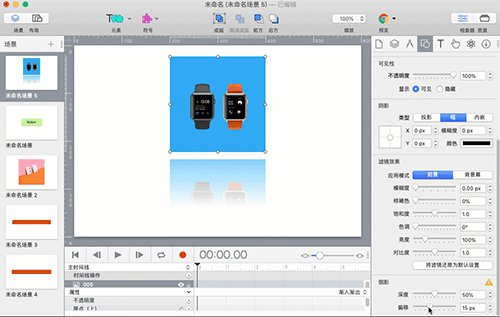
在Hype 4中,对象的阴影包括三种类型——投影、框和内嵌,主要是以阴影在对象中所处位置进行分类的。
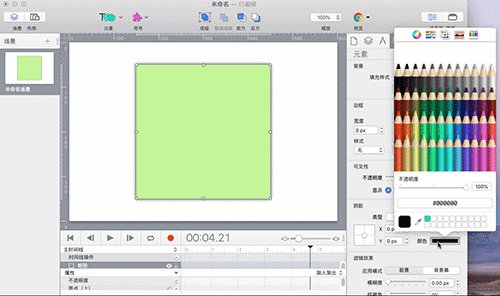
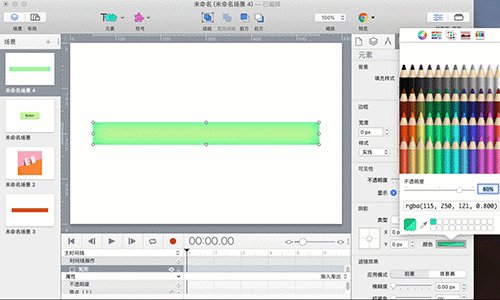
除了类型外,设置阴影有三个参数:偏移量、颜色和模糊度。在田字格移动圆形块或者在X、Y填写数值可以设定阴影的偏移量;颜色选择框可以选择阴影的颜色,设置阴影颜色的时候,最好设置颜色不透明度,使模糊效果更好;在模糊度选择框可以设置阴影的模糊程度。

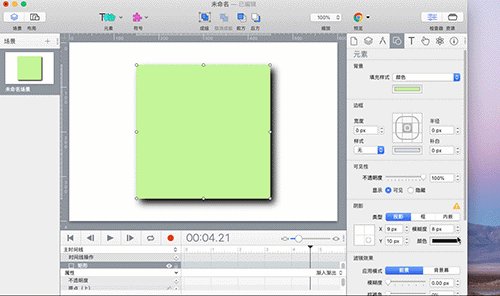
投影就是模拟阳光(灯光)照射到物体上,在墙壁或者地上形成的阴影。在同等像素的模糊度,阴影的模糊程度比较大。

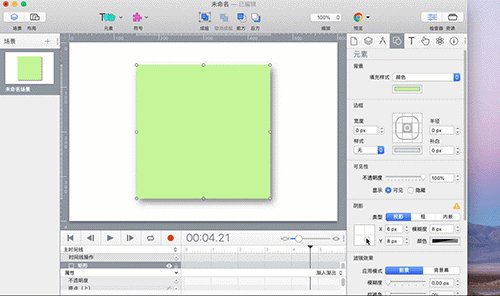
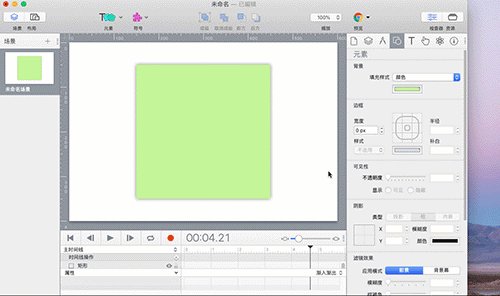
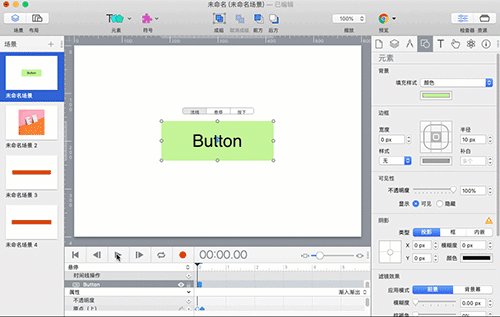
所谓“框”就是使用阴影作为对象的边框,替代设置对象的边框宽度添加的边框,这种方法的使用在当前流行的Web页面设计相当普遍。使用“框”阴影可以使对象的边相对柔和,视觉上比较舒服,而且有立体感。同等像素的模糊度,阴影的模糊程度比投影要轻。

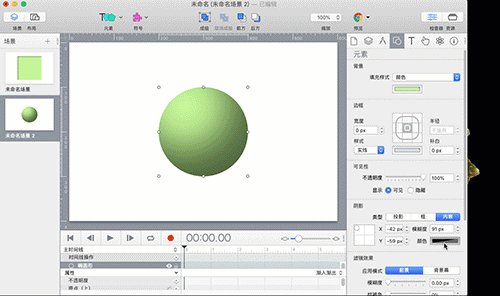
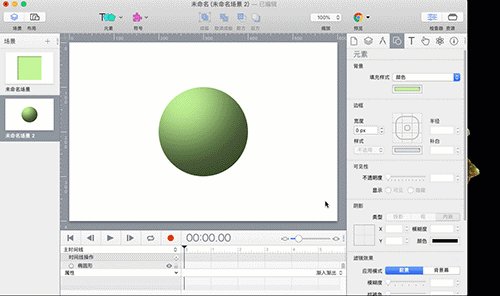
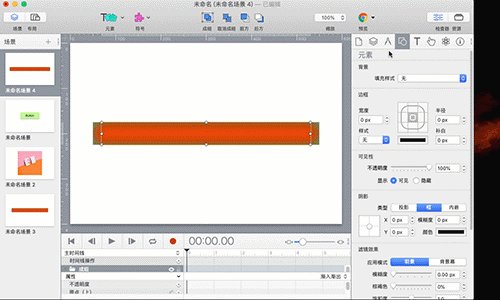
内嵌就是阴影作用在对象边框内,使矩形对象看上去有种凹陷下去的效果,也可以在圆形上使用内嵌模拟球形的效果。

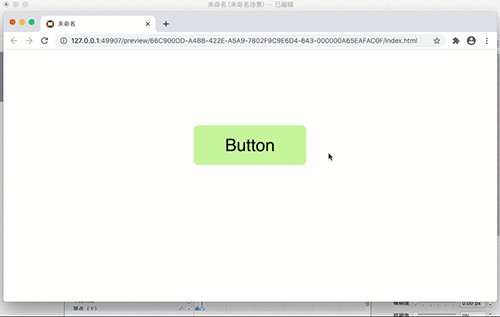
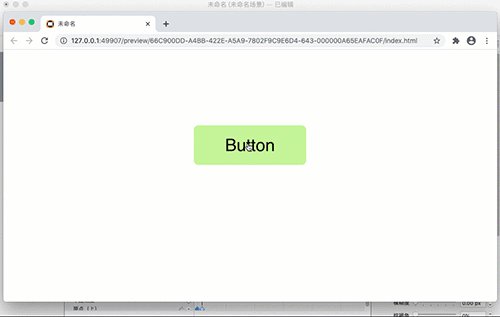
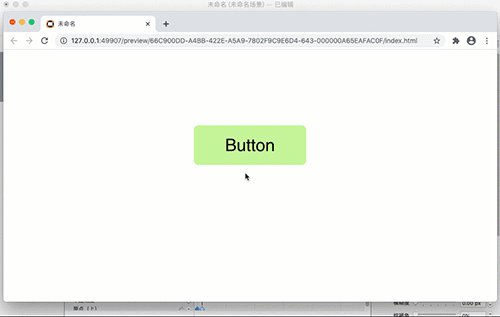
就是鼠标移入到按钮上,按钮会略微向上移动,点击按钮,按钮向下移动,整个点击效果就像按钮被按下去一样。

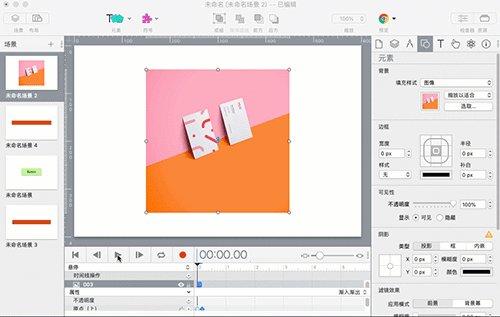
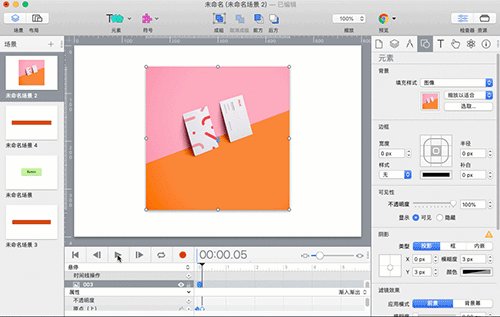
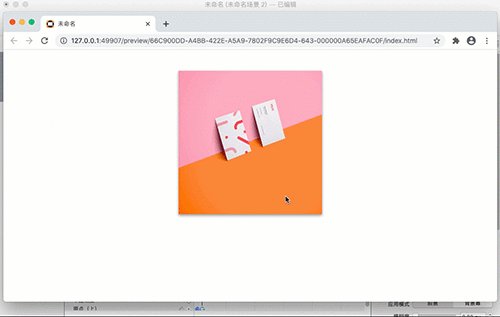
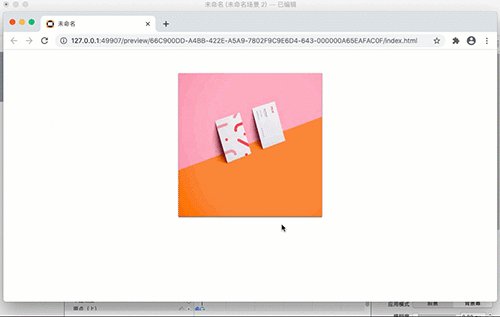
这个在很多图库网站上都有的效果,就是移动到图像上,图像向上移动,在图像下边显示阴影,就像图像单独被提起来一样。

Hype 4 H5创作工具的渐变只有两种颜色的渐变,无法给中间增加一个过渡颜色,可以通过内嵌阴影的方式模拟三种颜色的渐变。

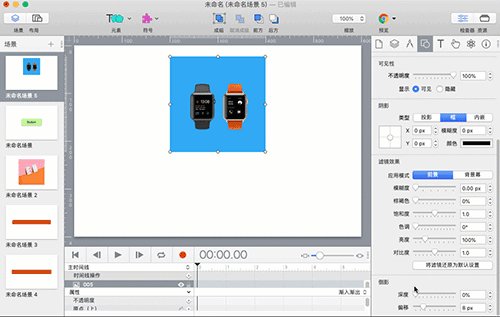
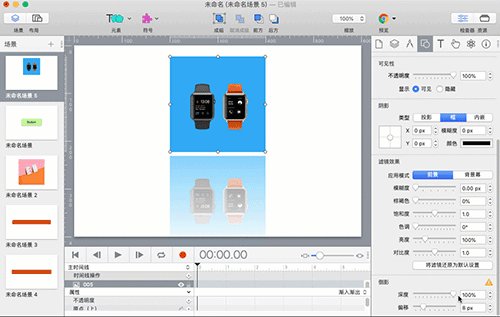
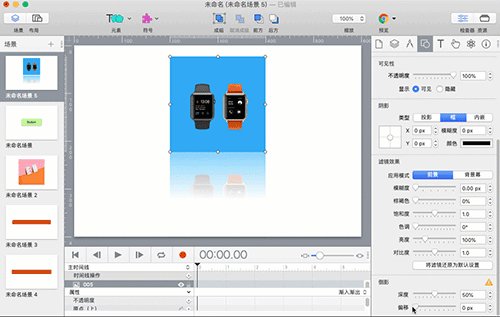
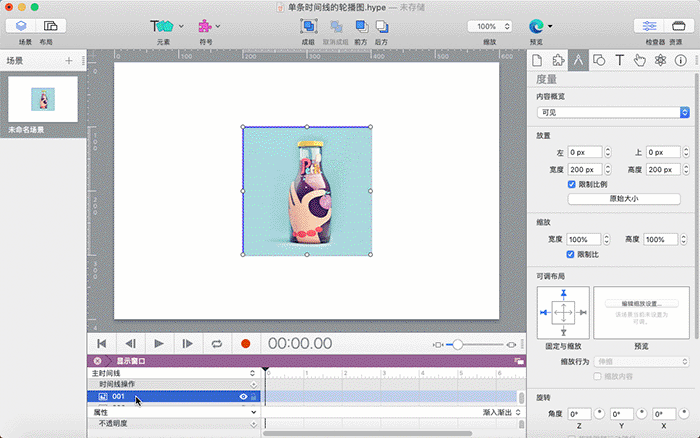
Hype 4中的倒影设置非常简单,在倒影设置界面中,只有2个参数——深度和偏移。
深度代表着显示的倒影相对于对象整体的程度,0代表没有倒影,100%代表倒影完全显示对象。
偏移代表倒影偏移对象的垂直距离,0表示倒影紧贴着对象的底边,最大值为40px,表示倒影的上边与对象下边的距离为40px。

阴影在现代的Web页面设置中经常使用,主要在对象位置发生变化时,通过阴影体现的动态效果,它的使用并不复杂,但效果却非常好。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

Hype 4一条时间线的轮播图(二) 图片运动与时间线操作设置
在上一章节中讲述了在一条时间线上的轮播图的原理以及创建了符号显示窗口,本章节讲述轮播的的核心——图片运动及如何设置时间线操作,最终实现在一条时间线上的轮播图。...
阅读全文 >

Hype 4一条时间线的轮播图(一) 原理分析及设置显示窗口
在多条时间线上实现的轮播图由于使用了多条时间线,如果通过鼠标事件操作轮播图暂停、图片跳转会变得非常麻烦。实际上,轮播图的运行更普遍的是在一条时间线上,这也是使用JavaScript语言编写轮播图函数或者原型的方法。...
阅读全文 >