谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-31 09: 58: 33
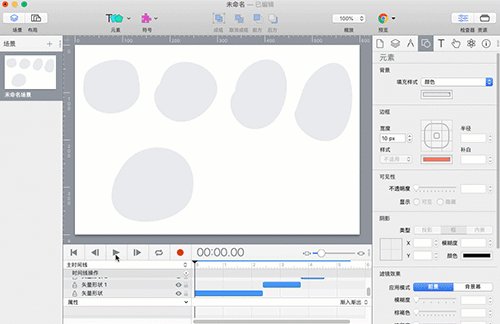
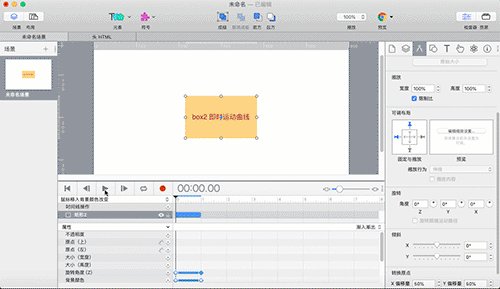
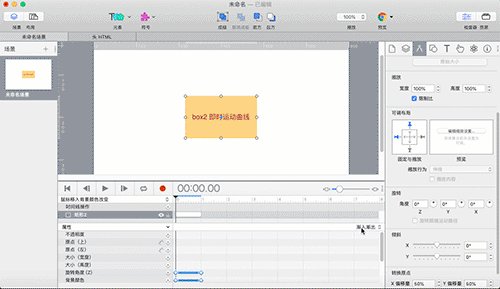
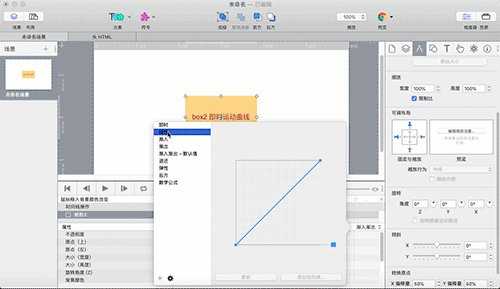
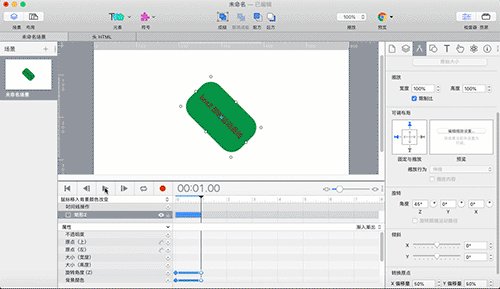
在上一章节,详细讲解了Hype 4中的铅笔的平滑的属性以及平滑属性在绘制路径上的作用。本章继续讲解Hype 4 HTML5创作工具中铅笔绘制选项中行绘制的其他属性——行绘制动画及封闭路径选项。

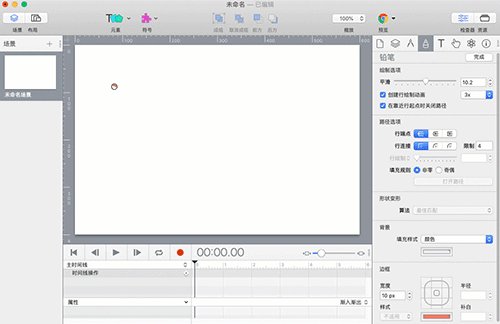
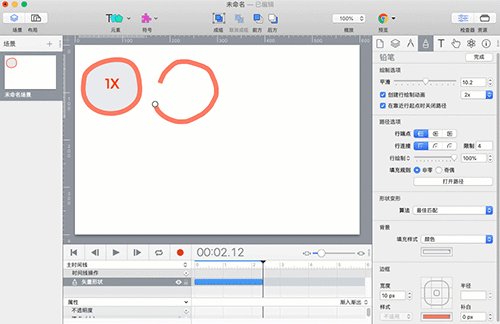
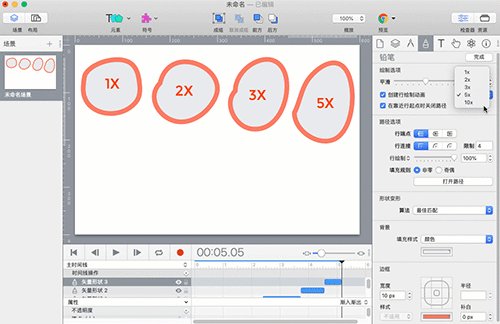
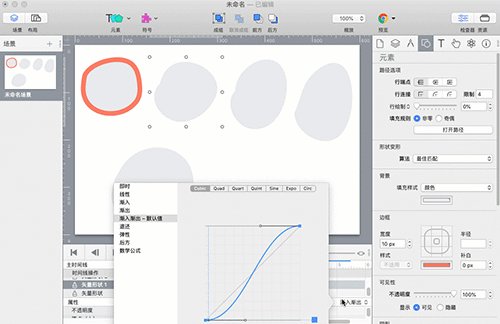
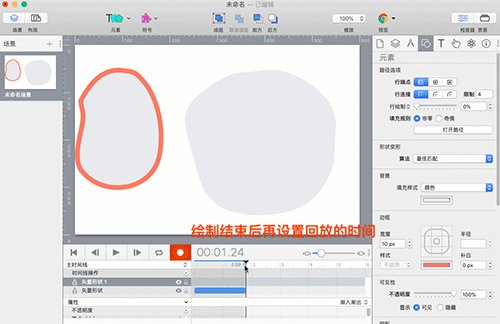
1X:表示回放的速度和手绘的速度是一样的,也就是绘制路径的时间与播放的时间一样。
2X:表示以2倍速快进回放绘制过程。
3X、5X和10X:以3倍速、5倍速和10倍速快进回放绘制过程。




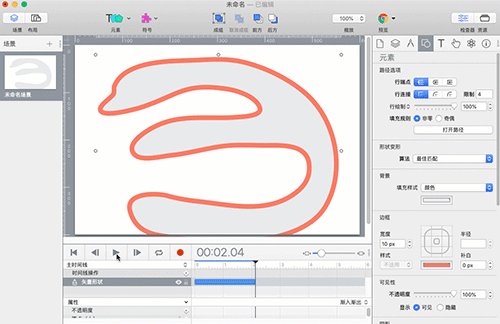
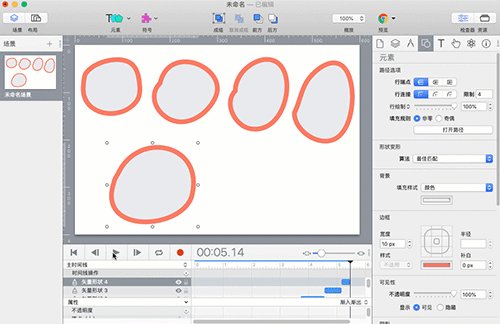
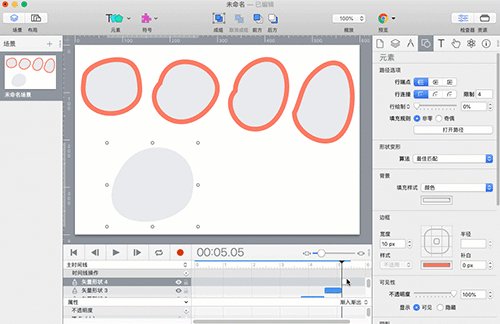
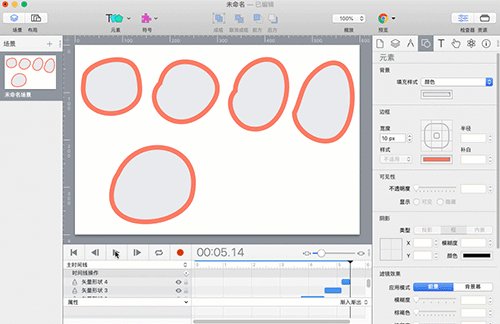
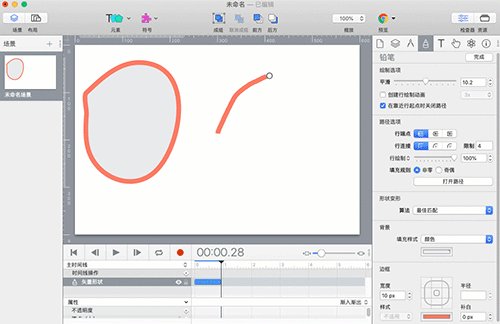
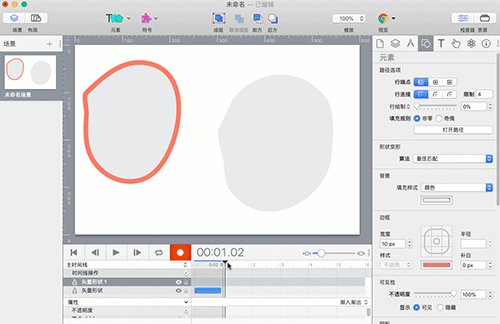
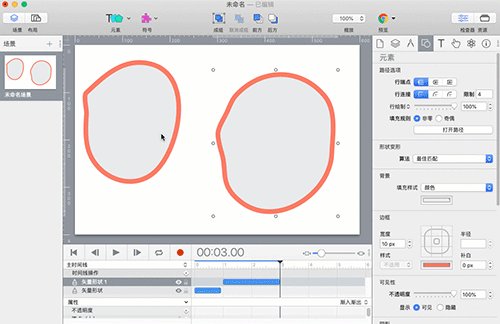
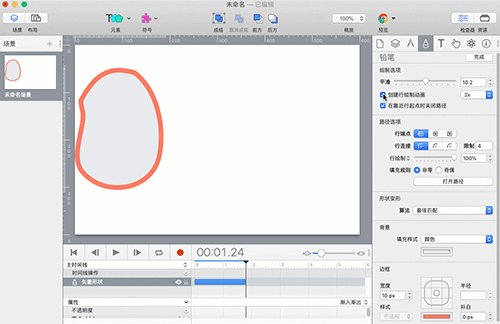
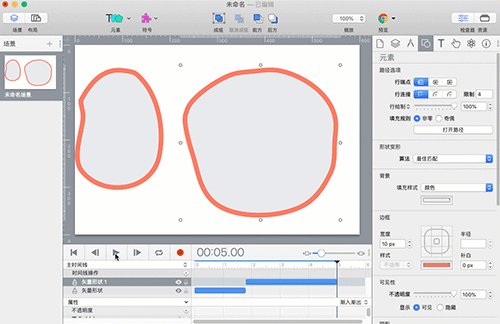
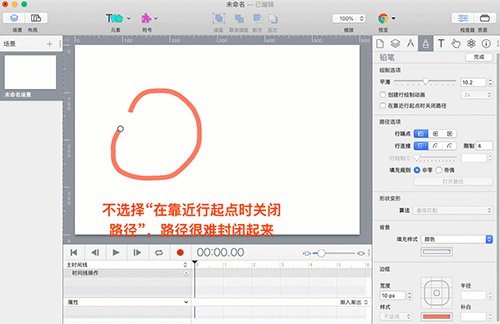
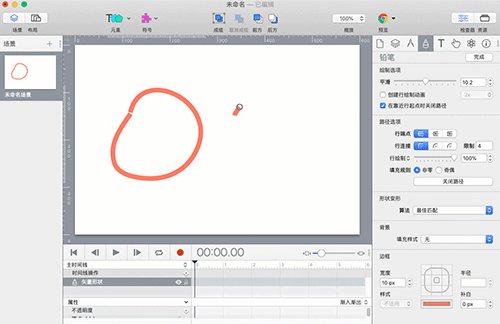
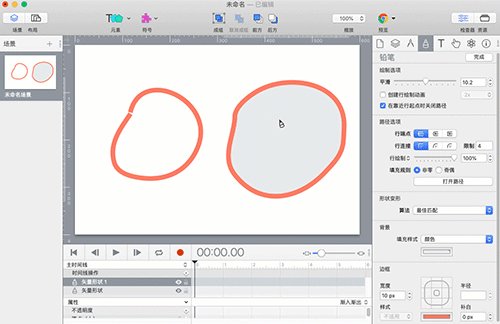
这款H5制作软件的铅笔在绘制路径时是看不到锚点的,因此起点锚点和终点锚点很难达到重合,从而使形状封闭。如果需要绘制的封闭路径,就要选择“在靠近行起点时关闭路径”,这样当起点锚点和终点锚点距离接近到一定程度,路径就会自动关闭了。

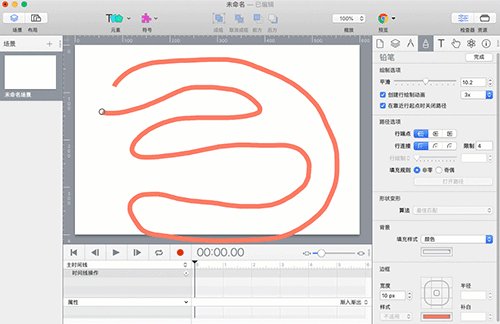
铅笔提供了一种随意绘制矢量图形的方法,它虽然没有钢笔绘制来得精确,但在某些场合能使绘制的图形比较自然而且多变。而且铅笔还能够录制绘制路径过程,还提供了不同倍速的回放。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

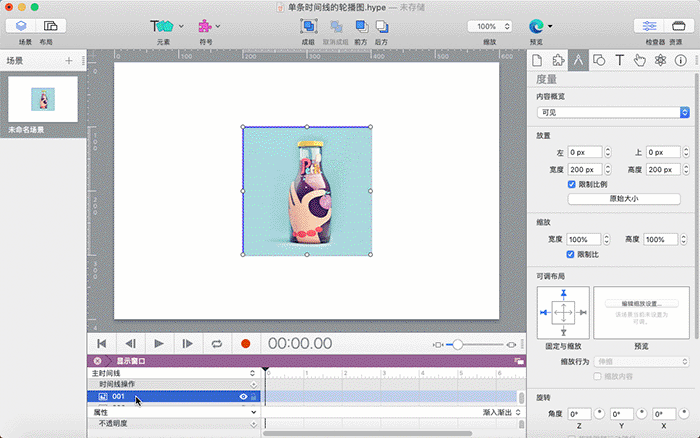
Hype 4一条时间线的轮播图(二) 图片运动与时间线操作设置
在上一章节中讲述了在一条时间线上的轮播图的原理以及创建了符号显示窗口,本章节讲述轮播的的核心——图片运动及如何设置时间线操作,最终实现在一条时间线上的轮播图。...
阅读全文 >

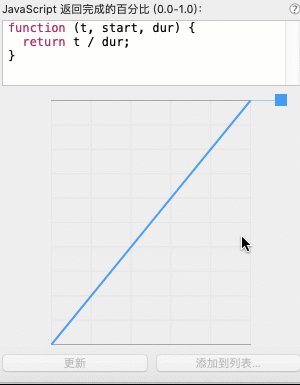
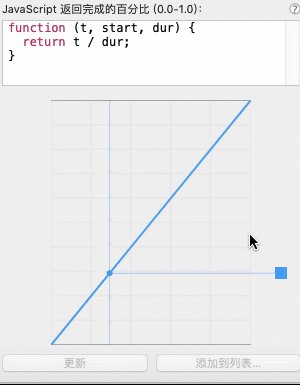
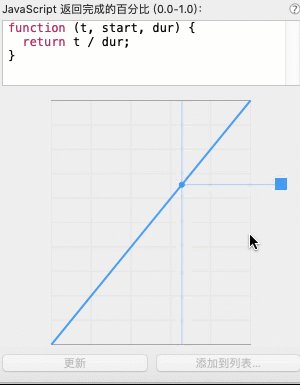
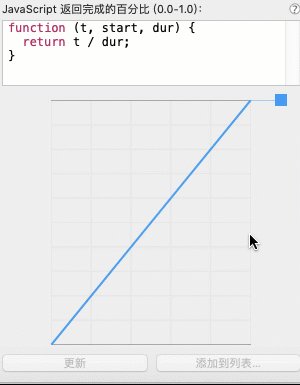
H5制作软件Hype的匀速运动原理
从本章节开始,将通过运动函数来讲述Hype 4 HTML5创作工具各种运动的原理。...
阅读全文 >

基础教程:Hype 4运动曲线之作用
在上一章节中,介绍了Hype 4交互动效制作软件中运动曲线的基本概念以及种类。从本章节开始,将详细讲述Hype 4 HTML5创作工具各种运动曲线在制作动画中的作用。...
阅读全文 >