谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-09 11: 11: 37
在上一章节,详细讲解了Hype 4交互动效制作软件盒模型在元素中的作用,认识了content-box和border-box的区别,知道在两种模型下如何设置对象的宽高。
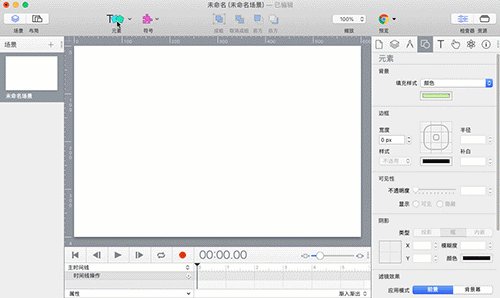
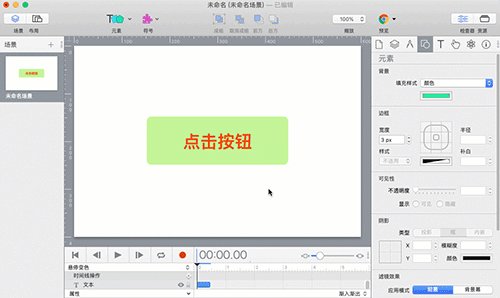
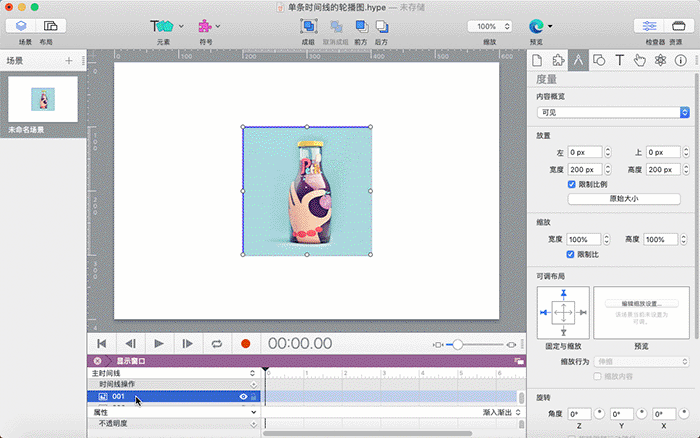
本章节继续探讨Hype 4 HTML5创作工具的元素面板中对象的另一属性——可见性。
顾名思义,可见性就是在视窗页面内对象是否能被看见。在Hype 4中,提供了两种方式来设定对象是否能够被看见——不透明度和隐藏
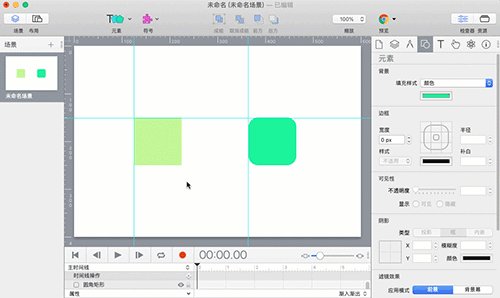
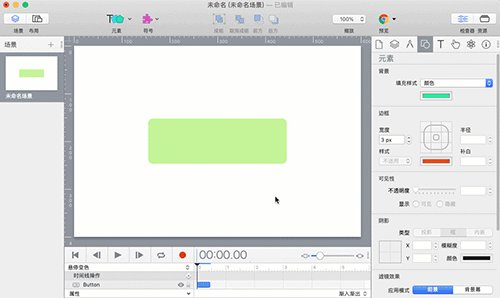
在可见性选择界面,有两个大的选项:不透明度和显示。在不透明度选项上可以通过移动滑块或者填写百分比数字来设置对象的不透明度,在显示选项上可以选择可见和隐藏两个选项。

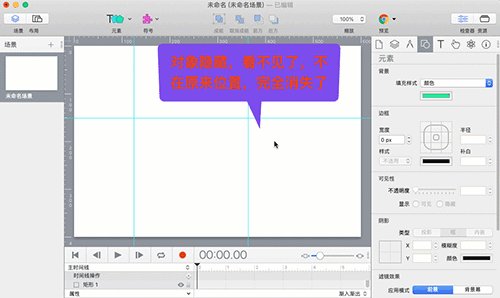
只有在“显示”选项选择“可见”,对象的不透明度才生效。当不透明度为100%时,表示对象100%清晰可见;当不透明度为0时,表示对象完全不可见,但对象还在那个位置上,只是完全透明不可见而已;不透明度为0-100%时,表示对象具有的一定透明度,对象会变淡。

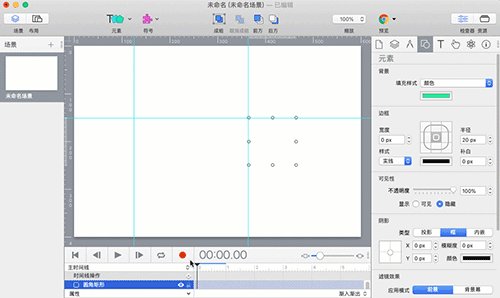
在“显示”选项选择“隐藏”,对象会立即消失,而且在该位置上不能再选择该对象。不透明度对隐藏没有效果,从可见到隐藏或者从隐藏到可见,是没有中间过程的,对象会马上消失或者马上显现。

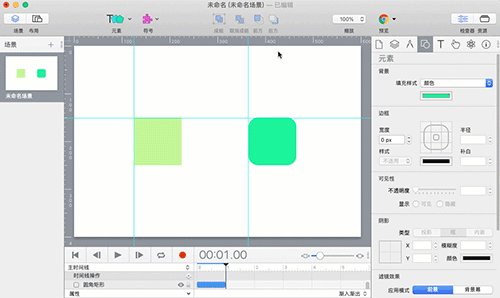
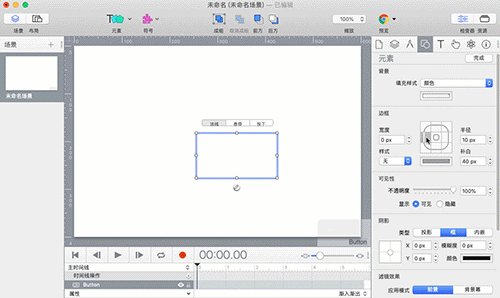
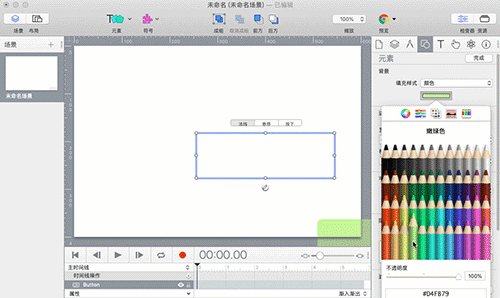
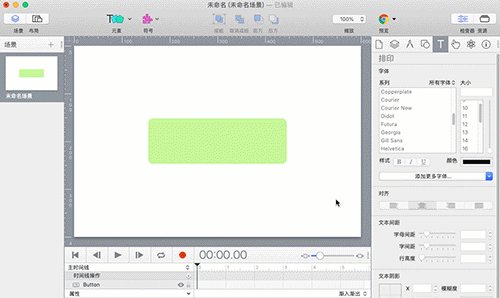
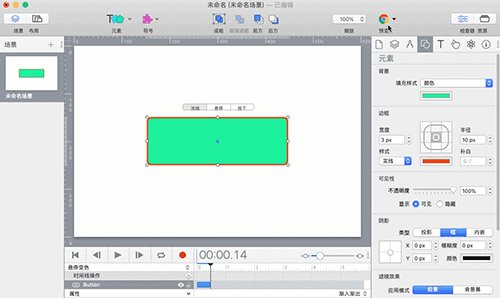
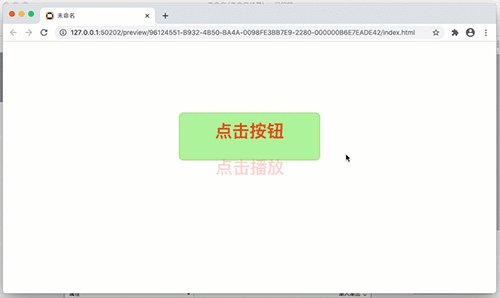
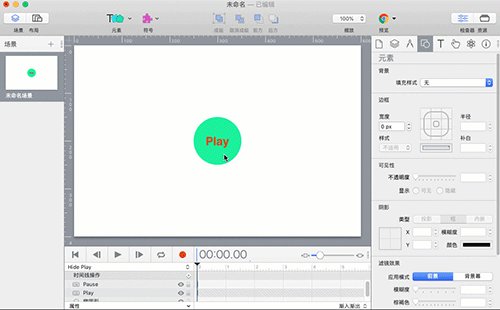
使用颜色不透明度,使文字颜色透明,把文字隐藏起来。例如按钮元素,自带“Button”文字,为了不改变按钮的外观并制作文字动效,通常把“Button”颜色不透明度设置为0,再在按钮上另外添加文字制作动效。

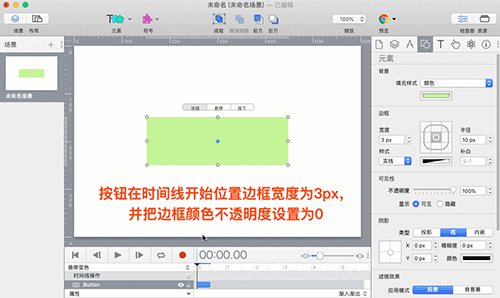
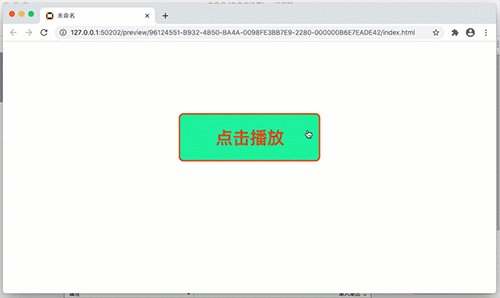
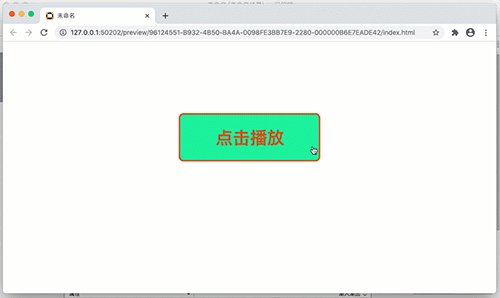
在制作显示对象边框动效时,通常在开始的时候就设置好边框并使其颜色不透明度为0,然后在时间线的末端设置其颜色不透明度为100%。这样的好处是不会因为忽然添加了边框使页面发生抖动。

由于对象的不透明度是从0至100%,如果在时间线的开始设置不透明度为0,时间线末端设置不透明度为100%,那么对象就会有一个从看不见到完全显现的变化过程,不会使对象的出现显得很突兀。反之也一样,不会使对象的消失很突然。

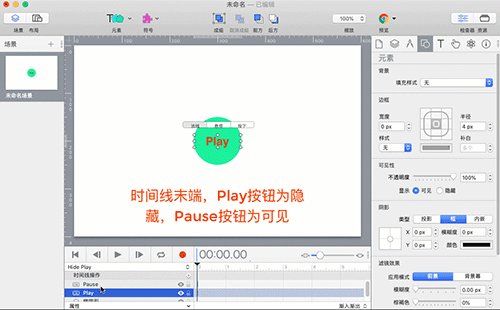
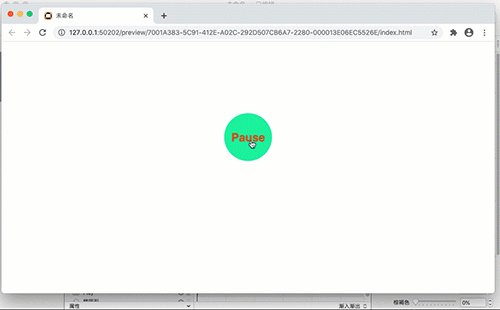
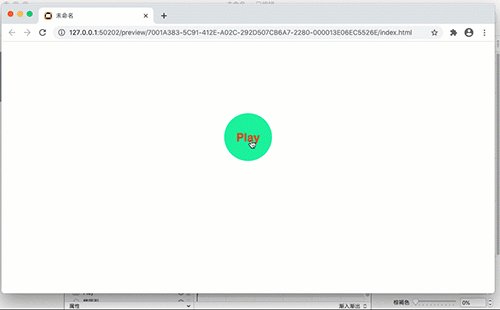
如果使用对象的隐藏功能,那么在动效中,对象会突然显示或者突然消失。这个主要看应用场合,例如点击播放按钮,按钮马上转变为暂停按钮;点击了暂停按钮,按钮又马上转变为播放按钮。

对象的可见性尤其是不透明度在Web页面设计中会大量的使用,小伙伴不要忘了,除了对象的不透明度和隐藏外,颜色也是有不透明度的。对颜色设置不透明度也可以相应地改变对象背景颜色、文字颜色等,使动效具有更多的效果。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

实例演示如何利用Hype运动曲线调整动画运动路径
Hype运动路径是两个或多个点之间的曲线动画,可通过运动曲线调整。比如,图1所示的粉色圆形就是按照特定运动路径移动的。...
阅读全文 >

Hype 4一条时间线的轮播图(二) 图片运动与时间线操作设置
在上一章节中讲述了在一条时间线上的轮播图的原理以及创建了符号显示窗口,本章节讲述轮播的的核心——图片运动及如何设置时间线操作,最终实现在一条时间线上的轮播图。...
阅读全文 >