谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-25 11: 18: 00
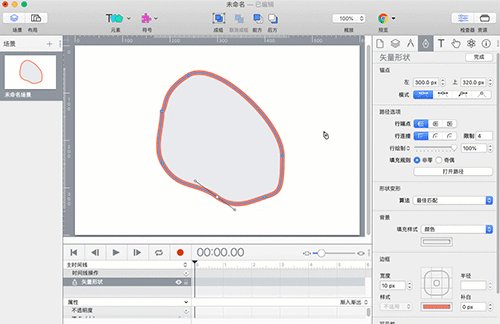
在上一章节,详细讲解了Hype 4交互动效制作软件中的矢量形状(钢笔)的锚点的属性以及在绘制路径上的作用。本章继续讲解Hype 4 HTML5创作工具中铅笔绘制选项的作用以及使用铅笔绘制的路径的特点。
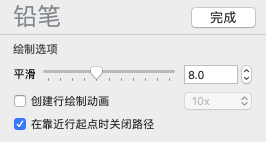
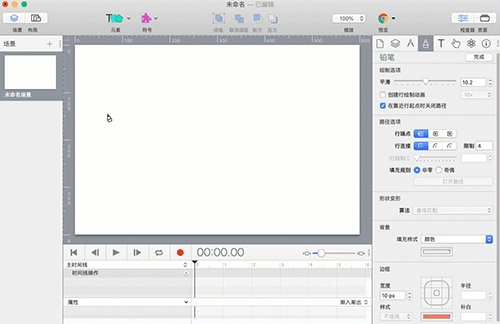
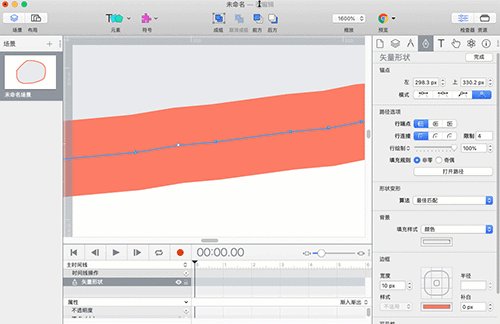
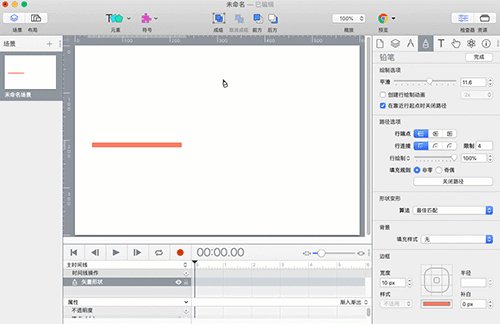
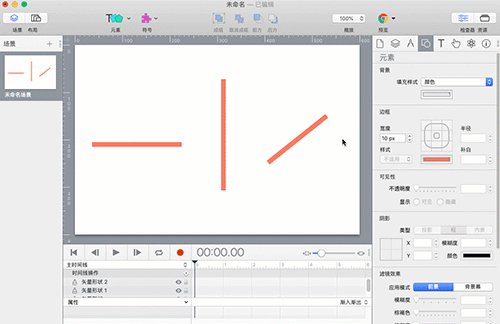
在元素工具中选择铅笔元素,那么在元素面板中就会显现铅笔的属性面板。铅笔的绘制选项包括三个选项:平滑、创建行绘制动画和在靠近行起点时关闭路径。

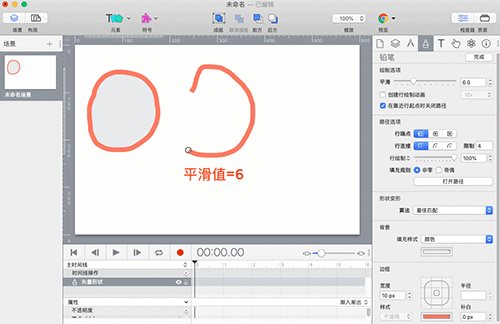
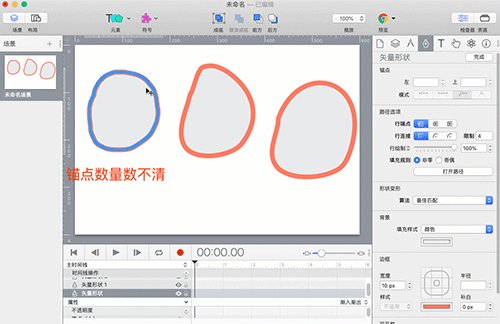
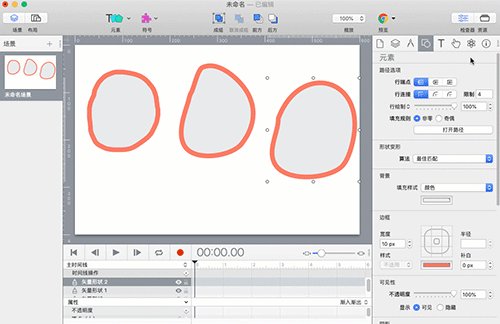
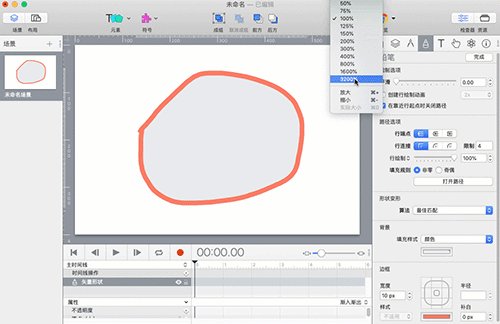
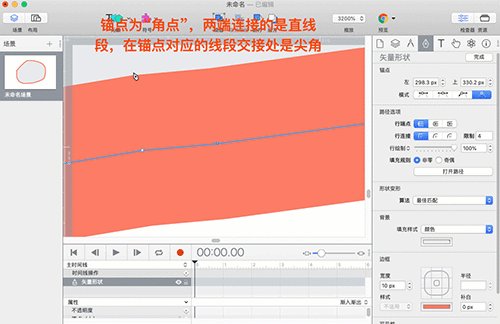
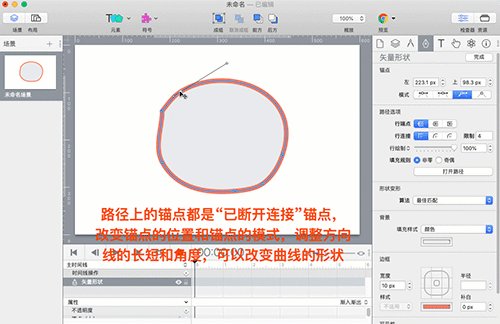
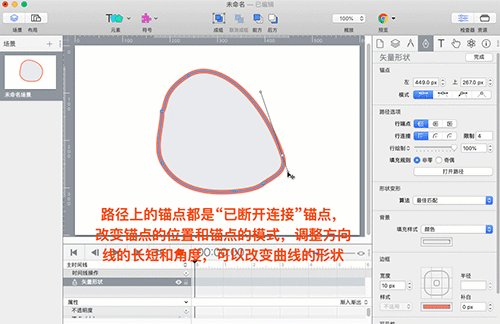
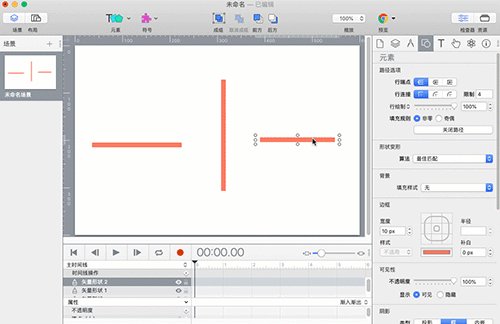
在元素工具箱中选择了铅笔后,可以绘制选项中设置平滑值。平滑值决定了铅笔画出来的路径曲线的平滑程度。平滑的值越大,铅笔绘制出来的路径所需的锚点越少,曲线越平滑;反之,所需的锚点越多,曲线越不平滑。

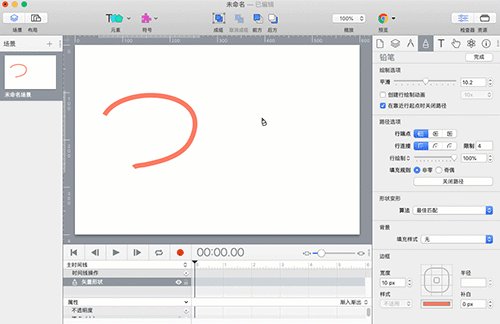
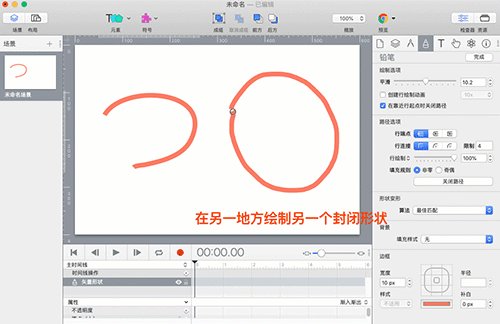
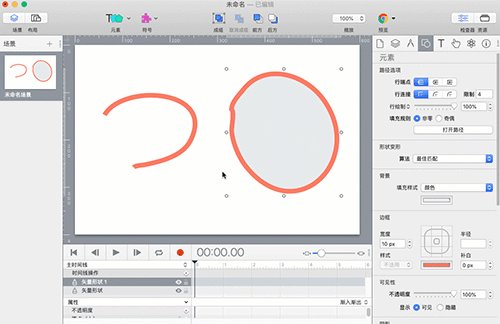
使用铅笔绘制路径是以鼠标左键按下并按住不放开始,移动鼠标画线,直至松开鼠标画线结束,这个过程绘制出的路径为一个形状,这个形状可封闭也可不封闭。在动笔绘制前设定的平滑值,只针对后面绘制的路径,一旦路径绘制结束,则无法调整其平滑值。




由于篇幅原因,本章节讲述了铅笔的平滑属性以及平滑值对绘制路径的作用,下一章节将讲述铅笔的另外两个选项——创建行绘制动画和在靠近行起点时关闭路径。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

实例演示如何利用Hype运动曲线调整动画运动路径
Hype运动路径是两个或多个点之间的曲线动画,可通过运动曲线调整。比如,图1所示的粉色圆形就是按照特定运动路径移动的。...
阅读全文 >

Hype 4时间线操作(十三) 前往时间线中的时间
在Hype 4交互动效制作软件中,前往时间线中的时间非常简单,在时间指示器触发关键帧的时候,时间指示器会返回到指定的时间点上,并且依照原来的运动方向继续运动。因此,“前往时间线中的时间”关键帧实现了两个操作——返回和继续时间线。...
阅读全文 >